Код Visual Studio Підвищення продуктивності за допомогою керування прив'язками ключів
Код Visual Studio, легкий редактор вихідного коду Microsoft вводить навігація лише за допомогою клавіатури це не тільки розширена функція доступності, дозволяє користувачам здійснювати навігацію в редакторі без миші, а також прискорює кодування.
У сьогоднішньому пості ми поглибимося в тому, як це зробити ефективно керувати прив'язками ключів у коді VS, ознайомтеся з кураторським списком найчастіше використовуваних комбінацій клавіш і див. приклад того, як можна створити власні користувацькі клавіші.
Швидко знайдіть ключові прив'язки
Коли ви починаєте використовувати код VS, вам не потрібно обов'язково вивчати гарячі клавіші, оскільки існує два простих способи їх швидкого пошуку..
У верхньому рядку меню можна знайти прив'язку попередньо встановлених клавіш поруч із кожним пункту меню (1), і Палітра команд (F1) також перелічує їх поряд з кожною командою (2).
Код Visual Studio відображає прив'язки клавіш відповідати вашій операційній системі за замовчуванням (таким чином, на машині Windows ви побачите команди Windows, на Mac Mac команд, а в коробці Linux Linux команди).
Якщо ви не маєте права залишити свій редактор коду, ви також можете знайти повний список заданих прив'язок клавіш у Документах VS коду.
Попередньо встановлені прив'язки клавіш
Код Visual Studio надає розробникам багато прив'язок клавіш, у наступному списку я керував тими, які я використовував найчастіше під час редагування файлів JavaScript. Ви можете виявити, що інші краще підходять для вашого робочого процесу, тому також варто самостійно переглянути повний список.
Усі прив'язки ключів можуть бути налаштовані у VS коді, ми подивимося, як це зробити в останній частині цієї статті.
Тепер подивимося 36 часто використовуваних сполучень клавіш, відповідно для 3 основних операційних систем (Win, OS X, Linux), багато з яких можуть бути знайомі з інших програмних продуктів Microsoft.
Навігація
- F1 (Win, Linux, Mac) - Палітра команд, показує всі команди, з яких можна вибрати один, або ви також можете ввести команду самостійно
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Швидке відкриття, Перехід до файлу
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Показати список всіх символів (таких як функції, прототипи тощо) у поточному файлі
- Ctrl + G (Win, Linux, Mac) - Перехід до певного рядка
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Показати всі помилки та попередження
- Alt + Ліворуч (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Поверніться назад, курсор повернеться до попереднього місця
- Alt + Right (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Перейти вперед, курсор переходить у наступне місце
- ? (Win, Linux, Mac) - Команди, доступні для поточного файлу всередині Панелі команд (Перед тим як скористатися цим, потрібно відкрити Палітру команд (F1)
Керування файлами та редакторами
Повний список для цього розділу можна знайти у двох різних місцях у документах VS Code, у редакторі / керуванні вікнами та у керуванні файлами.
Код VS може одночасно відкривати 3 панелі редакторів, команди №5 до №7 працюють тільки, якщо відкрито кілька панелей редактора.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - новий файл
- Ctrl + O (Win, Linux) - Відкрити файл
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Зберегти
- Ctrl + (Win, Linux), Cmd + (Mac) - Редактор розділення
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - зосередьтеся на першій панелі редактора
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - зосередьтеся на другому вікні редактора
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - зосередьтеся на третій панелі редактора

Базове редагування
Щоб прив'язка клавіш працювала нижче, вам не доведеться виділяти весь рядок, достатньо переміщатися курсором у будь-якій точці рядка, який потрібно відредагувати.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - лінія відрізання
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Копіювати рядок
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - видалення рядка
- Alt + Down (Win, Linux), Option + Down (Mac) - перемістіть рядок вниз
- Alt + Up (Win, Linux), Option + Up (Mac) - перемістіть рядок вгору
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Виберіть поточний рядок
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Відступ
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Вихідний рядок
Редагування багатих мов
Наразі, з травня 2016 року, VS Code має вбудовану підтримку для редагування JavaScript і TypeScript, але ви можете завантажити розширення для мовної підтримки для багатьох інших мов з VS Code Marketplace.
Тут, у Документах, ви можете перевірити параметри, які ви маєте для потрібної мови. Зауважте, що, оскільки VS-код все ще перебуває в ранніх днях, для інших мов також може виникнути багата підтримка редагування.
- Ctrl + Пробіл (Win, Linux, Mac) - пропонуємо Trigger
- Ctrl + Shift + пробіл (Win, Linux), Shift + Cmd + пробіл (Mac) - підказки параметрів тригера
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Shift + F10 (Linux) - визначення вигляду
- Shift + F12 (Win, Linux, Mac) - Показати посилання
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - обрізання пробілів
Дисплей
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Перемикання на весь екран
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Збільшення масштабу
- Ctrl + - (Win, Linux), Cmd + - (Mac) - зменшення масштабу
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Перемикання видимості бічної панелі
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Показати налагодження у бічній панелі (ліворуч)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Показати провідник у бічній панелі (ліворуч)
- Ctrl + Shift + G (Win, Linux, Mac) - Показати Git у бічній панелі (ліворуч)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Показати пошук у бічній панелі (ліворуч)
Як налаштувати прив'язки ключів у VS Code
Налаштування прив'язки клавіш може бути корисним для трьох основних речей.
По-перше, якщо ви вже звикли до деяких клавіатурних скорочень у іншому редакторі коду, вам не потрібно вивчати нові.
По-друге, деякі з попередньо встановлених прив'язок клавіш просто занадто важко запам'ятати, наприклад, скористайтеся комбінацією клавіш Ctrl + K + F12 для команди Open з визначенням Open.
По-третє, є також неприєднані прив'язки клавіш у коді VS, наприклад "Відкрити налаштування користувача" та "Відкрити налаштування робочого простору" (знайти їх тут, у Документах), ви можете використовувати їх.
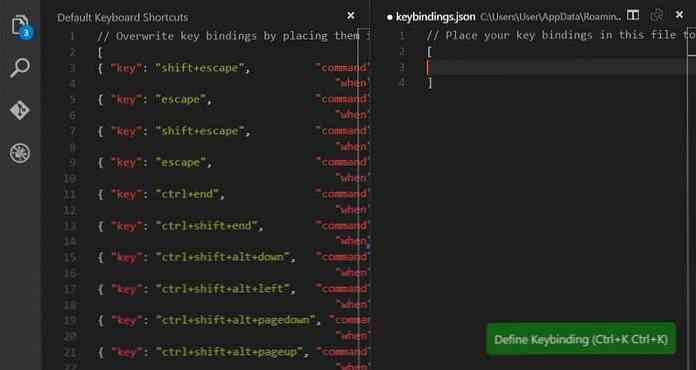
Ви можете налаштувати прив'язки клавіш за допомогою a Конфігураційний файл формату JSON, подібно до того, як можна налаштувати налаштування користувача та робочого простору. Викликається файл, який потрібно редагувати keybindings.json, Ви можете відкрити його, натиснувши на меню Файл> Налаштування> Сполучення клавіш у верхньому рядку меню.
При натисканні на неї відкривається код VS два панелі редакторів поруч один з одним, один для стандартні комбінації клавіш ліворуч і один для вашого налаштовані прив'язки клавіш праворуч.
Вам не потрібно робити нічого іншого, просто скопіюйте клавіші ліворуч праворуч, підтримуючи формат JSON, і перепишіть ключ на спеціальний.

