Корисні інструменти для проектування та прототипування - Roundup
Концепція глобалізації вражає світ безперервною творчістю та уявою серед людей, від молоді до старших. Судячи з того, що творчість створює можливості в області маркетингу, дротифікація і прототипування безумовно є в списку. Це інструменти, які не тільки роблять ваші веб-сайти привабливими, але й привабливими.
Слідуючи з нашого Великого інструменту юзабіліті, ми хотіли б мати ряд корисних інструментів для прошивки та створення прототипів. Базуючись на власному досвіді спілкування з людьми, які працюють над дизайном користувача, я знаю, що не існує жодного інструменту для всіх, тому сьогодні ми хотіли б представити вам деякі з кращих варіантів.
Обробка дротів і прототипів: в двох словах
Настінний монтаж це дійсно чудовий спосіб допомогти вам розробити початковий макет і дизайн вашого сайту (або ваших клієнтів). Це означає, що ви можете придумати цілий ряд різних концепцій, не вкладаючи величезну кількість часу або грошей у кожну концепцію. Ви можете виконувати як графіки з низькою точністю (ескізи, дійсно), так і високоякісні каркаси, перевіряти їх за допомогою одного з інструментів юзабіліті, які ми перерахували за останній час, і визначити, що буде найкращим дизайном,
Прототипування означає створення фактичної, функціональної версії веб-сайту за допомогою спеціального інструмента для створення прототипів. Він використовує ту ж саму структуру навігації та макет, що й кінцевий сайт, тому можна легко спостерігати, як користувачі взаємодіють з новим дизайном, який ви створили. Використання інструментів для створення прототипів - це дуже швидкий і простий спосіб отримати живий сайт для вас або ваших клієнтів, з яким можна грати, і дає чітку інформацію про те, яким буде кінцевий сайт.
Багато з цих інструментів можуть виконувати каркас і прототипи, тому ми не розділили їх на різні розділи. Не соромтеся запитати, якщо ви не впевнені, що робить. Читайте далі для переліку дійсно корисних інструментів, і не забудьте повідомити нас у коментарях, якщо є якісь великі інструменти, які ми пропустили.
20+ Корисні інструменти
Omnigraffle
Цей інструмент призначений лише для Mac, але, якщо у вас є Mac, він дуже простий у використанні. Вона має величезну кількість доступних ресурсів і теж дуже добре виглядає. ($ 99.95 - $ 199.95)

Axure
Axure є одним з найпопулярніших інструментів швидкого створення прототипів там, і має дуже великий наступ. Це надзвичайно потужний інструмент, який має хороше співтовариство навколо нього. Він працює як на Windows, так і на Mac. ($ 589)

Пересмішник
Mockingbird - це акуратне веб-додаток для створення каркасів. Це дозволяє легко додавати посилання між документами, щоб користувачі могли отримати більш інтерактивний досвід. Найкраще, що ви також можете співпрацювати з іншими користувачами. Оскільки вона не використовує флеш, ви навіть можете використовувати її на своєму iPhone або iPad. (Безкоштовно - 85 доларів США на місяць)

Макети бальзаміка
Макети Balsamiq - це додаток Adobe Air, тому він працює на Mac, Windows і Linux. Це додаток з навантаженням функціональності і сильної спільноти навколо нього. Ну, варто подивитися. ($ 79)

HotGloo
Hotgloo - це ще одне веб-додаток, що призначено для онлайн-співпраці. Він має цілий ряд різноманітних інструментів, які використовуються для створення різноманітних типів веб-сайтів. Я не можу заперечити, це теж досить. (Безкоштовно - $ 48 / місяць)

Creately
Creately має як веб-програми, так і версію для настільних ПК, а також інтеграцію з програмами Google. Вона дозволяє перетягувати інтерфейс, щоб ви могли швидко налаштувати конструкції будь-яким зручним для вас способом, а також функції співпраці відповідно до програм. (Безкоштовно - $ 75)

FlairBuilder
FlairBuilder - це ще одна з програм Adobe Air, яку ви можете запускати на будь-якій платформі. Він робить як прошивку, так і прототипи, і навіть має модуль для виконання ваших додатків для iPhone. Nifty. ($ 99)

Mockflow
Mockflow має і веб- і настільну версію. Він має свій власний магазин, так що ви можете отримати ряд додаткових шаблонів і кнопок, щоб додати до тих, які приходять з додатком. (Безкоштовно - $ 69 / рік)

WireframeSketcher
WireframeSketcher - це настільне додаток, що дозволяє "малювати" каркаси і створювати інтерактивні прототипи. У вашому розпорядженні є велика бібліотека елементів керування інтерфейсом. ($ 75)

