Свіжі ресурси для веб-дизайнерів і розробників (вересень 2015 р.)
Минулого місяця ми представили кілька нових інструментів, бібліотек і додатків, які спрямовані на покращення робочого процесу та продуктивності як веб-розробників. Цього місяця ми маємо ще кілька користувачів, щоб поділитися ними.
Цей раунд, у нас є модні красиві програмне забезпечення форуму, JQuery плагін для створення фантазії кругової прогрес бар, і кілька безкоштовних зручних додатків для подальшого підвищення продуктивності - плюс один, який може завадити йому, але ви, ймовірно, все ще отримати його.
Давайте перевіримо їх.
Натисніть "Більше ресурсів"Натисніть "Більше ресурсів"
Знайдіть всю нашу колекцію рекомендованих ресурсів і найкращі доступні інструменти веб-дизайну та розробки.
WP-Papi
WP-Papi є колекцією класів, які дозволяють розробникам WordPress створювати спеціальні типи сторінок. Коли ми створюємо нову сторінку, WP-Papi буде показувати параметри типів, які ми зареєстрували через WP-Papi Classes і API. Користувачі можуть вибрати, який тип використовувати до створення своїх сторінок. Ці класи також роблять його дуже легко додати власні мета-коробки так само, як видалити існуючі у Тип сторінки.

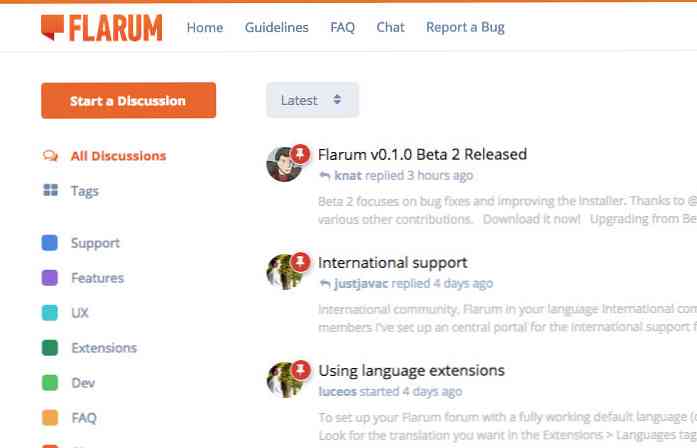
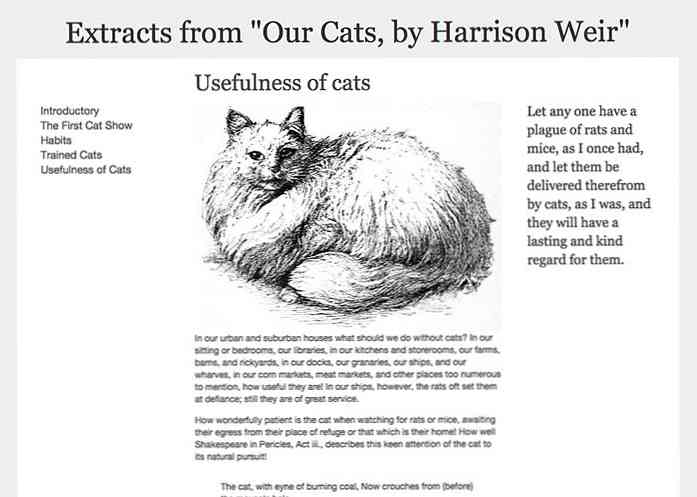
Flarum
Flarum - це нове програмне забезпечення з відкритим вихідним кодом, створене за допомогою PHP і Laravel. Flarum все ще знаходиться на початковій стадії, але в Github набирає обертів і стає одним з найпопулярніших проектів PHP. На відміну від багатьох створених програмних засобів, які зазвичай поставляються з жахливо виглядаючою темою за замовчуванням, Flarum просто красива і він реагує. Спробуйте самі.

Percircle
Percircle - це плагін jQuery створити інтерфейс кругового прогресу. Цей плагін можна налаштувати за допомогою деяких класів HTML. Наприклад, щоб зробити велике коло можна додати великий клас; Якщо ви хочете, щоб у рожевому, додати рожевий клас. Percircle було дуже легко розгорнути, навіть для новачків.

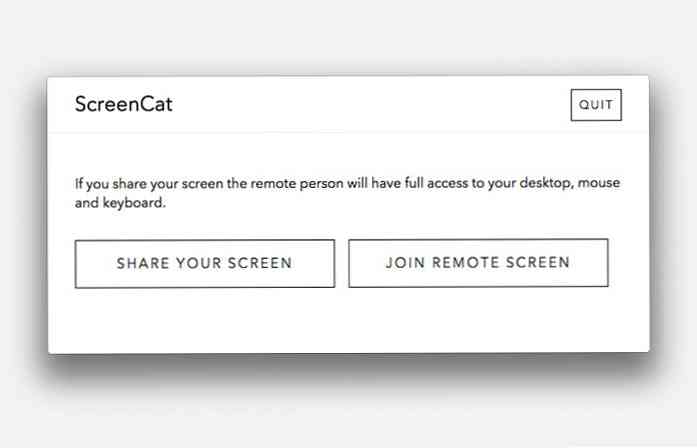
ScreenCat
ScreenCat є вільним віддаленим співробітництвом і додаток для обміну екраном для Mac. Хоча ScreenCat все ще перебуває в альфа-стадії, на момент написання цієї статті вона працює так само, як і деякі популярні програми, і насправді є простою у використанні. Коли ви запускаєте програму, вона служить вам секретними кодами, які ви можете поділитися з вашим колегою надати їм доступ до екрану.

