50 кращих веб-інтерфейсів Photoshop Підручники
Photoshop - це відмінний інструмент для розробки веб-сайту але це також дуже складно. Завжди з'являються нові тенденції дизайну та технології. Однак, завдяки щедрим дизайнерам, які діляться своїми методами в Інтернеті, ви можете легко Очистіть свої навички Photoshop з деякими корисними підручниками.
Не має значення, якщо ви хочете створити веб-сайт портфоліо, корпоративну тему, шаблони веб-сторінок або прості особисті сайти, завжди є Підручник з Photoshop з кроком до кроку показує вам, як перетворити чисте полотно на повне компонування.
Ось обхід деяких з найкращі підручники Photoshop, пов'язані з дизайном інтерфейсу сайту.
Shopify тема для ручної роботи у Photoshop - У цьому підручнику ви збираєтеся створити веб-сайт Shopify для товарів ручної роботи. Це фокусується на шрифтах і виборі кольору.

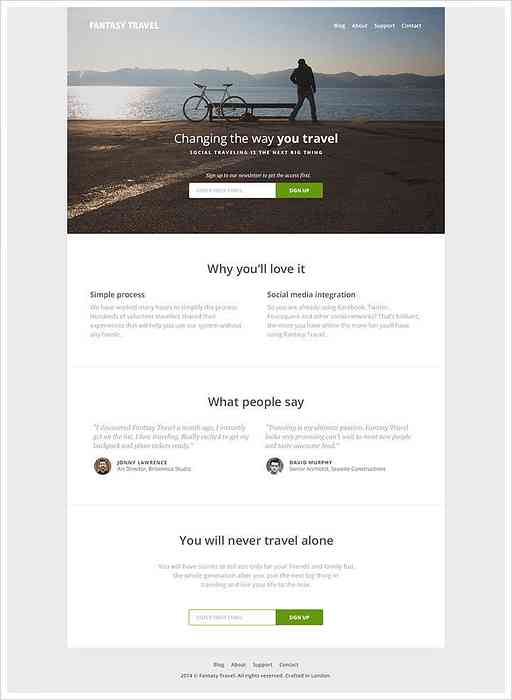
Створіть цільову сторінку для запуску подорожі за допомогою Photoshop - Ця стаття проведе вас через процес створення швидкого подорожі. Він чистий професійний дизайн і багато негативного простору.

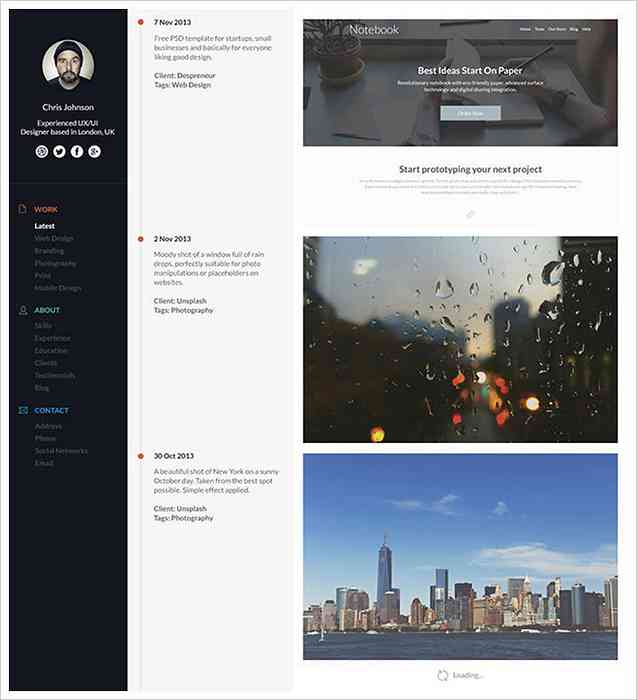
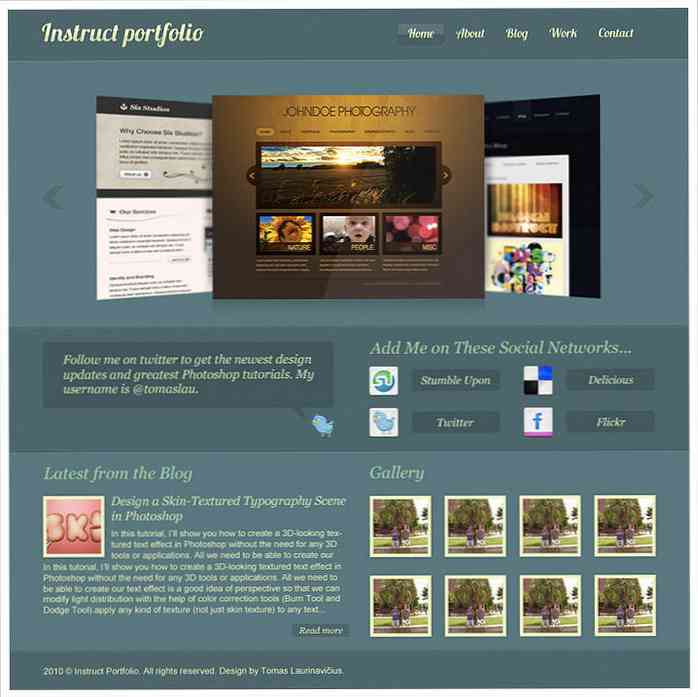
Стильна сторінка портфоліо з використанням Photoshop - У цьому уроці ви побачите процес створення хорошого портфель часових шкал для дизайнерів, фотографів, ілюстраторів та інших оголошень.

