Свіжі ресурси для веб-дизайнерів і розробників (червень 2018)
У цій частині свіжих ресурсів у нас є різноманітні ресурси. Крім деяких інструменти на основі коду як і нові бібліотеки та фреймворки JavaScript, ми також включили пару зручних Додатки GUI що я впевнений, що і розробники, і дизайнери оцінять.
Давайте перевіримо список детально і дайте мені знати, який ваш улюблений в розділі коментарів нижче.
Унікальний
Інструмент для знайти унікальні шрифти що рідко можна побачити в іншому місці, унікальний корисний для створення логотипу або просто для пошуку потрібної унікальної комбінації шрифтів для вашого документа лише за кілька кліків. Після того як ви вибрали свої уподобання, ви можете завантажити та назвати свій власний шрифт. Це дійсно здорово!

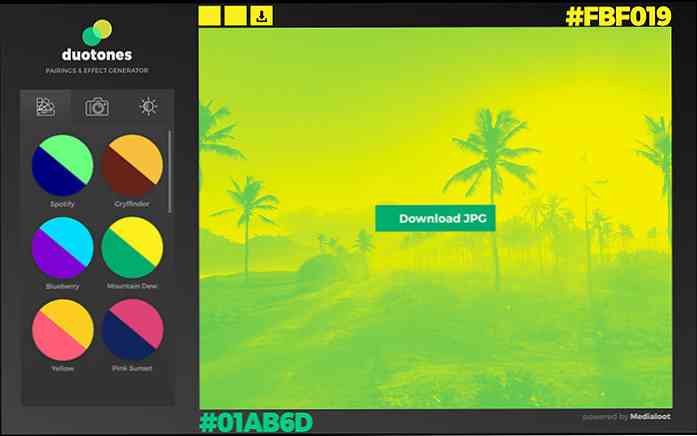
Дуотони
Просте веб-додаток, яке буде перетворити будь-яку фотографію на двофарбові зображення; монохроматичне фото, що складається з двох контрастних кольорів. Ви можете завантажувати власні фотографії або вибирати фотографії, які надає інструмент для редагування та завантаження результату. Добрий інструмент для створення вражаючого фонового зображення на ваших веб-сайтах.

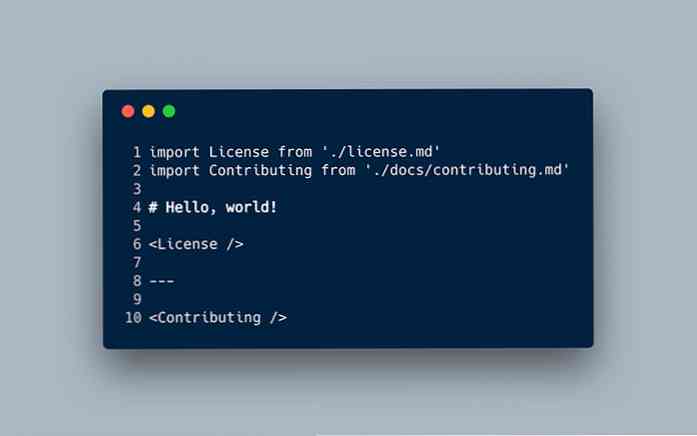
MDX
MDX - це специфікація поєднує в собі Markdown і JSX. Це дозволяє робити деякі божевільні речі, які ніколи раніше не робили, наприклад, імпорт файлів Markdown, використовуйте файл Markdown як окремий компонент включити в інші файли і використовувати в ньому компонент React.

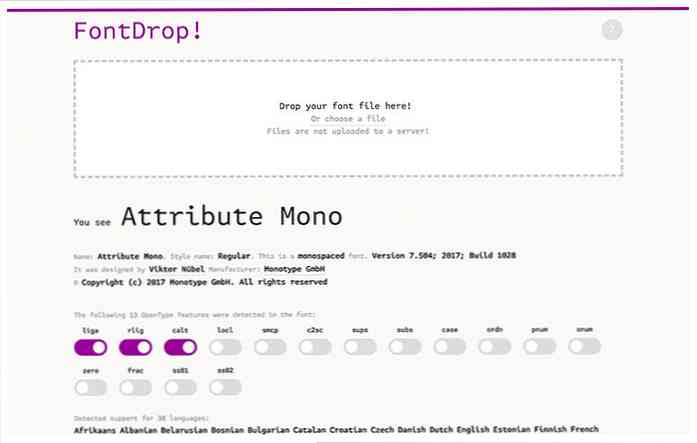
FontDrop
Зручний інструмент для відображення детальної інформації про шрифт. Просто скиньте шрифт, він покаже ім'я, стиль, версію, інформацію про авторські права, гліфи, підтримувану мову тощо..

