Огляд слайдів Designmodo
Цільові сторінки та рекламні веб-сайти є життєво важливими для перетворення відвідувачів на користувачів або клієнтів. Якісний дизайн може бути ключем до підвищення кількості продажів і приведення продукту в центр.
Рамка слайдів - це серія шаблонів для створення анімованих макетів з однієї сторінки. Пакет включає всі вихідні коди HTML / CSS / jQuery і файли PSD / Sketch для дизайнерів.
Це легко одна з найбільш вичерпних рамок для створення цільової сторінки зі стилем. У цьому пості я дам огляд слайдів, що показують, як він працює, і як він може застосовуватися до ваших власних дизайн-проектів.
Починаємо
Пакет завантаження слайдів містить просте керівництво для нових користувачів. Це називається “Перші кроки” спрямовує вас на початкові етапи створення веб-сайту за допомогою Рамки слайдів.
Designmodo має повний 8-хвилинний відео на YouTube, що пояснює цей процес налаштування. Перевірте, якщо ви хочете побачити, як це працює візуально.
Найкраща частина слайдів полягає в тому, що все можна налаштувати у веб-переглядачі. Він має майстер налаштування, який допоможе вам пройти через все і компілюватиме остаточний шаблон у файл .zip. Це дозволяє кожному створювати шаблон слайдів, завантажувати вихідний код, а потім завантажувати їх прямо на веб-сервер. Простий!
Кожен пакет встановлення містить такі папки:
- CSS для всіх активів CSS
- JS для бібліотеки jQuery і всіх плагінів
- Активи містить всі носії зображень, необхідні для окремих слайдів
- Бібліотека має фрагменти коду для панелей, слайдів і спеціальної навігації
- Шаблон пропонує вбудовані варіанти макета для різних ідей проекту

Генератор шаблонів робить його надзвичайно простим у виборі власних значень на основі того, як ви хочете поводитися з макетом. Виберіть варіанти розташування тексту, фонових зображень / відео та навіть анімації між слайдами.
Якщо у вас виникли проблеми з генератором, ви завжди можете відвідати посібник із слайдів онлайн. Це доступно лише для тих, хто платить за ліцензію на слайди, але він вчить все, що потрібно знати.
Вражаючі функції слайдів
Я найбільше вражений тим, як швидко та швидко працює система. Незалежно від того, який браузер ви використовуєте, він відчуває, що слайди - це модна цільова сторінка, про яку ми всі прагнули.
Рамка включає 60 різних слайдів, щоб вибрати з і налаштувати для ваших потреб. Кожен слайд може бути змішаний разом з будь-яким іншим слайдом в один узгоджений макет. Це дає веб-дизайнерам широкий спектр опцій при створенні нового макету слайдів.
Крім того, всі шрифти та іконки в рамці слайдів можна використовувати на будь-якому шаблоні, який ви розробляєте. Це дозволяє дизайнерам налаштовувати проекти в Photoshop або Sketch з метою передачі своїх ідей розробникам.