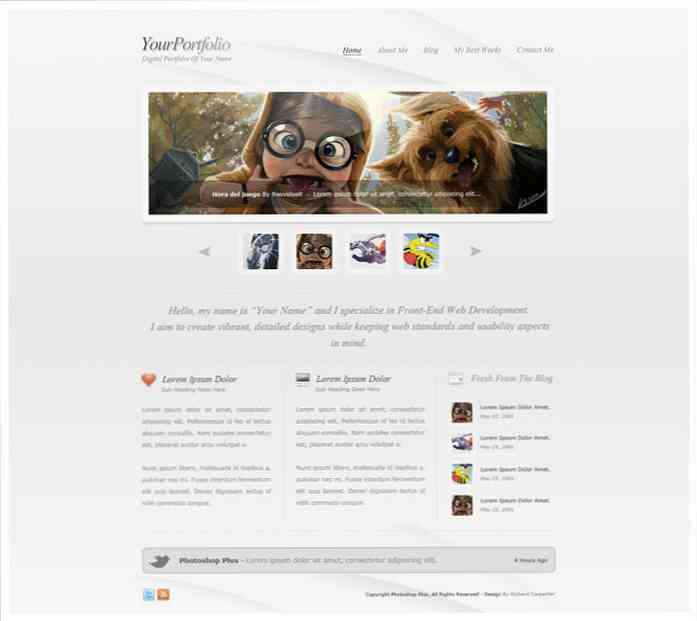
Створити макет стилю чистого стилю - У цьому підручнику ви побачите, як створити хорошу сторінку з портфелем повзунка зображення в заголовку, текстових блоках, бічній панелі та меню.