Давайте побачимо короткий приклад. Скажімо, ви бажаєте легко отримати доступ до команди Show Installed Extensions, яка не має призначеного прив'язки ключа за замовчуванням. У цьому випадку недостатньо лише скопіювати-вставити ліворуч праворуч, оскільки не призначені ключі не входять до списку за промовчанням.
Ви повинні дотримуватися наступні прив'язки клавіш синтаксису у коді Visual Studio:
"ключ": "", "коли": "", "команда": ""
Ознайомтеся з прикладами реального життя, як правильно встановлювати правила клавіатури. Коли частина є необов'язковою, вам не потрібно використовувати її для встановлення глобальних прив'язок клавіш, це використовується лише тоді, коли певний ярлик прив'язаний до певного екрана або режиму, як у випадку зDebugMode.
У нашому прикладі ми поставимо глобальний зв'язування ключа, це означає, що нам потрібно лише встановити значення “ключ” і “команду” в нашому користувацькому правилі клавіатури.
По-перше, розглянемо ідентифікатор команди, який належить команді Show Installed Extension. Ми можемо легко це зробити в документах, які показують нам, що нам потрібна команда id workbench.extensions.action.listExtensions.
Інша частина даних, яка нам потрібна, - це ключ. Користувальницький ключ, який ми будемо прив'язувати до команди Show Installed Extension не можуть використовуватися іншими ключовими правилами прив'язки, і повинен дотримуватися відповідного синтаксису ключа, що означає, що він повинен бути зроблений a модифікатор (див. прийняті модифікатори по ОС) і сам ключ.
Оскільки я працюю на машині Windows, я виберу клавішу Ctrl + F6, оскільки вона відповідає кожній вимозі, але ви можете вибрати будь-який інший ключ, який найкраще підходить вашим потребам..
Мій файл keybindings.json буде виглядати так:
// Розмістіть прив'язки ключів у цьому файлі, щоб перезаписати значення за умовчанням ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
Нове правило діє відразу, як код Visual Studio оновлює правила під час виконання. Ви можете протестувати його, не перезапускаючи редактор, потрібно просто натиснути Ctrl + F6, або вибрану клавішу, і список ваших встановлених розширень з'явиться у вашому редакторі.
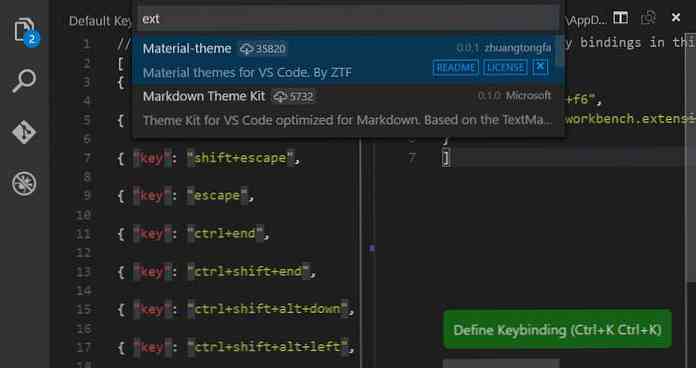
На скріншоті нижче ви можете побачити мої результати тестування, натиснувши Ctrl + F6, я отримав список двох розширень, які я наразі маю.

Можна додати якомога більше правил до файлу keybindings.json. Просто дотримуйтесь звичайного синтаксису JSON, що означає, що вам потрібно помістити кожне правило в пару фігурних дужок і розділити їх комою, як ви можете побачити нижче.
// Розмістіть прив'язки ключів до цього файлу, щоб перезаписати типові значення ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "команда": "workbench.extensions.action.installExtension"]




