Свіжі ресурси для веб-дизайнерів і розробників (листопад 2015 р.)
Ми наближаємося до кінця 2015 року. Протягом минулого року ми безперервно демонстрували різноманітні інструменти та ресурси для веб-розробників щомісяця. У листопаді цього року ми зібрали ще кілька.
У цьому складі ми маємо пару бібліотеки анімації, бібліотеку JavaScript для організувати зображення акуратно, і приголомшлива заставка подає прекрасні види повітря великих міст. Давайте перевіримо компіляцію в листопаді.
Натисніть "Більше ресурсів"Натисніть "Більше ресурсів"
Знайдіть всю нашу колекцію рекомендованих ресурсів і найкращі доступні інструменти веб-дизайну та розробки.
CSSGram
CSSGram являє собою набір фільтрів зображень ala Instagram, зроблених життєздатними завдяки фільтрам CSS3. Ця бібліотека CSS містить декілька класів, які додаються до зображень для застосування ефекту. Перегляньте наш пост на CSSGram, щоб дізнатися більше про те, як це працює.

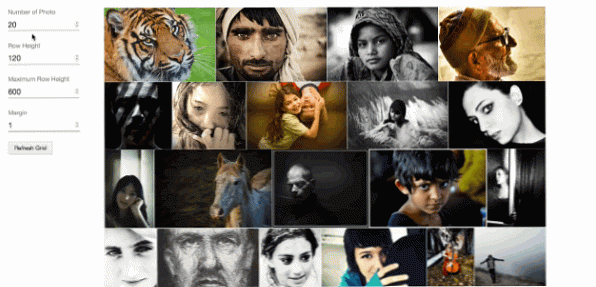
JustifiedJS
JustifiedJS це чудова бібліотека JavaScript, яка дозволяє організувати галерею зображень у квадратний кадр, не змінюючи їх співвідношення. Бібліотека постачається з багатьма варіантами, включаючи шлях зображення для отримання зображень різного розміру; він подає найменше зображення, коли це потрібно.

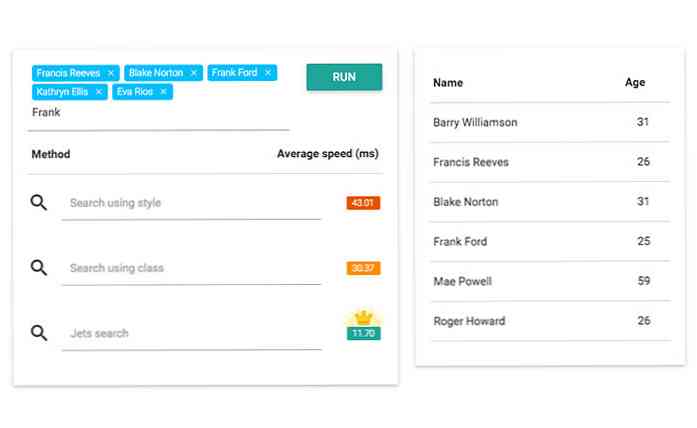
Струми
Струми це невелика бібліотека, яка дозволяє нам здійснювати пошук по списку набору даних. Основна здатність цієї бібліотеки, як випливає з назви, - швидкість. У порівнянні з кількома іншими методами, Jets тріумфує, повертаючи результати в середньому на 10 мс. Це великий вибір бібліотеки, якщо у вас великий список даних.

Нейтрон
Нейтрон є новою основою Sass, яка фокусується на семантичній структурі DOM. Замість визначення номера стовпця в div елемент, наприклад, ми можемо просто включити Mixins через таблицю стилів і дозволити елементу бути вільним від перешкод, що надходять від додаткових класів..

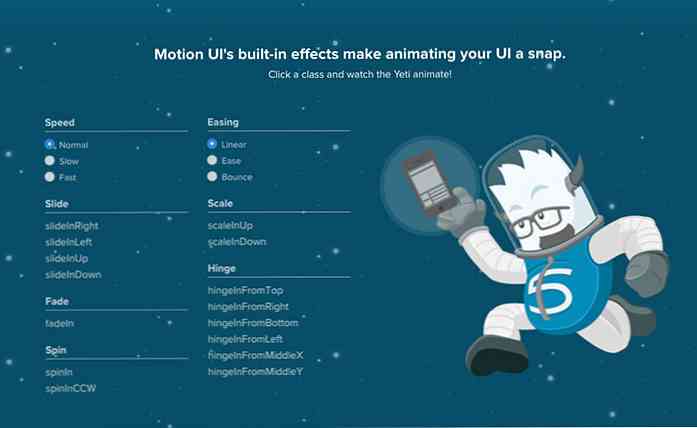
Інтерфейс користувача руху
Інтерфейс користувача руху, раніше використовувався тільки в Zurb, тепер публікується. Це колекція анімацій: CSS3 Transform, Transitions і Animation. Програми можна здійснювати за допомогою класу Drop-in, Mixins або Javascript.