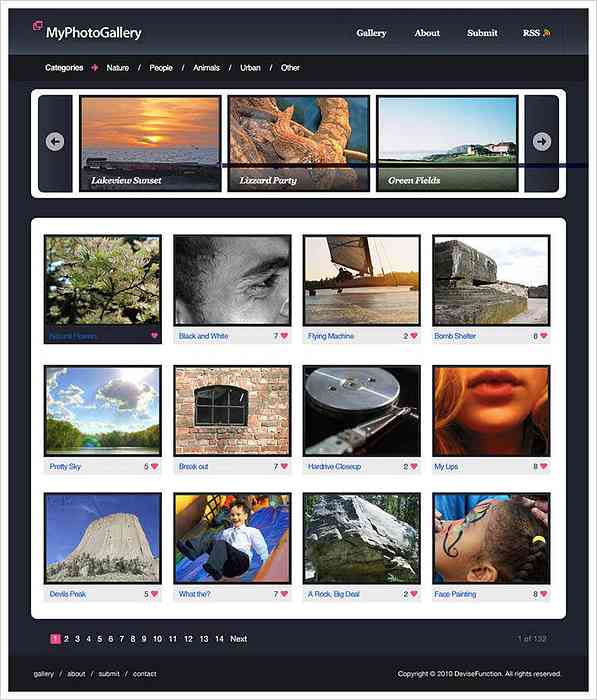
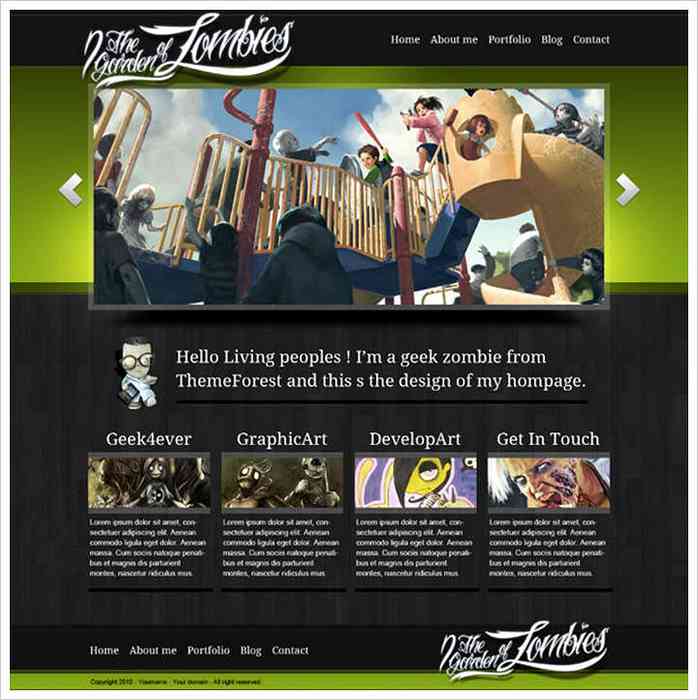
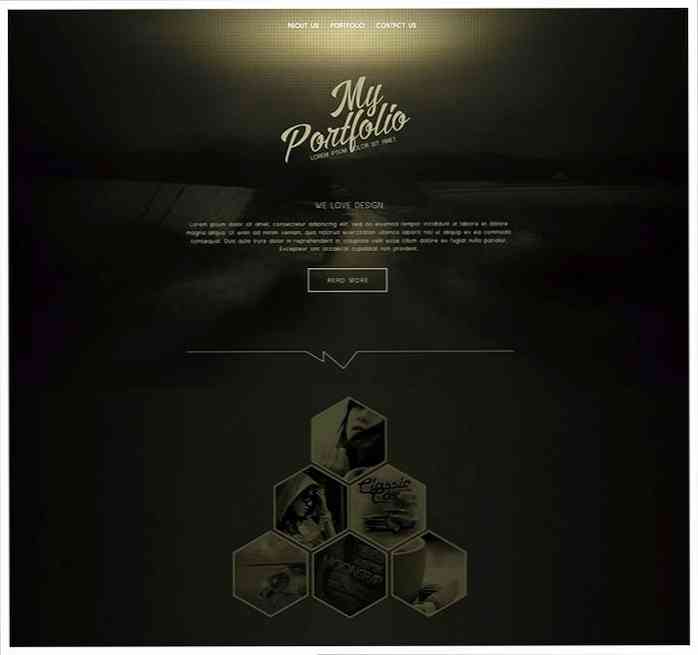
Фотогалерея Макет веб-сайту в Photoshop - Цей посібник навчить вас створювати веб-сайт галереї з темною колірною схемою у Photoshop. Цей посібник можна використовувати як відправною точкою для створення власного портфоліо плоского дизайну.

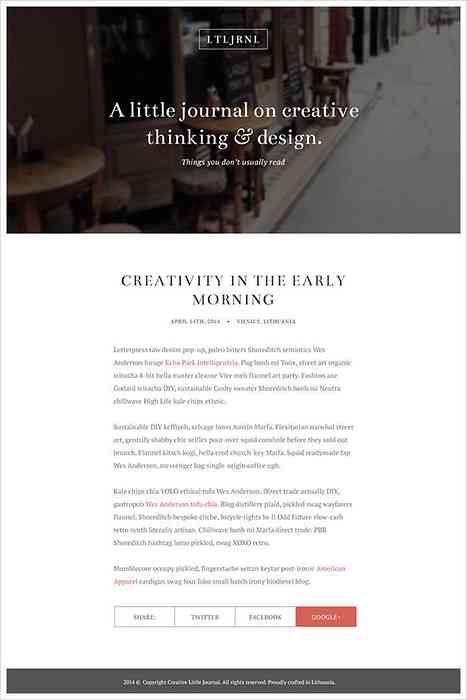
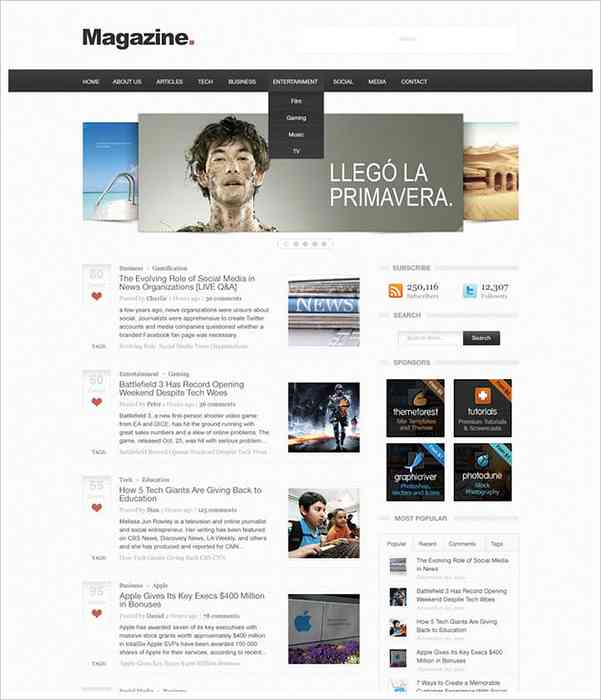
Створення елегантного макета блогу в Photoshop - У цьому підручнику ви побачите процес проектування чистого мінімалістського макету журналу в Photoshop сміливі зображення в заголовку і елегантний типографіки.

