Чому всі розробники повинні вивчати командний рядок
Деякі розробники зводиться на думку про відкриття терміналу. Для непосвячених це може бути складною, напруженою і просто прикрим. Але розробники, які розуміють командний рядок, сперечаються один з кращих інструментів у вашому розпорядженні.
Отже, наскільки необхідний командний рядок для сучасного розвитку? Я стверджую, що для досягнення успіху необхідно працювати як з інтерфейсом, так і з кодом бекенда. Командний рядок став швейцарським армійським ножем, заблокованим за простими командами. Якщо ви знайдете час для вивчення цих команд, ви можете бути здивовані, скільки енергії можна отримати з цього маленького чорного прямокутника з миготливим білим курсором.
Ви отримуєте більший контроль над функціями системи
Можливо, найбільш очевидною причиною вивчення командного рядка є його первісна функція: більший контроль. Є команди, доступні тільки через оболонку, яка може керувати дуже складними операціями на машинах Unix / Linux та Windows.

Основні команди можуть включати в себе зміну дозволів на певний файл або перегляд каталогу, який приховано від перегляду. Більш складні приклади можуть включати адміністрування сервера для локальної установки сервера, як Apache / MySQL.
Варто хоча б вивчити можливості команд оболонки, щоб зрозуміти, як вони працюють. Ігноруючи технологію лише тому, що це занадто заплутано, рідко це хороша ідея.
Але, виходячи за рамки системних функцій, у нас є безліч інструментів веб-розробників, які працюють через командний рядок. Не все можна завантажити та встановити як додаток, тому розуміння команд оболонки заощадить вам головний біль у навчанні, як встановити найновіші нові засоби для розробників.
Ви можете використовувати NPM для встановлення пакунків
Менеджер пакетів вузлів це найпопулярніший інструмент для сучасних розробників. Це побудовано поверх Node.js, який веде себе як фреймворк JavaScript для інших скриптів (наприклад, NPM).
Зауважимо, що НПМ не мати графічний інтерфейс. Неможливо трохи натиснути “встановити” як ви знайдете на Mac App Store. Кожен пакет повинен бути встановлюється вручну за допомогою команди npm у вікні терміналу.

Це може здатися неприємним для користувачів, які не використовують оболонку, але насправді набагато більше контролюють. Бібліотека НПМ містить понад 200 тис. Пакетів з більшою кількістю доданих щотижня. Просто простіше розміщувати їх зовні і дозволяти користувачеві вирішувати, що встановлювати.
Пам'ятайте, що деякі з цих інструментів можна встановити окремо через власні двійкові інсталятори. Але NPM централізує все, щоб ви могли витягнути всі улюблені інструменти однією дружньою командою: npm install.
З NPM ви маєте миттєвий доступ до низки інструментів, таких як:
- Грунт
- Залпа
- Менше
- Джейд
- CoffeeScript
- Express.js
Інший популярний вибір - встановити Ruby gems поряд з пакетами NPM. Однак дорогоцінні камені Ruby не є частиною менеджера пакетів - хоча вони можуть діяти подібним чином.

У будь-якому випадку обидві методи вимагають розуміння рудиментарних команд CLI. Ви можете працювати з НПМ менш ніж за годину, якщо ви встигнете попрактикуватися і дійсно зрозуміти, як це працює.
Ви можете використовувати контроль версій Git
Як програмісти, так і розробники повинні розуміти силу контролю версій. Здатність розділити / об'єднати проект в окремі версії просто не має собі рівних.
На жаль, Git також важко дізнатися, якщо ви ще не розумієте, як він працює. Тепер додайте плутанину в роботі в командному рядку і зрозуміло, чому Git відлякує багатьох розробників.
На щастя, у мережі є багато безкоштовних ресурсів, які допоможуть вам зрозуміти основи.
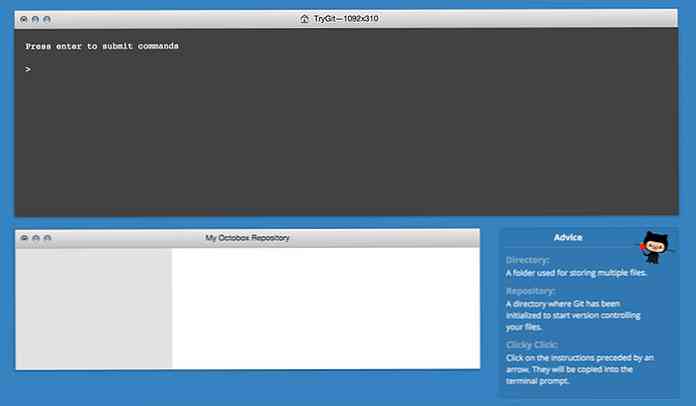
Try Git - це безкоштовний інструмент навчання GitHub, який допоможе вам іграйте в Git, не встановлюючи його локально. Це навчальний посібник для розробників, які абсолютно не знають про керування версіями.

