15 Кращі інструменти сполучення шрифтів для дизайнерів
Створення шрифтів є важливим процесом будь-якого веб-дизайну. Якщо ви хочете створити хороший дизайн сайту, ви повинні мати можливість приймати рішення, такі як вибір правильного шрифту, колірної схеми, навіть правильної теми WordPress. Для тих, хто шукає шрифти, інструменти веб-типографіки - це їх джерело. Але для звичайних мирян, таких як ми, можливо, є ще один легший спосіб спробувати цю, здавалося б, неможливе завдання.
Звичайно, існує безліч комбінацій шрифтів, доступних у мережі, які можна використовувати. Однак це також важливо знати, як створювати власні пари шрифтів. Існує ціла наука для застосування заголовків, підзаголовків і копій тіла, щоб відповідати типу контенту, який ви виробляєте, і ідентичності вашого бренда.
Щоб допомогти вам у цьому процесі, ось тут 15 найкращих веб-сайтів, що допоможуть вам знайти ідеальне поєднання шрифтів. Ці веб-сайти надзвичайно прості у використанні і допоможуть вам зробити ідеальне рішення для типографії за кілька секунд. Дайте нам знати, які з них ви використовували або якщо хочете запропонувати.
Тип підключення
Тип підключення називає себе "грою друкарських знайомств". Це допоможе вам навчитися парних шрифтів. Почніть з вибору основного типу, щоб знайти ідеальну пару. Так само, як на реальному сайті знайомств, Type Connection запропонує вам потенційні "дати" для кожного вибраного шрифту.

Тип Google
У шрифтах Google доступно понад 650 безкоштовних шрифтів. Цей творчий проект пропонує натхнення для використання шрифтів з бібліотеки шрифтів Google.

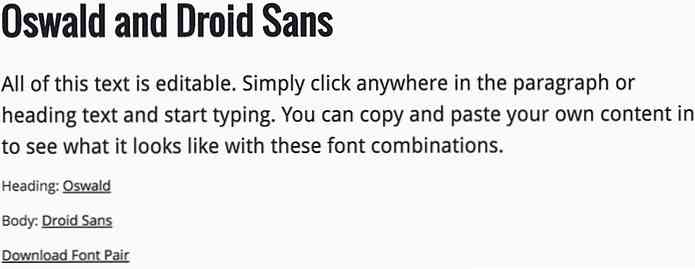
Пара шрифтів
Пара шрифтів допомагає дизайнерам поєднувати шрифти Google. Просто виберіть потрібну пару шрифтів між шрифтами без засічок, зарубками та курсивними шрифтами. Він також містить колекцію пар шрифтів у дії.

Тип Genius
Тип Genius це безкоштовний інструмент, щоб знайти ідеальний шрифт для вашого сайту або дизайн-проекту. Ви вибираєте початковий шрифт і знаходять найкращу для нього пару. Як результат, веб-сайт показує приклад використання цих двох шрифтів.

Тип Вовк
Тип Вовк - це колекція гарних комбінацій шрифтів з Інтернету. Там ви знайдете найпопулярніші шрифти, сайт дня та різні рекомендації щодо шрифту, щоб знайти ідеальний матч.

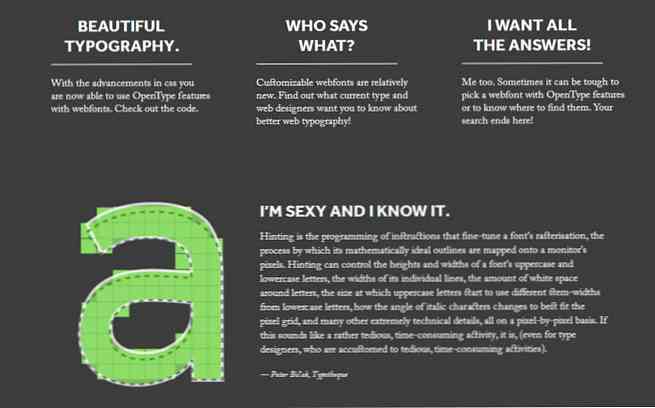
Гарний тип веб
У каталозі веб-шрифтів Google припадає більше 600 шрифтів. Звичайно, більшість з них не дуже приємні, але є й якісні шрифти, які заслуговують на близький погляд. Тут ви можете побачити ці шрифти в дії. Просто прокрутіть сайт і переконайтеся самі.