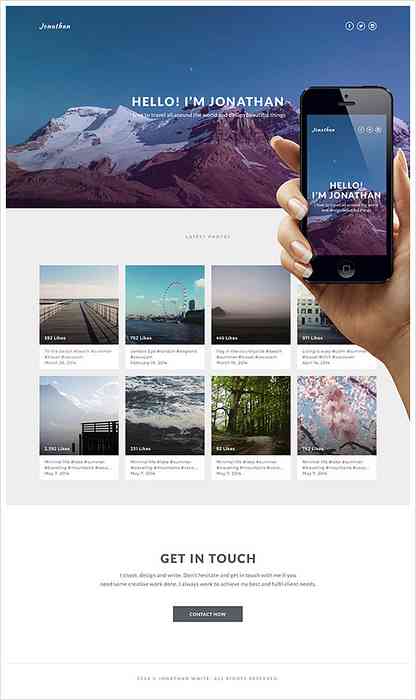
Просте Instagram на основі портфоліо в Photoshop - Це підручник з портфоліо-підручника на основі Instagram. Ви збираєтеся використовувати привабливі зображення, чисту макет і красиві шрифти.

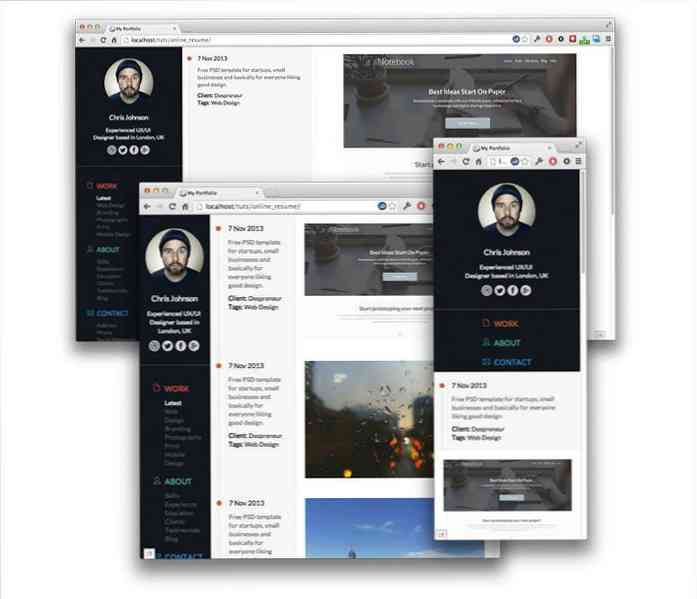
Побудова Сторінки з адаптивним часовим шкалою - Ось ще один подібний підручник з часової шкали, але на цей раз він має чудовий дизайн. Ви будете використовувати деякі чуйні технології разом з CSS3 анімація, Sass і трохи jQuery.

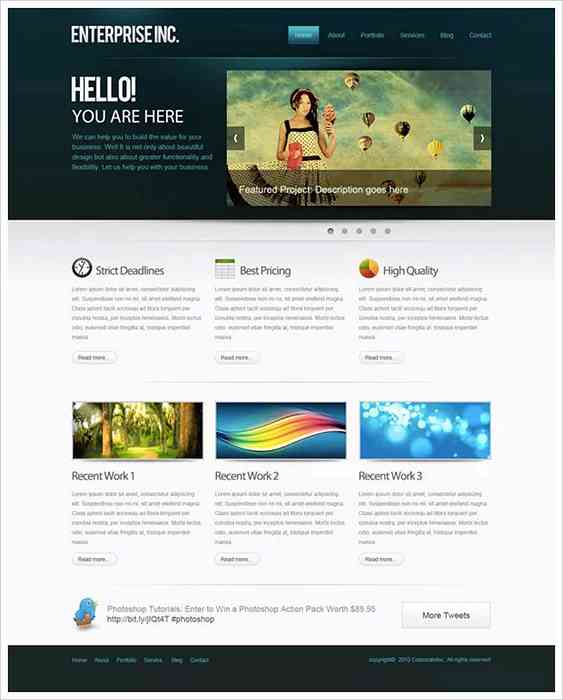
Створення професійного веб-макета в Photoshop - У цьому підручнику Photoshop ви створите хороший чистий макет сайту з нуля. Це використовує повзунок зображення, логотип і текстові блоки.