Бібліотека тестування DOM
Бібліотека JavaScript для тестування DOM (Document Object Model). Ви можете використовувати це для напишіть тестовий блок для компонентів веб-інтерфейсу, забезпечення того, щоб користувальницький інтерфейс працював як реальний користувач. Це також допомагає підтримувати функціональність інтерфейсу користувача під час рефакторингу коду.

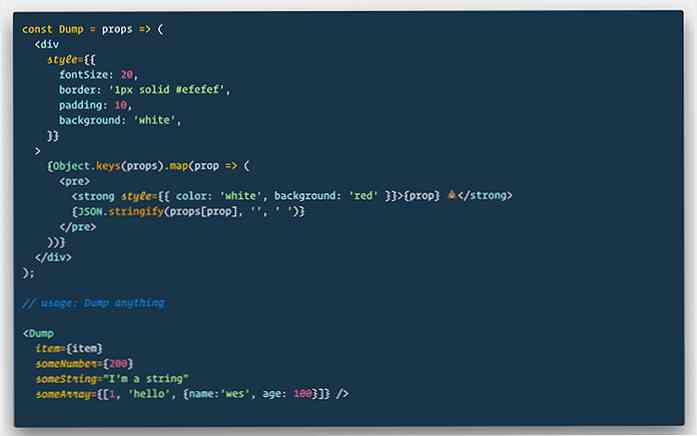
Дамп
Простий компонент React для дамп або вивод журналу прямо в браузері, а не в консолі браузера с console.log. Інструмент був створений Уесом Босом, одним з найпопулярніших викладачів у React.

Етчер
Зручне додаток для прошивання зображень ОС на завантажувальний флеш-диск. Цей процес був досить складним для дотримання. З Etcher, це так само легко, як 1-2-3. Цей інструмент підтримує майже всі основні ОС, включаючи Windows, Linux і MacOS.

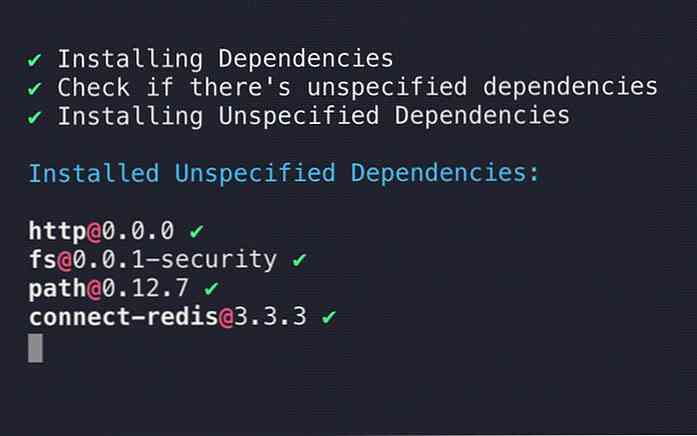
Ni
Альтернативний кращий спосіб встановлення пакетів NPM, Ni може встановити відсутні залежності від package.json файл, показати застарілі залежності, загальний кращий інтерфейс.

Cuttlebelle
Статичний генератор сайту для React.js., Cuttlebelle забезпечує більшу розширюваність таким чином, що ви можете розширити макет сторінки за допомогою компонентів на основі React. Якщо ви вже знайомі з React.js, ви можете легко створити новий макет і використовувати його в будь-якому з можливих файлів Markdown.

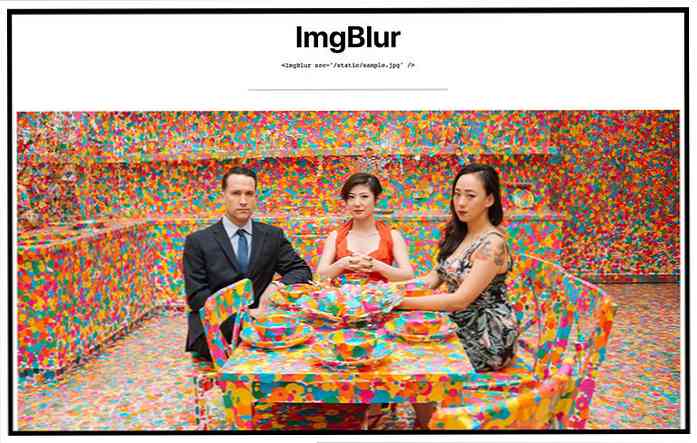
ImgBlur
Простий компонент JavaScript для завантаження зображень сучасним способом, ImgBlur поставляється з CLI для створення розмитого зображення з вихідного зображення. Розмита картинка має невеликий розмір, який буде завантажено спочатку перед завантаженням оригіналу. Перегляньте демо, щоб побачити цей компонент у дії.