Шрифти у використанні
Шрифти у використанні - це колекція різних дизайнів, таких як веб-сайти, упаковка, брендинг, візитні картки, плакати, журнали, а також список використаних шрифтів.

Просто Мій Тип
Просто Мій Тип - це вітрина сполучень шрифтів від Typekit та H&FJ. Ці зразки шрифтів відображаються в красивих кольорових блоках.

Typ.io
Всі шрифти увімкнено Typ.io позначені відповідними словами та допоможуть вам об'єднати навіть додаткові шрифти. Він також містить приклади різних шрифтів, що використовуються на веб-сайтах, і ви можете побачити ці комбінації і вибрати той, який вам подобається.

Blender
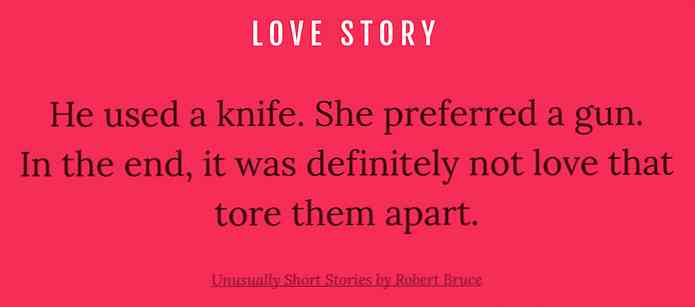
Цей інструмент був би ідеальним вибором для блогерів. Вона може допомогти вам зв'язати шрифти з заголовком, підзаголовком і копією тексту. Використовуючи панель зліва, виберіть сімейство шрифтів, розмір і висоту рядка.

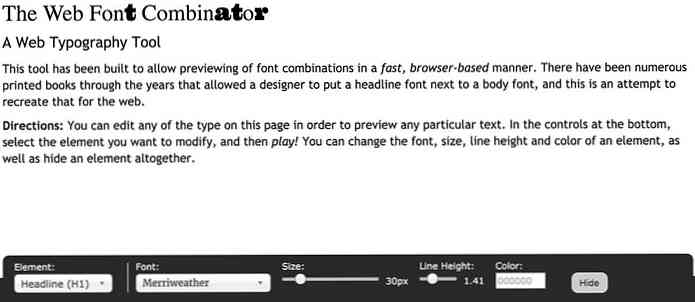
Комбінатор шрифтів
Комбінатор шрифтів є інструментом, подібним до Blender. Це також допоможе вам підключити назви та шрифти для копіювання тексту. Просто виберіть елемент, шрифт, розмір і колір.

Шрифт Combinator від Typotheque
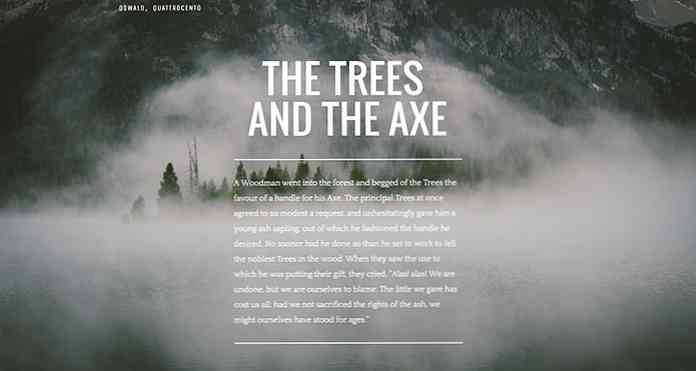
Типотека як студія графічного дизайну, так і тип ливарного видавництва та розповсюдження оригінальних латинських та нелатинських шрифтів. Їх Комбінатор шрифтів допоможе підключити латинські, грецькі та кириличні шрифти.

Adobe Typekit
Тип є інструментом підписування шрифтів, який об'єднує різні шрифти для швидкого та легкого пошуку та сполучення. Поряд з безкоштовним планом з обмеженою колекцією шрифтів, ви можете вибрати один з платних планів, які мають більше варіантів.

Matcherator
Matcherator від Fontspring допоможе визначити, який шрифт використовується на зображенні. Ви можете завантажити зображення з комп'ютера або скористатися URL-адресою зображення та інструментом, який знайде точний шрифт (або подібний), щоб ви могли використовувати його у своєму дизайні.

Типизація
Типизація це дивовижний сайт, в якому представлені приклади зразків тексту з їх дизайну. Під кожним зразком ви знайдете список використаних шрифтів, поєднання кольорів і навіть код CSS, який можна вставити на свій веб-сайт..