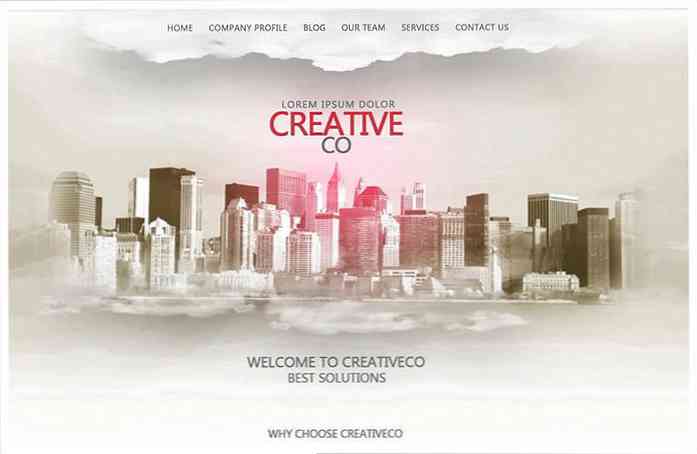
Створіть односторінкову версію веб-дизайну в Photoshop - У цьому посібнику ви знайдете пояснення щодо створення старовинного веб-сайту з однієї сторінки різні стрічки і фігури.

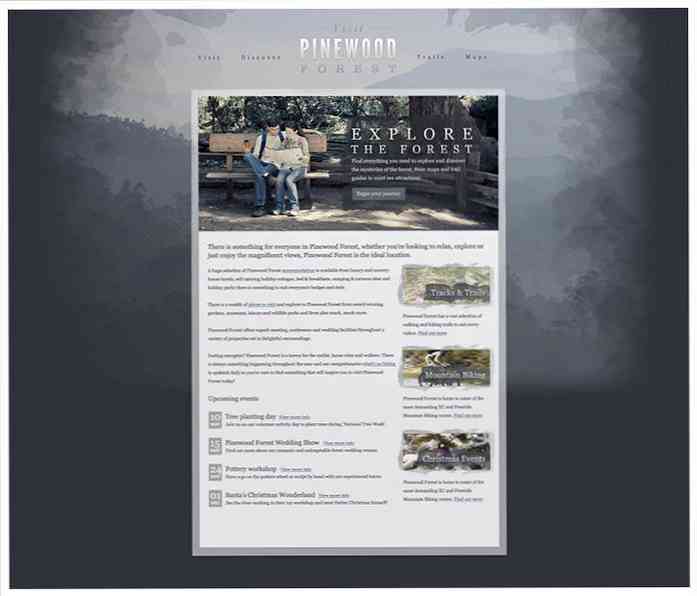
Текстурований сайт на відкритому повітрі в Photoshop - У цій статті ви побачите, як створити зовнішній веб-сайт у Photoshop. Це використовує градієнти, текстури та текстові блоки.

Як створити помітний текстурований веб-макет у Photoshop - У цьому підручнику ви побачите, як створити текстурований веб-сайт з паперового ескізу. Ви будете навчитися використовувати стилі шарів.

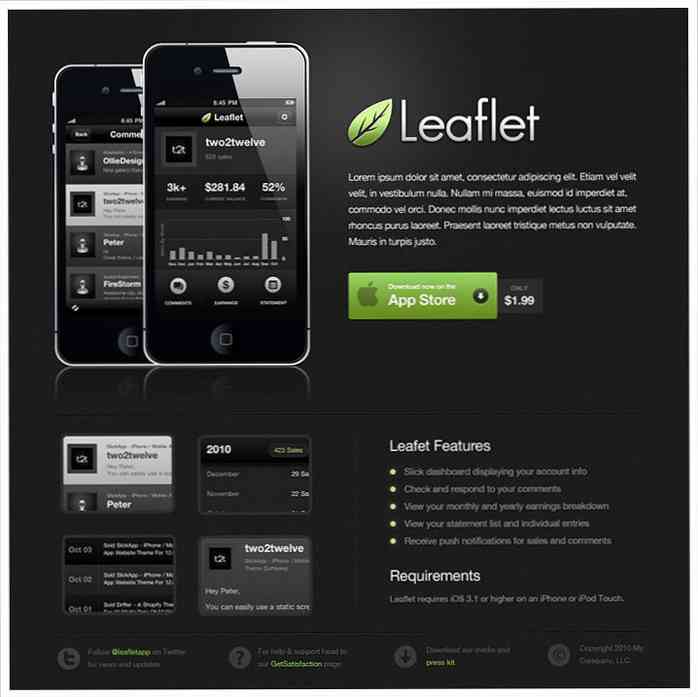
Елегантний веб-сайт програми для мобільних пристроїв - У цьому підручнику ви побачите процес створення елегантного елегантного веб-сайту для мобільних додатків будь-якого типу. Ви будете використовувати різні техніки, такі як форми, текстури, маски, спеціальні іконки, і типографіки.