Dinero.js
Бібліотека JavaScript для створення, обчислення та форматування грошей, Dinero.s. підтримує всю міжнародну валюту, яка знаходиться поза вікном. Ви можете використовувати бібліотеку в середовищі Node.js, завантажуючи її в браузери, за допомогою CommonJS або EcmaScript 6.

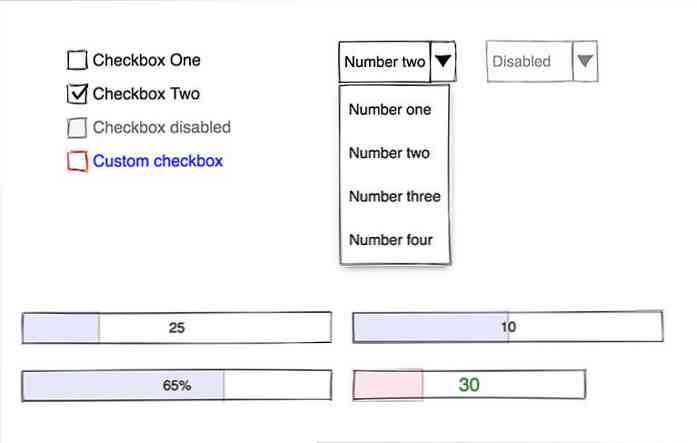
WiredJS
WiredJS побудований з рідним “Веб-компоненти”. Це унікальна бібліотека користувальницького інтерфейсу, яка виглядає схематично. Що цікаво від цієї бібліотеки, це те, що Елементи обведення складаються випадковим чином, тобто ніякі два елементи не будуть точно однаковими. Ідеальна бібліотека для створення каркасів або макетів.

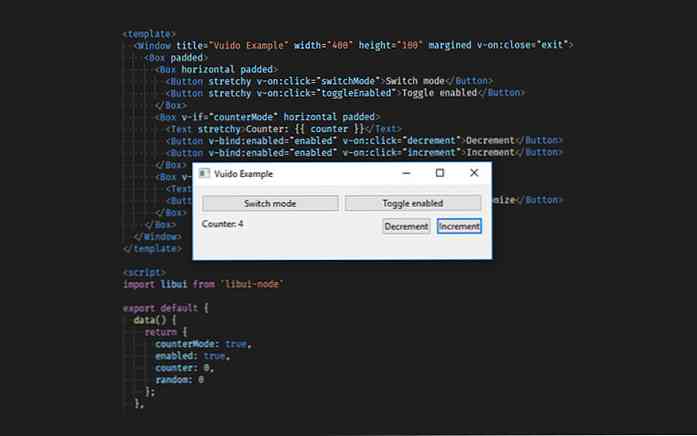
Vuido
Vuido - це легкий фреймворк для настільних програм з Vue.js. Ви можете використовувати API Vue.js і багато його додатків, наприклад Vuex, для створити настільну програму для Windows, Linux і macOS. Це чудова альтернатива Electron.

Гібриди
Бібліотека JavaScript для створення користувальницького елемента HTML з використанням власних веб-компонентів з більш приємним API. Бібліотека надає більш простий API, подібний до того, як у Vue.js або React.js.

Saber.js
A статичний генератор сайтів, побудований для Vue.js. Saber.js не приходить з фантастичними матеріалами, такими як Nuxt.js. Параметри та конфігурації мінімальні, що робить його чудовою альтернативою, якщо ви просто хочете мати статичний сайт, який буде простим у обслуговуванні.