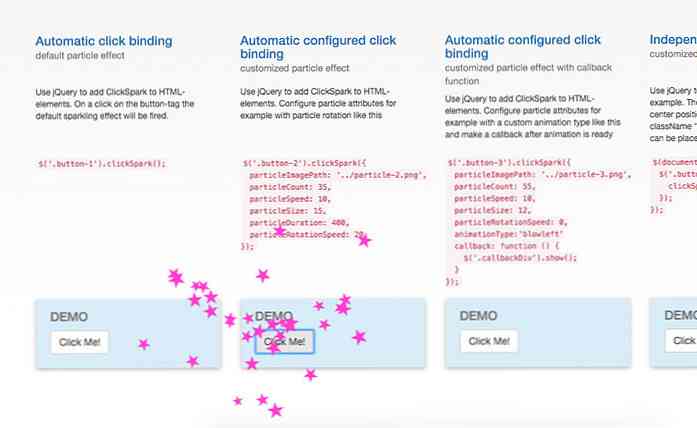
ClickSpark
Ця бібліотека досить унікальна. Це змусить вашу кнопку блищати зірками. Приємна бібліотека, якщо ви хочете дати кнопкам на вашому сайті елемент сюрпризу.

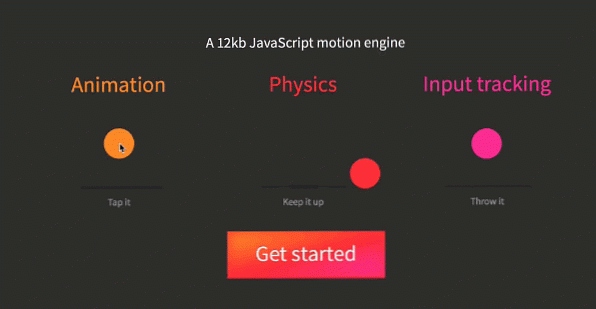
Popmotion
Popmotion - анімаційний движок. З Popmotion ви можете створити інтерфейс користувача з дуже природним анімацією, що робить живильний інтерфейс користувача.

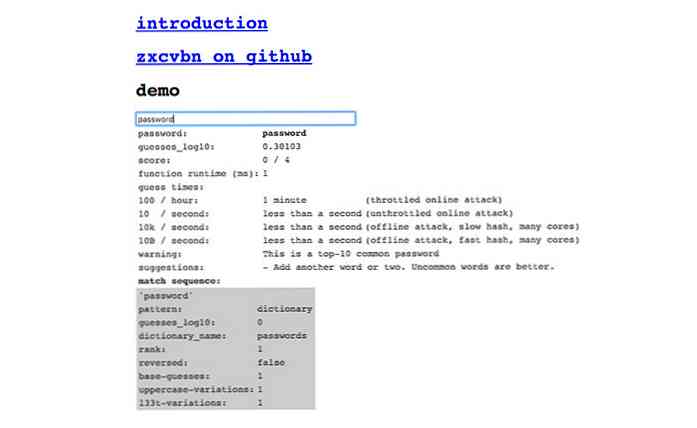
zxcvbn
Zxcvbn є літерами в нижньому ряду клавіатури, і це оцінювач міцності пароля від Dropbox. Вона оцінює, чи є пароль недостатнім або достатньо сильним проти злому, тобто грубої сили, не примушуючи нас вибирати більше, ніж просто використовувати літери в паролі.

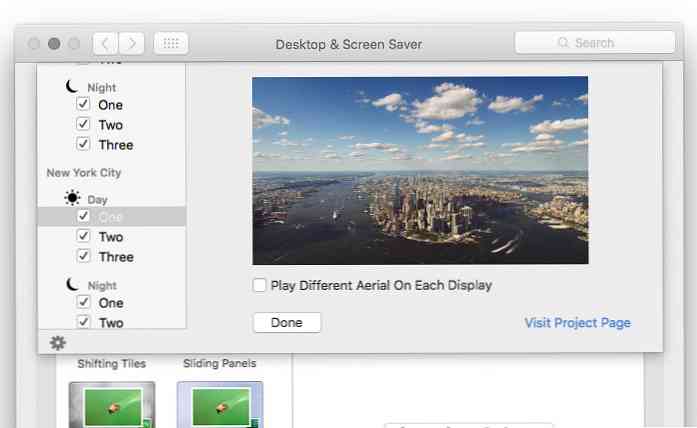
Антена
Антена це додаток для заставки для OS X. Натхненний від Apple TV, він покаже пташиного польоту, коли ваш Mac не працює. Ви можете вибрати перегляд популярних міст, таких як Сан Франциско, Нью-Йорк, Токіо, Гаваї та Китай, а також вибрати перегляд ніч або день.

CodeFace
Ось колекція моноширинного шрифту для відтворення попередньо відформатованих текстових кодів. У списку досить багато, можливо, більш ніж достатньо, щоб охопити всі налаштування, редактори коду, середовища розробки та ОС.