Створити інноваційний сайт з використанням альтернативного UI / UX - Створіть унікальний портфель, який буде виділятися з натовпу у Photoshop за допомогою цього швидкого підручника.

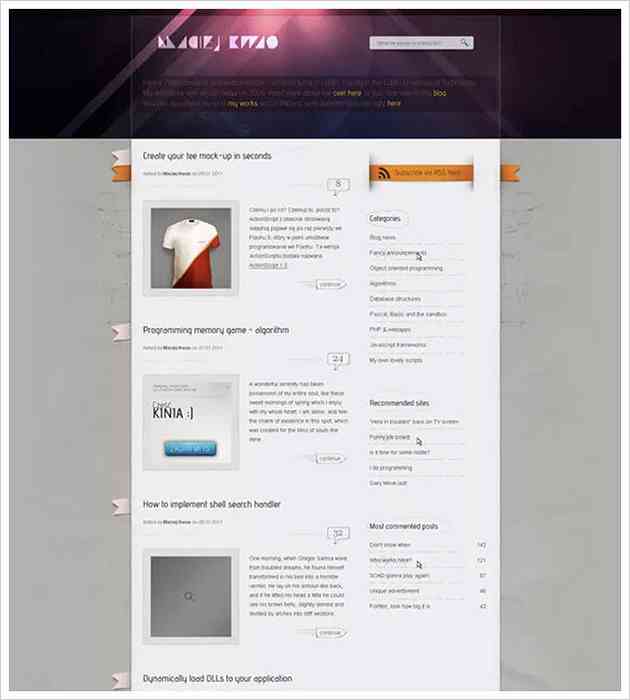
Створення дизайну професійного блогу в Photoshop - У цій статті ви дізнаєтеся, як розробити професійний мінімалістський блог в Photoshop. Ти побачиш як підключати шрифти, кольори та візерунки.

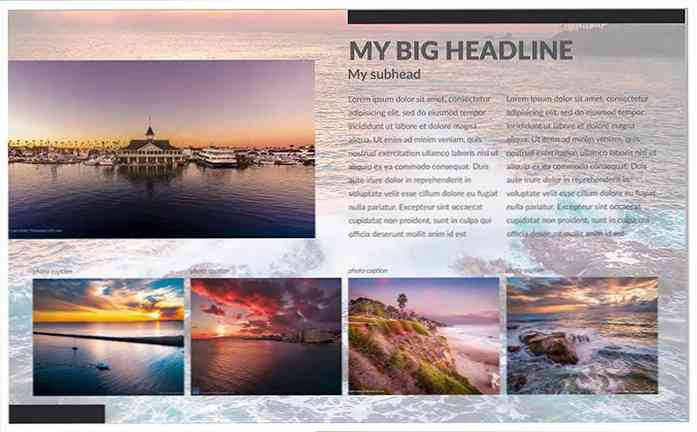
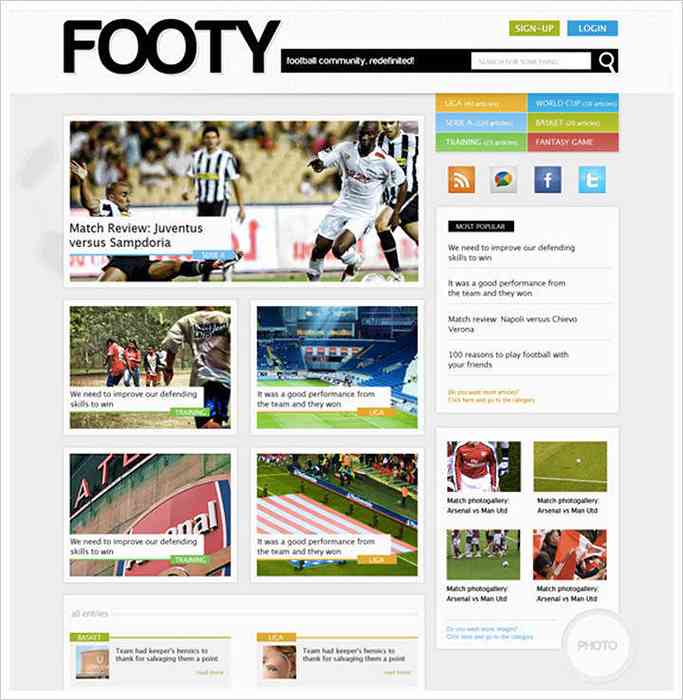
Дизайн чистої спортивної веб-макет в стилі журналу з Photoshop - У цьому підручнику Photoshop ви побачите процес створення приємного спорту веб-сайт журналу. Це має обрані зображення, бічна панель та фонові текстури.

