Увімкніть звичайні веб-форми в розмови з цим скриптом
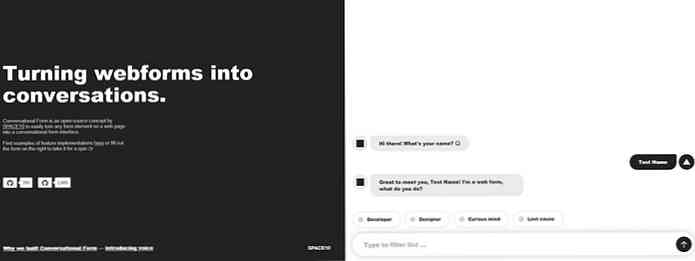
Якщо ви коли-небудь захотіли гуманізувати ваші веб-форми тоді ви будете обожнювати сценарій розмовної форми, створений SPACE10.
Цей сценарій автоматично перетворює всі поля введення у повідомлення чату типу запитань. Інтерфейс також змінюється на текстове поле типу SMS, де користувач вводить свої відповіді, і сценарій чату відповідає.
Я перший скажу це не буде корисним для всіх. Вона не пропонує кращого користувальницького досвіду для кожного сайту, але це безумовно унікальна ідея, яку я ще не бачив ніде.

Ви можете заглянути в демонстрацію в реальному часі, щоб дізнатися, як він працює і як він буде виглядати на вашому сайті.
Це лише один приклад того, що ви можете зробити з цим скриптом чату, і це, звичайно ж, пропонує багато налаштувань для розробників.
Вам потрібно просто включити один JS-скрипт на вашу сторінку (без залежностей), а потім налаштувати форму, використовуючи власні атрибути. Вони детально висвітлюються на головному репо GitHub, який також містить посилання для завантаження всього сценарію.
The chatbot автоматично зберігає відповіді з кожного запитання, потім зберігає ці відповіді в полях введення HTML. Досить холодне право?
Ви можете прочитати більше про цей процес на вступному блозі компанії, що стосується того, як вони отримали ідею і як вони створили цей сценарій.

За допомогою спеціальних параметрів ви можете додати emojis, пов'язані зображення або навіть визначити власний текст зі стилями, як напівжирний шрифт або якірні посилання.
Це дійсно одна з найбільш динамічних досвіду веб-форм, яку я коли-небудь бачив. Він приймає індивідуальний дизайн інтерфейсу на новий рівень. І це, безумовно, показує, наскільки далеко веб просунувся за кілька десятиліть.
Для демонстрації в реальному часі обов'язково перевірте сторінку розмовної форми, яка містить посилання на репо GitHub і посилання для прямого скачування.
Плюс все це випущено під ліцензією MIT так що його можна безкоштовно використовувати на будь-якому веб-сайті.