Візуалізуйте свої кольорові палітри в Інтернеті за допомогою Speculo
Типовий процес дизайну макету може відчувати себе рутиною. Щоб змінити кольори, шрифти, стилі та порівняти всі кольори, шрифти, стилі, потрібно переключатися між Photoshop (або Sketch)..
Якщо ви йдете з інструментом, як Speculo ви зможете вивчити і порівняти кольорові палітри динамічно, прямо у вашому браузері.

Ця програма повністю безкоштовна і працює у всіх основних браузерах від Chrome до Edge. Це демо шість різних типів цільових сторінок, розроблений як каркас.
За замовчуванням вони використовують прості кольорові схеми що імітує стиль Bootstrap. Ви можете легко змінити будь-який з цих кольорів, і вони зможуть автоматично оновлення на сторінці.
Ви також можете змінити шрифти щоб побачити, як вони виглядають в кожному дизайні. Було б здорово, якщо б ви могли додати свій власний, але сайт підтримує лише 7 різних шрифтів:
- Арво
- Лато
- Відкрити Sans
- Roboto
- Монтсеррат
- Helvetica Neue
- BLOKKNeue
Кадрів цільових сторінок не дуже деталізовані, тому ця програма може не допомогти на пізніших етапах процесу проектування.
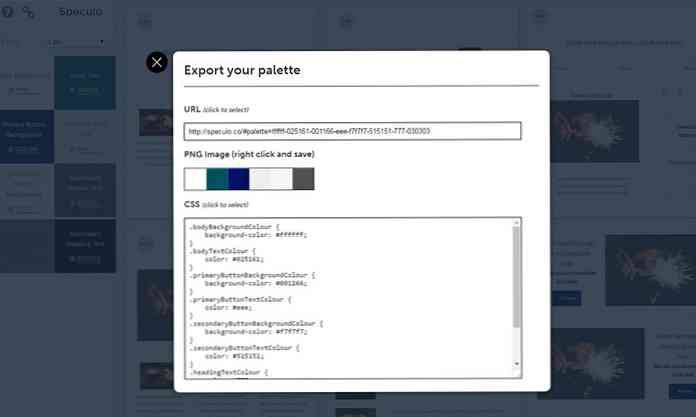
Однак дизайнери, які просто хочуть захопити швидкі ідеї буде негайно закохатися в цю веб-програму. Це дозволяє змінювати будь-які кольори за допомогою HEX-коди можна навіть експортувати за допомогою спеціального посилання для спільного доступу.

Якщо ви наведете будь-який з каркасів, які ви можете натиснути приближувати і ближче. Це автоматично збільшить масштаб для повноекранного перегляду, тому ви зможете побачити близькі шрифти та кольори.
Знову ж таки, я дійсно не думаю, що ці шаблони є достатньо деталізованими, щоб допомогти з проектами на пізніших етапах розвитку. Але, якщо ви прив'язаний до ідей і просто дивився грати з кольорами Speculo - неймовірний інструмент.
Ви можете переглядати вихідний код на GitHub, щоб дізнатися, як це зроблено. Якщо у вас є ідеї або пропозиції для Speculo, не соромтеся поділитися з творцем сайту, Бен Хаудл.