Створити мінімалістський макет блогу в Photoshop - Ось короткий і простий підручник про те, як створити мінімалістський макет блогу в Photoshop. Ви зможете дізнатися, як це зробити працювати з текстурами, створювати заголовок і вибирати правильні шрифти.

Створення макета веб-сайту блогу - Ось повний покроковий посібник щодо створення веб-сайту в блозі Photoshop. Це містить безкоштовний шаблон PSD і HTML.

Як зробити яскравий веб-дизайн портфоліо в Photoshop - Це простий, але довгий підручник про те, як створити портфоліо дизайнера в Photoshop.

Як створити гладкий сітки на основі веб-дизайну - Це простий підручник про те, як створити темний, гладкий макет веб-сайту в Photoshop. Ви будете використовувати a дизайн на основі сітки, градієнти і стовпці.

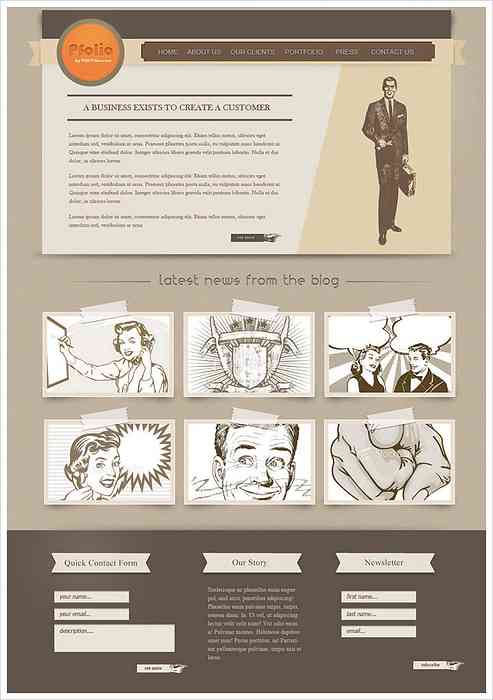
Створіть старовинний файл Photoshop - Ось крок за кроком інструкції про те, як створити старовинний сайт у Photoshop. Ви будете використовувати стрічки, логотип, уявну і творчу типографію.

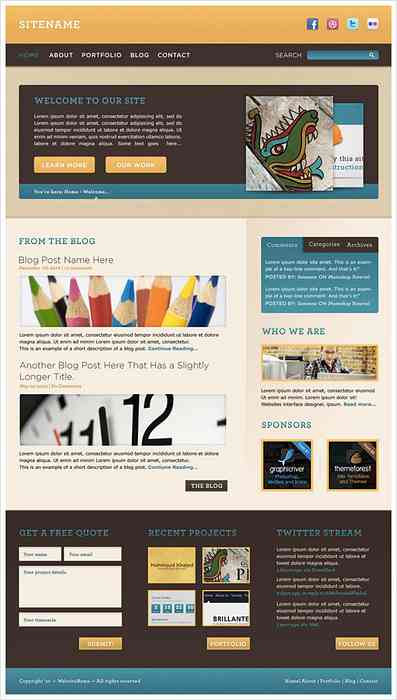
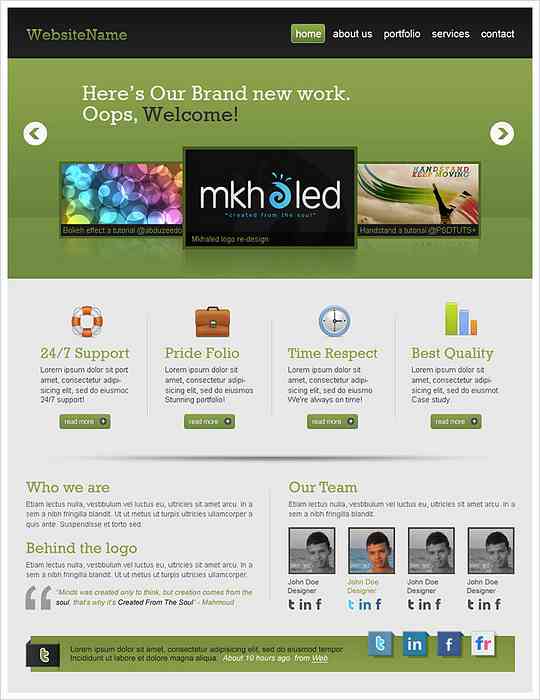
Створити теплий, веселий інтерфейс веб-сайту в Adobe Photoshop - Тут ви дізнаєтеся, як розробити веселий затишний інтерфейс сайту за допомогою Photoshop. Ти будеш робота з візерунками, простими формами, стилями абзацу і більше.

