Що таке rel = ”noopener” в WordPress & Як видалити його
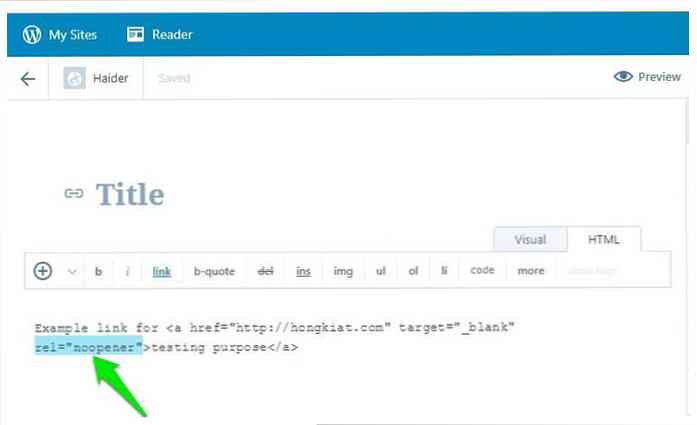
Якщо у вас є оновлено до версії WordPress 4.7.4 або новішої, тоді ви повинні були помітити новий тег rel = "noopener" поряд з target = "_ blank" в редакторі HTML. Тег є автоматично додаються до всіх внутрішніх і зовнішніх посилань відкривати їх у новій вкладці.
Як і будь-який інший зацікавлений веб-розробник, ви повинні дивуватися, що робить цей тег і чи негативно це впливає на ваші веб-сайти?
Ну, в цьому пості я скажу вам, що є rel = "noopener" в WordPress і як ви можете видалити його, якщо це необхідно.
Що таке rel =”noopener”?
Настільки ж настирливим, як може здатися насправді виправлення безпеки щоб запобігти зловмисним посиланням взяти під контроль відкриту вкладку. Зазвичай для цього може використовуватися об'єкт Javascript.opener Javascript керувати батьківським вікном (ваша поточна вкладка) за допомогою дочірнього вікна (нещодавно відкрита вкладка).
Хакери можуть використовувати цю функцію перемкнути поточний веб-сайт користувача з підробленим і крадіжка інформації, наприклад, реєстраційних даних. Ось приклад веб-сайту, що показує, як window.opener може захопити вашу вкладку.
Щоб запобігти цьому, rel = "noopener" це тег, який блокує використання об'єкта JavaScript.opener Javascript. Якщо window.opener не працюватиме, вкладка не зможе керувати іншою вкладкою.
Це виправлення безпеки було додано в плагін TinyMCE 23 листопада 2016 року. Як WordPress використовує TinyMCE як свій текстовий редактор, він також отримали оновлення цієї функції в WordPress версії 4.7.4.

Це погано для вашого сайту?
Коротко, ні.
Багато користувачів WordPress це стурбовані rel = "noopener" може робити всі внутрішні та зовнішні посилання "nofollow", що дійсно погано для SEO. Фактично, rel = "noopener" - це лише інструкція для браузера користувача, щоб зупинити використання об'єкта JavaScript.opener Javascript.
На сайт SEO впливають пошукові системи, і вони не взаємодіють rel = "noopener" . Те ж саме стосується програмне забезпечення аналітики, яке повністю ігнорує цей тег.
Це може бути трохи проблемою, коли WordPress перший додав rel = "noopener noreferrer" тег перед випуском виправлення з версією WordPress 4.7.4. У першій версії "noreferrer" перешкодила тому, щоб посилання не було відомо, звідки вона дійсно прийшла.
Незважаючи на те, що це не вплинуло на SEO, деякі інструменти аналітики та партнерські програми були порушені. Однак, здається WordPress тепер видалив тег "noreferrer" і ви не повинні мати ніяких проблем rel = "noopener" . Просто переконайтеся, що ви оновлення до останньої версії WordPress.
Як видалити rel =”noopener”
Я не бачу ніяких поважних причин для видалення rel = "noopener" з ваших публікацій. Це не впливає на SEO, не впливає на аналітичні інструменти, а партнерські посилання також не порушуються. Це лише захищає користувачів від потенційних шкідливих посилань які можуть захопити їх вкладки.
Оскільки воно тільки зупиняє використання об'єкта JavaScript.opener Javascript, я вважаю, що ви тільки хочете видаліть його, коли ви хочете скористатися функцією window.opener для будь-яких цілей.
Видалення rel = "noopener" може бути трохи складніше так як вона інтегрована в текстовий редактор WordPress. Навіть якщо ви вручну вилучите його з HTML-коду, воно буде знову додано, коли ви збережете документ. Так що краще всього вимкнути цю функцію з самого плагіна TinyMCE.
Для цього вам доведеться додайте рядки коду в functions.php файл вашої теми WordPress.
В functions.php файл, скопіюйте та вставте вказаний нижче код і зберегти його:
// Зауважимо, що це навмисно відключає функцію захисту tinyMCE. // Використання цього коду НЕ рекомендується.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); функція tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; return $ mceInit; Це буде зупинити WordPress автоматично додавати rel = "noopener" тег у ваших публікаціях. Однак це не призведе до видалення вже доданих тегів, тому вам доведеться вручну видалити їх з повідомлень, збережених після оновлення WordPress 4.7.4.
Щоб виключити
Не треба боятися rel = "noopener" тег як це крок вперед до безпеки відвідувачів вашого сайту. Якщо ви не хочете використовувати функцію window.opener, ви повинні прийняти цю нову редакцію функції безпеки.
Якщо є будь-яка інша причина, чому ви хочете видалити rel = "noopener" Позначте нас у коментарях нижче.