Підрахуйте стан HTML в реальному часі за допомогою CSS
Підрахунок - це повсюдне завдання у веб-додатках. Скільки непрочитаних листів у вас є? Скільки завдань не було позначено у вашому списку завдань? Скільки ароматизаторів пончиків запаковані в кошику для покупок? Всі критичні питання, на які заслуговують відповіді користувачі.
Отже, цей пост покаже вам, як це зробити підраховувати двонаправлені елементи, які складають більшість елементів керування користувачами, такі як прапорці та текстові входи, використання лічильників CSS.
Тобі потрібно спочатку орієнтуйте ці держави з CSS, що можливо за допомогою псевдо-класи і атрибути HTML що дозволяє нам робити саме це. Виконайте експерименти з ідеєю та вивчіть різні псевдо-класи, які можуть вказувати на зміну стану елемента, динамічно.
Почнемо з найпростіших, прапорців.
1. Прапорець
Встановлюються прапорці “перевірено” вкажіть, коли вони встановлені. The : перевірено псевдоклас вказує на перевірене стан.
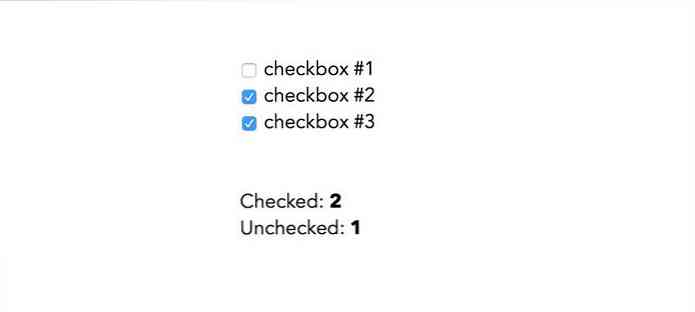
checkbox # 1
прапорець # 2
прапорець # 3
Перевірено:
Неперевірена:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] counter-increment: unTickedBoxCount; input [type = 'checkbox']: встановлено counter-increment: tickedBoxCount; #tickedBoxCount :: before content: counter (tickedBoxCount); #unTickedBoxCount :: before content: counter (unTickedBoxCount);
Як я вже говорив, цей випадок дуже простий. Ми встановити два лічильники в кореневому елементі і збільшуйте кожне для кожного прапорця для двох станів, відповідно. Значення лічильника тоді відображається в призначеному для цього місці зміст власності.
Якщо ви хочете краще зрозуміти як працюють лічильники CSS, подивіться на попередній пост.
Нижче ви можете побачити кінцевий результат. Коли ви перевіряєте і знімаєте прапорці, значення “Перевірено” і “Неперевірена” лічильники змінене в реальному часі.

2. Введення тексту
Ми також можемо підрахувати, скільки текстових входів були заповнені і скільки залишилися порожніми користувачем. Це рішення не буде таким же простим, як попереднє, тому що, на відміну від прапорців, введення тексту не має псевдо-класів для позначення, коли вони заповнені.
Отже, нам потрібно знайти альтернативний маршрут. Це псевдоклас вказує, коли елемент містить текст заповнювача; це називається : заповнювач-показано.
Якщо ми використовуємо заповнювачі в нашому текстовому введенні, ми можемо знати, коли поле введення порожнє. Це відбувається, коли користувач ще не набрав нічого тому, що заповнювач зникне, коли це станеться.
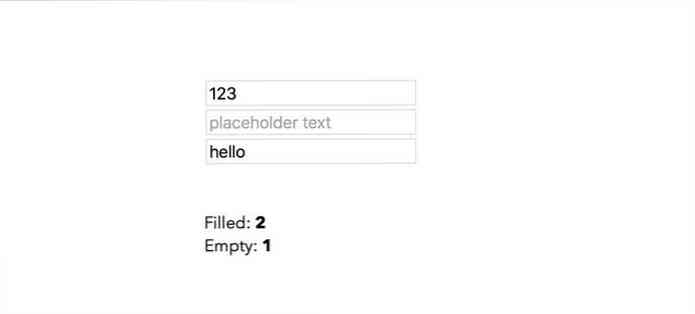
Заповнено:
Порожній:
:: root counter-reset: filledInputCount, emptyInputCount; input [type = 'text'] counter-increment: filledInputCount; input [type = 'text']: відображається заповнювач counter-increment: emptyInputCount; #filledInputCount :: before content: counter (filledInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
Результат аналогічний попередньому - два лічильники автоматично збільшується і зменшується як додавати або видаляти текст до полів введення даних або з них.