Складність Git є запам'ятовувати команди керування версіями, одночасно вивчаючи командний рядок. Є програми для настільних ПК, які пропонують графічний інтерфейс, але вони все ще очікують, що ви зрозумієте основи керування версіями (клонування, розгалуження, злиття тощо).
Для початківця крива навчання для Git може бути крутою. З регулярною практикою це все ще може зайняти кілька місяців, щоб закріпити концепції. Але Git є незамінним інструментом для кожного розробника, і це ще одна гарна причина для вивчення командного рядка.
Це потрібно для використання Preprocessors & Task Runners
Розвиток інтерфейсу значно змінився в останні роки. У нас є препроцесори, такі як Sass / Less для CSS і Haml / Jade для HTML. У нас також є бігуни завдань, як Gulp і Grunt для автоматизації завдань за допомогою JavaScript. Це майже зовсім новий ландшафт, де ці методи практично необхідні для створення сучасних веб-сайтів.
Пов'язані:
- Попередні процесори CSS порівняні: Sass проти LESS
- Битва сценаріїв побудови: Gulp vs. Grunt
Якщо ви ще не знаєте, інструменти, такі як Sass і Haml, запускаються безпосередньо через командний рядок. Обидва ці препроцесори є побудований на Ruby і вимагати команд терміналу для компіляції коду. Ви можете налаштувати Gulp завдання для автоматизації попередньої обробки, але це також вимагає знань командного рядка.
Коли ці інструменти стають необхідними для процесу розробки, важливо зрозуміти навіть основи сценаріїв оболонки та командного рядка.
Це для місцевого розвитку Backend
Все від PHP до Rails і Python вимагає деякої взаємодії з командним рядком. Інсталяційні засоби, такі як MAMP, полегшили роботу, але не існує заміни сирої потужності роботи в командному рядку.

Хоча PHP може бути встановлений за допомогою програмного забезпечення типу MAMP, рамки типу Laravel вимагають Composer, який є менеджером залежностей. Цей процес встановлення відбувається майже повністю через командний рядок.
Структура Django вимагає подібного процесу встановлення CLI поверх pip, безкоштовного менеджера пакетів Python. Також розгляньте процес налаштування власного локального сервера на Node.js. Для цього потрібно спочатку зрозуміти середовище вашого комп'ютера (Unix або Windows). Тоді ви захочете зрозуміти основи Node.js.

З деяким комфортом в сценарії оболонки ви будете мати більше контролю на вашому комп'ютері встановлювати пакети, перевіряти наявність оновлень, перезавантажувати локальний сервер і встановлювати модулі для розширених функцій.
Незалежно від того, яку мову ви використовуєте або намагаєтеся дізнатися, командний рядок виявиться потужним інструментом у вашому арсеналі. Навіть дуже базове розуміння сценаріїв оболонки може поліпшити вашу довіру і значення на робочому місці на ринку талановитих веб-розробників.
Рухатися вперед
Незалежно від того, який тип розробки ви робите, є значення в розумінні командного рядка. Навіть основні поняття, як установка Ruby або Композитор виявиться незмірно корисним під час вашої кар'єри веб-розробника.
Щоб розпочати роботу, просто знайдіть те, що ви хочете дізнатися і зануритися Сасс, встановлення Laravel, або налаштування локального Node.js сервер. Ви, звичайно, зіштовхуєтеся з проблемами, але веб-сайти, такі як Stack Overflow, містять усі потрібні вам програмні відповіді.
Оскільки все більше інструментів набирає популярності в найближчі роки, ви будете раді мати розуміння синтаксису командного рядка. Майбутнє веб-розробки не в IDE, а в інструменти з відкритим кодом, які оптимізують спосіб кодування та створення веб-сайтів.