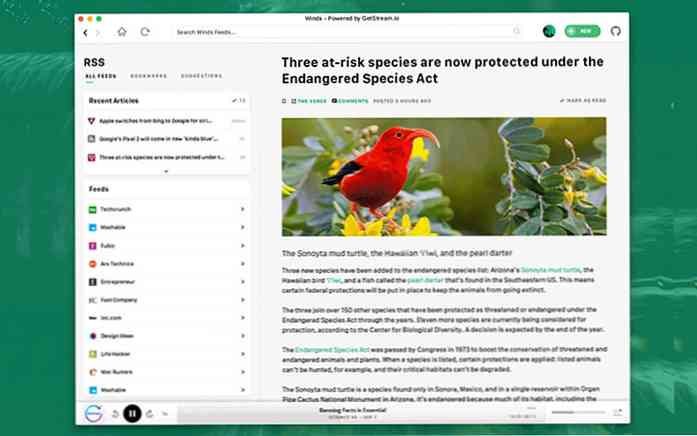
Вітри
Сучасний RSS і Podcast читач Winds доступний для Windows, macOSv і Linux. Додаток виглядає красиво і сучасно з ельфійною коробкою-тінь, круглим кутом, градієнтами, а що ні. Це добре додаток для керування підписками на ваш сайт, щоб не відставати від цієї швидко мінливої галузі.

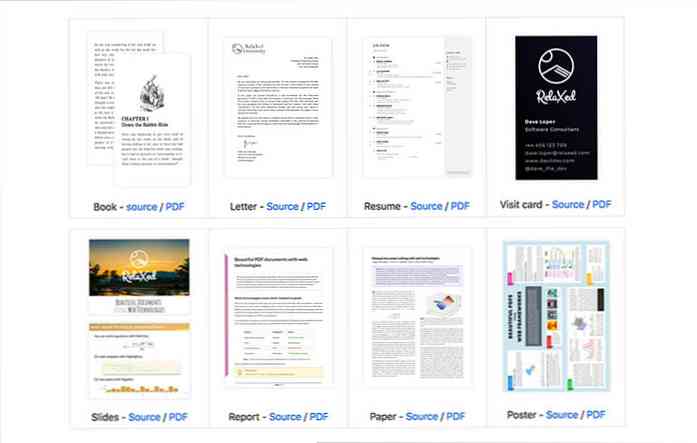
Розслаблений
Конвертер, який перетворить HTML або Pug на PDF. Ви можете створити складний макет з використанням HTML, CSS, JavaScript і використання Markdown записати основний вміст. Крім того, ви також можете використовувати бібліотеку JavaScript, наприклад Chart.js для додавання діаграм і MathJax для додавання форматування Math.

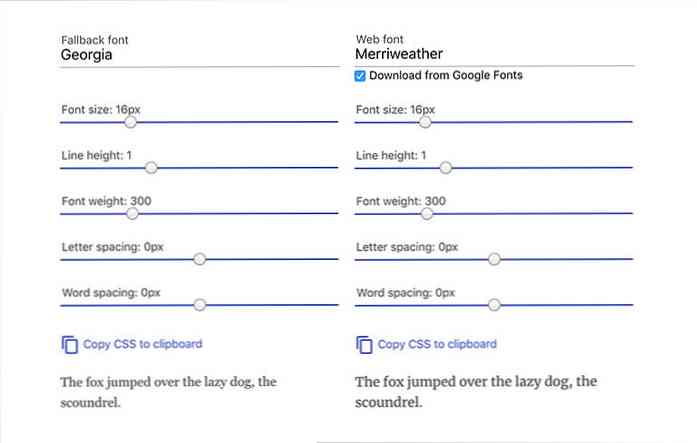
Стиль стилю шрифту
Інструмент для вибору двох шрифтів Google і рідного шрифту, встановлених на комп'ютері з таким схожим. Це зручний інструмент для веб-розробника для пом'якшення цієї потворної FOUC (спалаху незапланованого вмісту), коли шрифти Google ще не повністю завантажені.

PWA WP
Ініціатива привести PWA (Progressive Web Application) до WordPress Core. На момент написання цього проекту цей проект знаходиться на початковій стадії. Це цікавий проект, який слід слідувати особливо, якщо ви працюєте в основному в екосистемі WordPress.

Blueprint.js
Бібліотека інтерфейсу на основі React, Blueprint.js включає в себе групу постійних користувачів, таких як кнопки та вкладки, та інші компоненти інтерфейсу, які зазвичай потрібні для створення сучасних веб-додатків Omnibar; a плаваюча вікно пошуку схожа на додаток Spotlight або Alfred у MacOS.