3. Подробиці
Альтернативні стани елемента не завжди повинні вказуватися тільки псевдокласами. Може бути Атрибути HTML виконують цю роботу, як у випадку з
The
Тому, відчинено Атрибут HTML в елементі. Цей атрибут може бути націлений на CSS uспівати його атрибут селектор.
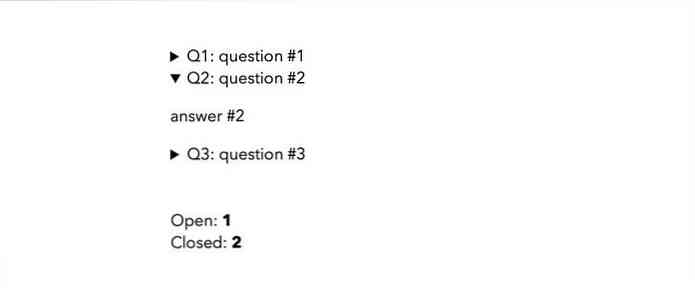
Q1: питання №1
відповідь №1
Q2: питання №2
відповідь №2
Q3: питання №3
відповідь №3
Відчинено:
Зачинено:
:: root counter-reset: openDetailCount, closedDetailCount; деталі counter-increment: closedDetailCount; деталі [open] counter-increment: openDetailCount; #closedDetailCount :: before content: counter (closedDetailCount); #openDetailCount :: before content: counter (openDetailCount);
Результат є два CSS-лічильника в реальному часі знову: відкрито і закрито.

4. Кнопки радіо
Підрахунок радіо-кнопок вимагає іншої техніки. Можна, звичайно, скористатися : перевірено псевдо-клас ми використовували для прапорців. Проте, перемикачі використовуються інакше, ніж прапорці.
Радіо кнопки означає бути в групах. Користувач може вибрати тільки одну групу. Кожна група діє як єдина одиниця. Два стани, які може мати група перемикачів, це теж вибрано одну з кнопок або жоден з них не вибрано.
Таким чином, радіо-кнопки не слід вважати окремими кнопками, але за групами кнопок. Для цього ми використовувати : n-го типу селектора. Я поясню це пізніше; Давайте спочатку побачимо код.
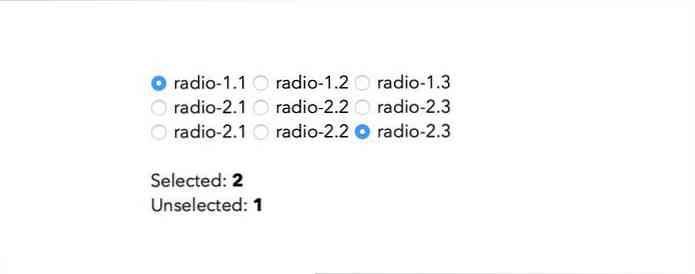
радіо-1.1 радіо-1.2 радіо-1.3
радіо-2.1 радіо-2.2 радіо-2.3
радіо-2.1 радіо-2.2 радіо-2.3
Вибрано:
Невибрано:
Ми потребуємо призначити таку ж назву на перемикачі в одній групі. Кожна група в коді вище має три радіо-кнопки всередині.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n) counter-increment: unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n): позначено counter-increment: selectedRadioCount; input [type = 'radio']: not (: nth-of-type (3n)): позначено counter-increment: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content: counter (вибранийRadioCount); #unSelectedRadioCount :: before content: counter (unSelectedRadioCount);
Перші три правила стилю у наведеному вище фрагменті такі ж, як ті, які ми застосували до прапорців, за винятком націлювання кожен радіо-кнопка, ми націлюємо останній перемикач у кожній групі, що є третім у нашому випадку (: nth-of-type (3n)). Отже, ми не враховуємо всі перемикачі, але лише по одному на групу.
Однак, це не дасть нам правильного результату в реальному часі, як ми ще не надали жодного правила для підрахунку двох інших перемикачів у групі. Якщо один з них перевіряється, його слід підраховувати, а неперевірений результат повинен зменшуватися одночасно.
Ось чому ми додайте a -1 значення після unSelectedRadioCount в останньому правилі стилю, який націлюється на інші дві перемикачі в групі. Коли одна з них перевірена, -1 волі зменшити неперевірений результат.

Розміщення графів
Ви можете бачити тільки правильний результат після закінчення підрахунку, тобто після обробки всіх елементів, що підлягають підрахунку. Саме тому нам потрібно розмістити елемент, в якому ми будемо відображати лічильники тільки після того, як елементи будуть підраховані у вихідному коді HTML.
Можливо, ви не захочете показувати лічильники нижче елементів, але де-небудь ще на сторінці. У цьому випадку ви потрібно змінити положення лічильників використовуючи такі властивості CSS, як перекласти, маржа, або позиції.
Але, моя пропозиція була б використовувати мережу CSS щоб створити макет сторінки незалежно від порядку його елементів у вихідному коді HTML. Наприклад, ви можете легко створити сітку, яка розміщує лічильники вище або поряд з полями введення.