Перфекціоніст
Ось a Модуль Node.js для прикраси виходу CSS. Завдяки цьому можна автоматизувати вивід форматування CSS. Перфекціоніст може використовуватися як окремий модуль у поєднанні з PostCSS, або як плагін Sublime Text і Atom. Відмінний інструмент для тих, чиї CSS-форматування є однією з головних проблем.

CSS Grid Polyfills
У CSS3, відображення властивості були розширені новими значеннями, включаючи значення сітки. Значення робить саме це, щоб створити макет сітки, виконаний за допомогою рядків і стовпців. Ця величина є експериментальною і, як і багато інших експериментальних ознак, сітки значення не працює в деяких браузерах. Ось де це polyfill входить. Ви можете звернутися до нашої попередньої публікації, HTML5 Shiv і Polyfills, щоб розгорнути a polyfill бібліотека.

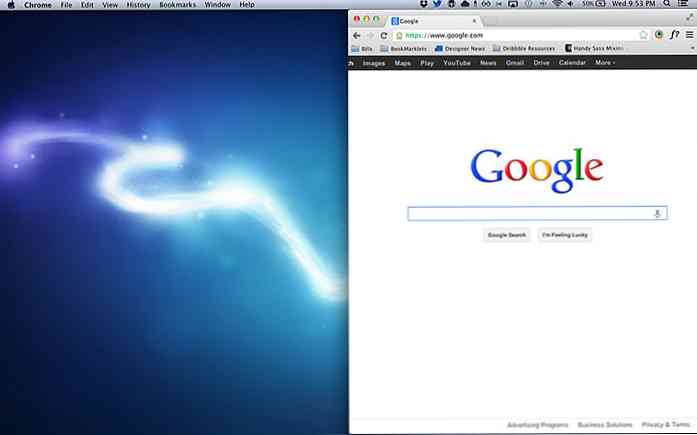
Гелій
Гелій є унікальний плаваючий браузер для OS X. Вона залишатиметься видимою над іншими активними програмами та вікнами. Наприклад, якщо ви хочете дивитися відео на Youtube під час роботи над чимось, цей браузер обов'язково стане в нагоді. Він також має напівпрозорий режим, який не "перехоплює кліки миші", дозволяючи вам взаємодіяти з тим, що знаходиться у фоновому режимі (за браузером).

SpectacleApp
У Windows можна прив'язати вікно програми до кутів, щоб розділити вікна на половину екрану, по вертикалі або горизонталі. Mac не постачається з такою вбудованою функціональністю (Split View в El Capitan - це інша концепція). Спектакль - це безкоштовна програма, яка дає змогу перевести цю функцію в OS X. Можна перетягувати або використовувати ярлики для організації віконних програм ala Windows.

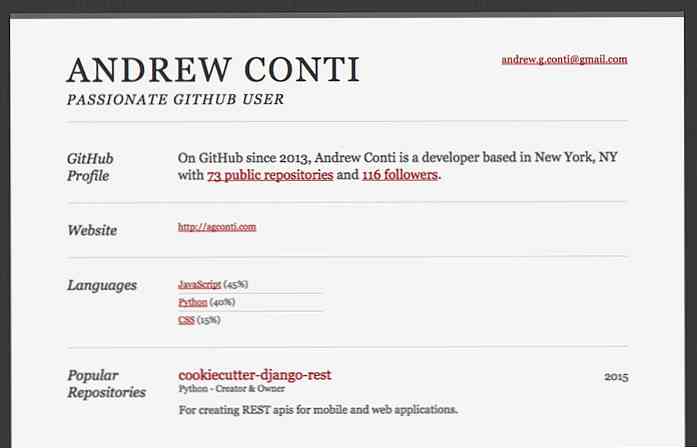
Github Резюме
Якщо ви хочете Профіль GitHub буде вашим портфелем, перетворити його на своє резюме за допомогою цього зручного інструменту. Ця URL-адреса генерує резюме на основі вашого профілю Github. Резюме буде містити ваш профіль разом з вашими популярними сховищами перелічіть всі ваші навички в мовах програмування, а також у організаціях Github, в яких ви берете участь.

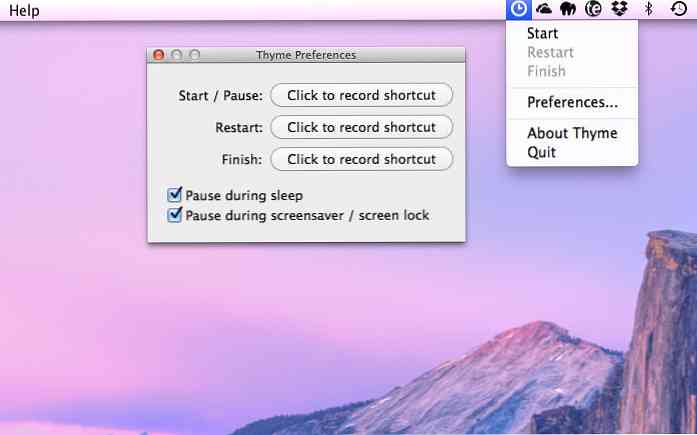
Чебрець
Чебрець це додаток OS X для відстеження часу. Це корисно для фрілансерів, ставка яких стягується за годину. Він має чотири основні команди: запустити, призупинити, перезапустити і закінчити, для яких можна встановити ярлики. Чебрець є вільним і дійсно простим у використанні.