Рама слайдів призначена для економії часу під час розробки анімаційних цільових сторінок. Одна ліцензія може бути використана для необмежених сайтів, що дуже зручно для фрілансерів або творчих агентств, що працюють з декількома клієнтами.
Щоб дізнатися трохи більше, відвідайте сторінку FAQ, яка відповідає на більшість запитань про роботу слайдів.
Попередньо побудовані шаблони за запитом
Якщо ви бажаєте заощадити час за допомогою слайдів, ви можете замість цього скористатися одним із попередньо побудованих шаблонів. Вони пропонують широкий спектр проектів від фонового відео до цільових сторінок програми iOS.
Відео Шаблони слайдів пропонує фантастичний погляд на різні варіанти. Той, хто купує рамки слайдів, може вибирати між налаштуванням макета з нуля або налаштуванням одного з 11 шаблонів швидкого запуску.
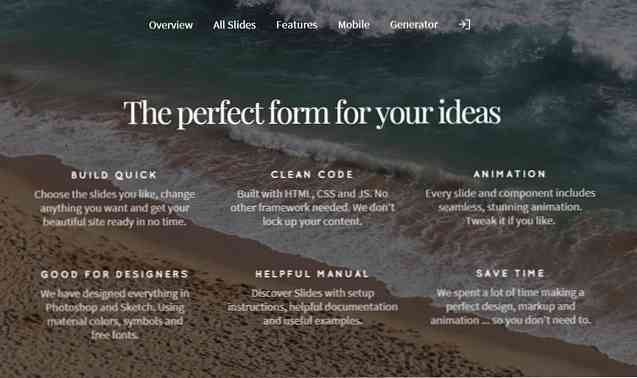
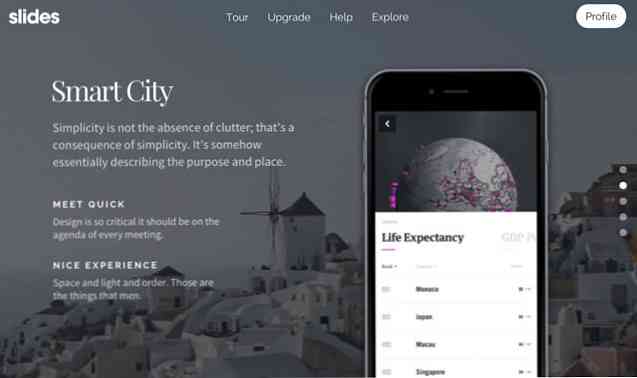
Кожен хороший фреймворк включає в себе кілька демонстрацій і слайди, навіть має власну сторінку прикладів, що наповнений сліпучими макетами. Після входу в модуль слайдів ви зможете переглядати ці зразки та витягувати вихідний код для власних проектів..

Кожен макет демонструє широту та глибину, яку може запропонувати слайди. Ви можете налаштувати фонові відео або фотографії, а також спеціальні анімації між ними. Якщо ви знаєте, як налаштувати простий HTML-файл, ви маєте повний контроль над цими шаблонами і як вони працюють.
Налаштування слайдів для веб-сайтів
Одним з зручних аспектів Slides Framework є те, що він працює з кодом HTML / CSS / JS. Це означає, що ви можете створити цільову сторінку на WordPress, Laravel, Django або навіть Node.js. Але ніяка мова бекенда не потрібна, тому що слайди можуть працювати як статична веб-сторінка HTML / CSS.
Це дає розробникам велику гнучкість при налаштуванні слайдів для запуску на будь-якому веб-сайті.
Наприклад, хтось може захотіти додати цільову сторінку до свого сайту WordPress, але не додати на домашню сторінку. Слайди можна використовувати як шаблон WP, який застосовується до однієї сторінки, не впливаючи на будь-яку іншу сторінку веб-сайту.
Слід зазначити, що кожен, хто сподівається змінити макет слайдів, повинен знати трохи HTML / CSS. Вам не потрібно використовувати WordPress або будь-який інший CMS, але слайди працюють на HTML / CSS коді. Більшість JavaScript міститься в плагінах, але деякі параметри, такі як ефекти анімації, можуть потребувати вручну редагування.
Майте це на увазі, якщо ви хочете працювати зі слайдами, оскільки певний рівень знань HTML / CSS / JS пройде великий шлях.
Шаблон слайдів "все в усьому" пропонує неймовірний досвід для будь-якої користувацької цільової сторінки. Генератор слайдів і вбудовані шаблони можуть заощадити багато часу на написання та переписування коду з нуля.
Найбільш важливим моментом є те, що слайди вимагають певного ручного редагування, якщо ви хочете налаштувати макет відповідно до потреб конкретного проекту. Не обов'язково бути експертом, але ви хочете дізнатися трохи про HTML / CSS, щоб внести відповідні зміни до будь-якого шаблону.
Підведення підсумків
Існує дуже мало (якщо є) поглиблених фреймворків цільових сторінок на одному рівні з слайдами. Код є вишуканим, налаштування є фантастичним, а генератор коду слайдів може заощадити години праці.
Якщо ви хочете побачити перегляд у прямому ефірі, відвідайте цільову сторінку слайдів. Він також включає в себе деталі про слайди і те, що можна очікувати від фреймворку. Загальні слайди динамічні, легкі та ідеальні для тих, хто хоче створити спеціальну промо-сторінку або цільову сторінку з pizzazz.




