Друк шаблонів веб- та мобільних інтерфейсів з ескізами
Найкращий спосіб планувати новий мобільний інтерфейс - це грубий креслення каркасів. Ви можете швидко відкласти ідеї на папері і порівняти різні ідеї пліч-о-пліч, не обмежуючись мишею та клавіатурою.
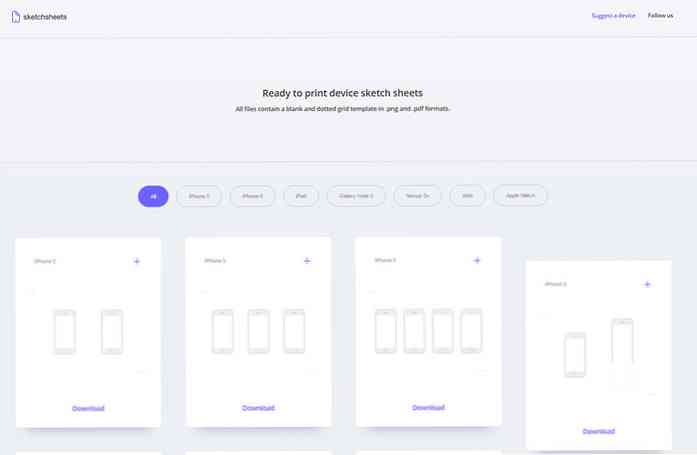
Проблема полягає в тому, що можна купувати ескізні книги або шаблони від друкарень. Замість цього ви повинні використовувати Sketchsheets, які пропонує користувацькі шаблони для друку безкоштовно що ви можете завантажити & надрукувати себе.
Вони присутні в різних стилях пристроїв, і вони ідеально підходять для створення власного інтерфейсу програми з бюджетом.

Веб-сайт пропонує всі ці шаблони безкоштовно Ви будете платити лише за чорнило та папір для принтера.
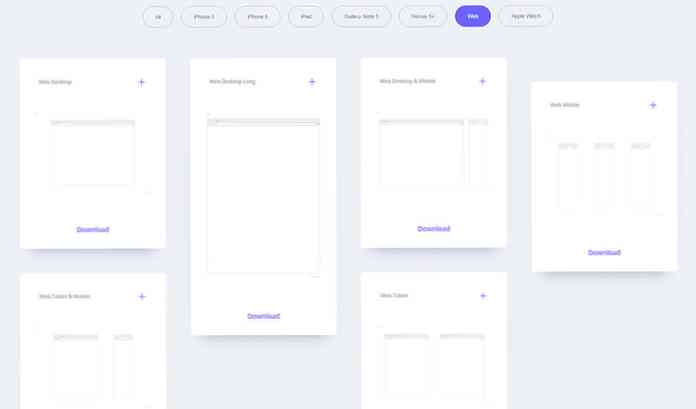
Більшість шаблонів націлені на певні пристрої, але їх небагато веб-орієнтовані ескізні аркуші для створення каркасу сайту з олівцем і папером.
Ось повний список усіх пристроїв:
- iphone 5
- iPhone 6
- iPad
- Примітка Galaxy 5
- Nexus 5x
- Apple Watch
- Веб-браузери
Кожен пристрій поставляється з набір різних шаблонів для вертикальних і горизонтальних орієнтація. Веб-пакет також має різні ширини браузера ескіз макетів з легкістю.
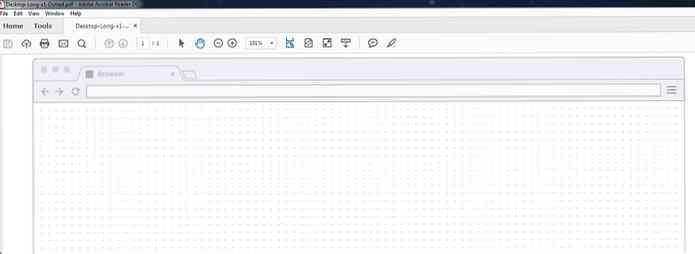
І кожен пакет поставляється з PNG і PDF-файли щоб можна було вибирати між ними порожній шаблонів і точка-сітка шаблонів. Ці ескізні аркуші є найповнішими безкоштовними ресурсами, які ви знайдете для накреслення власних каркасів.

Я завжди вважаю за краще почати з ескізів сіток, і цей сайт є найкращим ресурсом для початку роботи. Ви заощадите багато грошей, надрукувавши власні шаблони і ви маєте набагато більший контроль над тим, які шаблони вам найбільше подобаються щодо розміру, форми та орієнтації.
Щоб завантажити власні аркуші каркасів, відвідайте веб-сайт Sketchsheets і сортувати за будь-яким пристроєм, який ви шукаєте. Потім виберіть все, що вловлює ваше око, і натисніть "завантажити". Ви отримаєте ZIP-пакет з усіма потрібними файлами, натисніть кнопку "друк" і почніть малювати свої ідеї.