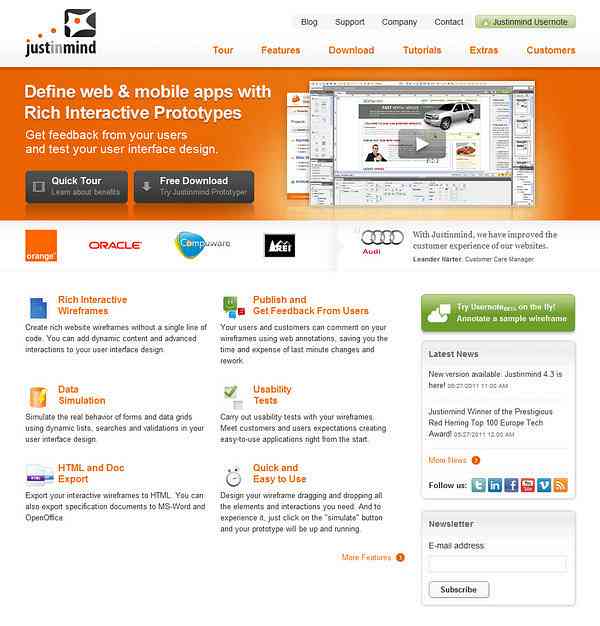
Justinmind
Justinmind є інструментом швидкого створення прототипів з версіями Mac і Windows. Після створення своїх проектів, ви можете експортувати їх у HTML, щоб перевірити чи поділитися з ким завгодно. ($ 495)

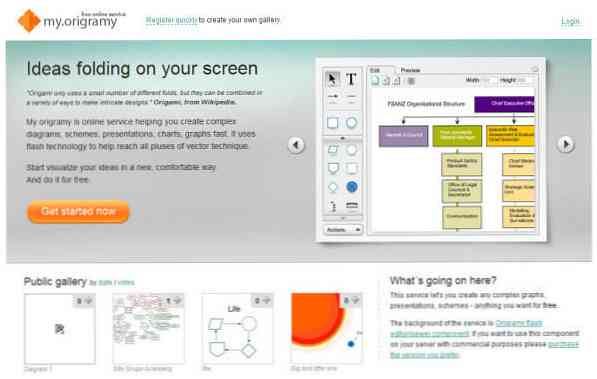
Оріграми
Спочатку не передбачався як інструмент для каркасного монтажу, але, звичайно, хороша безкоштовна альтернатива для тих часів, коли потрібно збити швидкий каркас. (Безкоштовно)

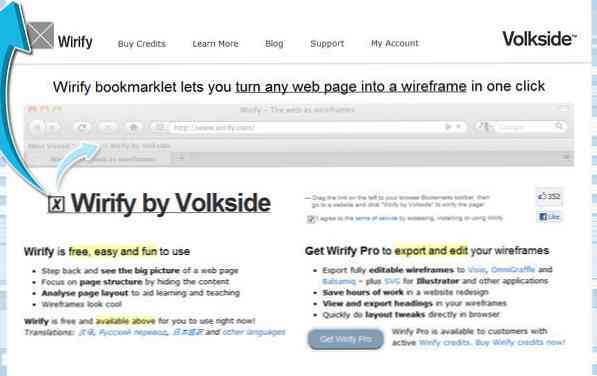
Wirify
Особисто, Wirify є моїм улюбленим. Це закладка, яка дає змогу створювати каркаси будь-якого сайту, на якому ви перебуваєте. Безкоштовна версія дозволяє переглядати їх в Інтернеті (і ви завжди можете знімати скріншоти з них), або якщо ви купуєте деякі кредити, ви можете експортувати каркаси в Omnigraffle, Balsamiq, SVG або Visio. Це дійсно крутий інструмент! (Безкоштовна або Pro - ціна змінюється)

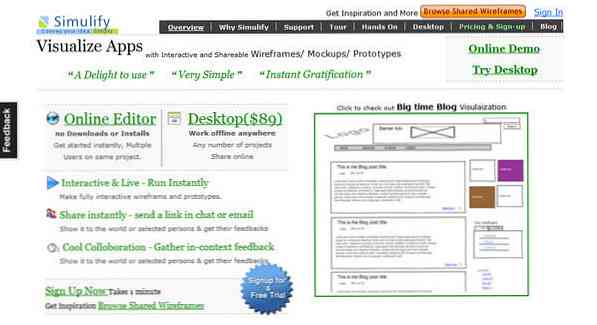
Симулювати
Simulify має веб-і настільну версію (додаток Adobe Air). Він має функції спільної роботи та дозволяє ділитися своїми проектами в Інтернеті з ким завгодно. (Безкоштовно - $ 99 за місяць, на робочому столі 80 дол. США)

JustProto
JustProto, як випливає з назви, є інструментом швидкого створення прототипів. Він містить бібліотеку корисних елементів, які можна залучити до будь-якого дизайну, варіантів співпраці та попереднього перегляду в реальному часі, щоб ваші клієнти могли бачити, як ви працюєте в режимі реального часу. (Безкоштовно - $ 99 / місяць)

Napkee
Napkee працює разом з макетами Balsamiq, щоб ви могли швидше експортувати ваші проекти до HTML або Flex. Якщо ви є вентилятором Balsamiq, це дійсно надзвичайно корисний інструмент. ($ 49 - $ 79)

