Bulma - це єдина флексбокс-система CSS, яка вам завжди потрібна
Flexbox - гаряча тема для розробників фронтендів, оскільки вона пропонує сучасний підхід до вирівнювання CSS. Більшість макетів веб-сайтів покладаються на поплавки CSS або фіксовані відсотки, щоб блокувати вміст у рядку.
Але flexbox змінює всі правила і з рамками, як Bulma ви можете побудувати повні макети на flexbox. Це абсолютно новий CSS-фреймворк ще на ранніх стадіях розробки, але з великою кількістю пропозицій.

Для такого молодого проекту здається, що Булма наповнена потенціалом. Bulma пропонує a сучасні рамки CSS і стратегія реагування для оформлення макета. З flexbox ви можете Структурувати будь-яку кількість елементів блоку, щоб вирівняти поруч один з одним і зламатися при певних точках розриву.
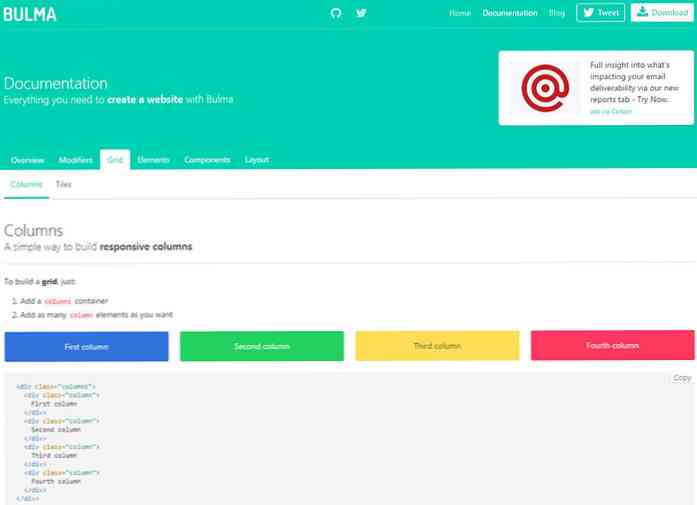
З простого класу .стовпців ти можеш додайте стільки divs, скільки захочете і зберігати послідовне розташування. Ти можеш змінюйте класи стовпців, щоб зробити ширше ніж інші і щоб деякі з них порівнювалися по-різному.
І горизонтальне, і вертикальне вирівнювання є надзвичайно простим. Ніколи більше не потрібно буде зламати разом рішення CSS в останню хвилину.
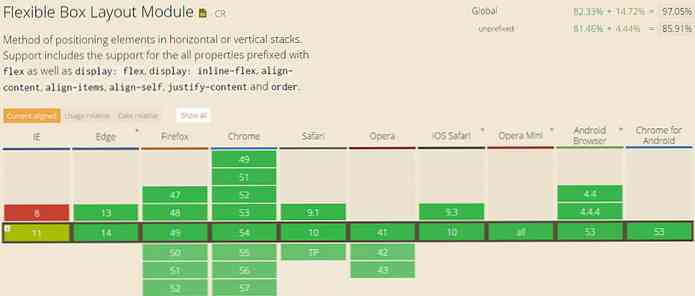
Краща частина полягає в тому, що більшість сучасних браузерів підтримують flexbox, за винятком Internet Explorer. Але з переходом корпорації Майкрософт на Edge набагато простіше використовувати фреймворк на зразок Bulma без турботи про підтримку успадкованих версій.

Варто також відзначити, що це не просто флексбокс. Це повна бібліотека CSS з типовими стилями типографіка, кнопки, поля введення, та інші поширені елементи сторінки. Bulma є повністю безкоштовним і поставляється з чудовою документацією, якщо ви готові зануритися і почати будівництво.
І якщо ви не хочете завантажувати Bulma локально, ви все одно можете спробувати її за допомогою онлайн CDN. Інтернет-документація повинна бути більш ніж достатньою, щоб ви могли розпочати роботу, зокрема, сторінку сітки, яку можна використовувати для побудови структури повної верстки.

Наразі Bulma знаходиться у версії 0.2.3, тому перед виходом v1.0 є довгий шлях. Навіть у своїй поточній версії він все ще досить корисний і пропонує великий потенціал для майбутнього.
Щоб дізнатися більше, ознайомтеся з офіційним GitHub репо або відвідайте веб-сторінку Bulma для встановлення інструкцій та повної документації.