ForeUI
ForeUI дозволяє швидко збирати макети і перетворювати їх на симуляції, які можна публікувати в Інтернеті. Це швидкий і простий спосіб для вас або ваших користувачів отримати уявлення про те, яким може бути ваш живий сайт. ($ 99 +)

Jumpchart
Jumpchart - це дуже гарне додаток, яке дозволяє не тільки збирати каркаси та прототипи, але й дозволяє експортувати їх у HTML, а якщо ви платите за один з вищих планів, то він також підтримуватиме експорт WordPress.. (Безкоштовно - $ 50 / місяць)

Protoshare
Protoshare дозволяє співпрацювати з клієнтами, створювати інтерактивні прототипи швидше, і має приємний інтерфейс перетягування. Деякі великі клієнти з ім'ям теж, якщо це те, що ви хочете. ($ 29 - 179 доларів США на місяць)

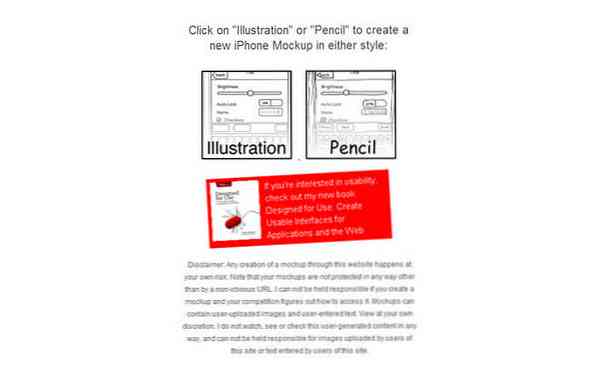
iPhoneMockup
Це безкоштовний і дуже простий інструмент для створення швидких каркасів iPhone. Якщо ви маєте уявлення про те, над чим ви хотіли б працювати, чи про те, що ви хотіли б собі уявити, це інструмент для вас. Спробуй це! (Безкоштовно)

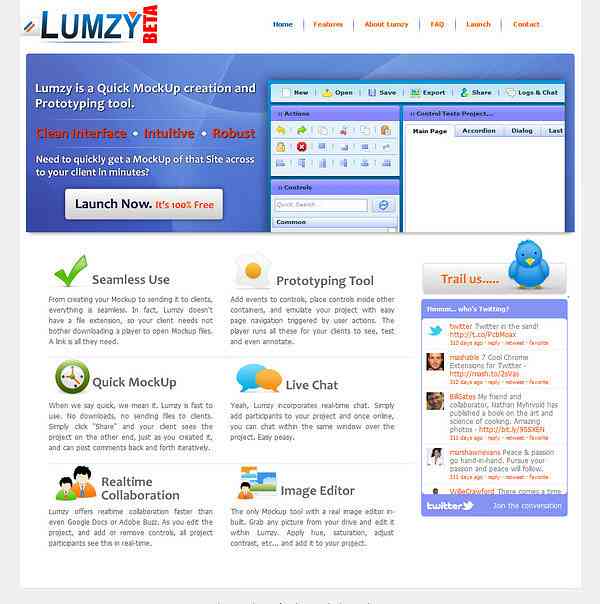
Lumzy
Хоча Lumzy не виглядає, що оновився на деякий час, але це варто згадати, як вільну альтернативу. Вона дозволяє робити макети, макетування і має ряд різних функцій співпраці. (Безкоштовно)

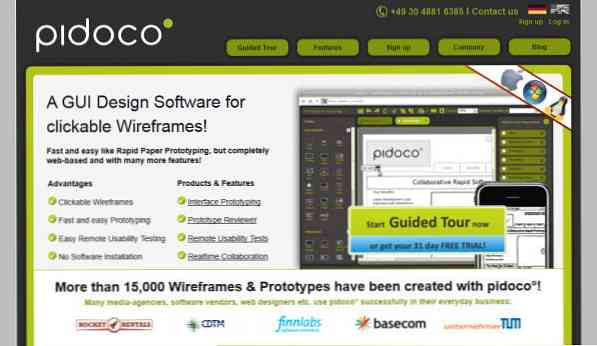
Pidoco
Pidoco дозволяє створювати каркаси, прототипи, співпрацювати з клієнтами і навіть мати базову функціональність тестування на зручність. ($ 9 - $ 99 / місяць)

Так що тепер?
Сподіваюся, ви відчуваєте натхнення після прочитання цієї публікації, і у вас є деяке уявлення про те, як може допомогти вам прошивка та прототипи. Після того, як ви створили свої проекти, ви зможете потім перевірити їх усіма інструментами юзабіліті.
Якщо ви хочете отримати трохи більше інформації про тестування та створення прототипів, ми включили кілька корисних посилань нижче.
- Керівництво по обробці дротів (papermashup.com)
- Сайт каркасний (Вікіпедія)
- Як розробити ефективний прототип (newfangled.com)
У вас є інші програми, які рекомендували б ви? Який ваш улюблений інструмент? Не забудьте повідомити нас у коментарях нижче.