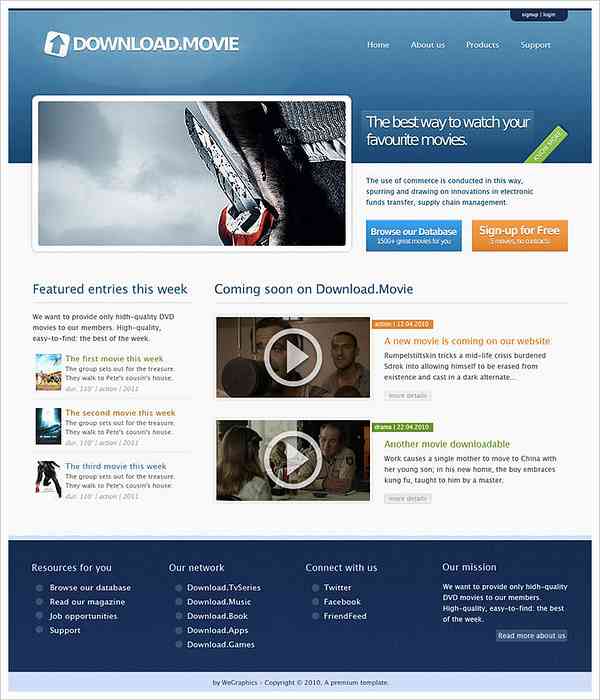
Створення професійного та чистого веб-макета (з перетворенням PSD-на-HTML) - Навчальний посібник для створення веб-сайту розділений на дві частини: у першому ви розробляєте хороший сайт у Photoshop. А у другій частині ви збираєтеся конвертувати ваш веб-сайт з файлу PSD для завершення HTML.

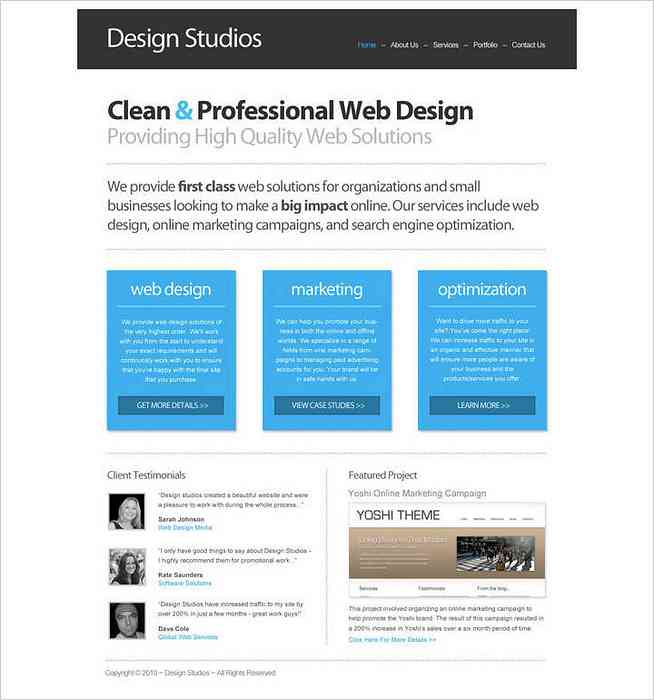
Чистий бізнес-сайт з Photoshop - Цей підручник проведе вас через процес створення чистого бізнес-сайту з Photoshop. Ви будете використовувати основні методи, такі як додавання тексту, створення та обертання фігур.

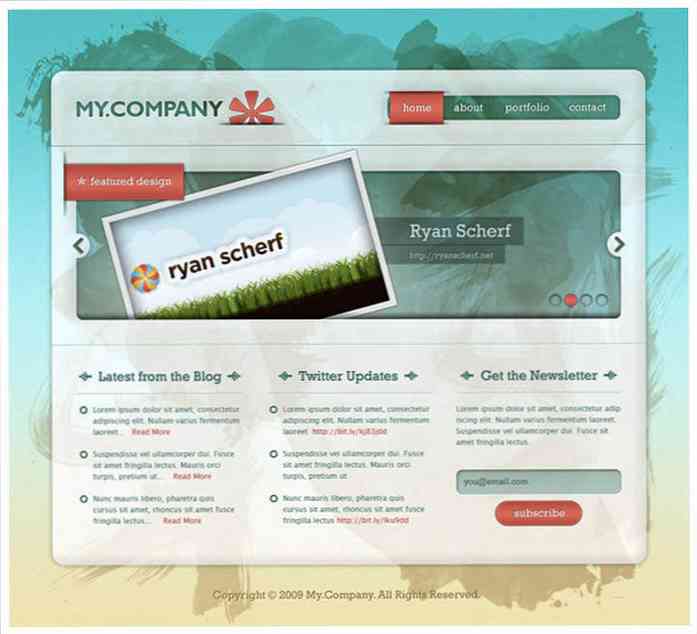
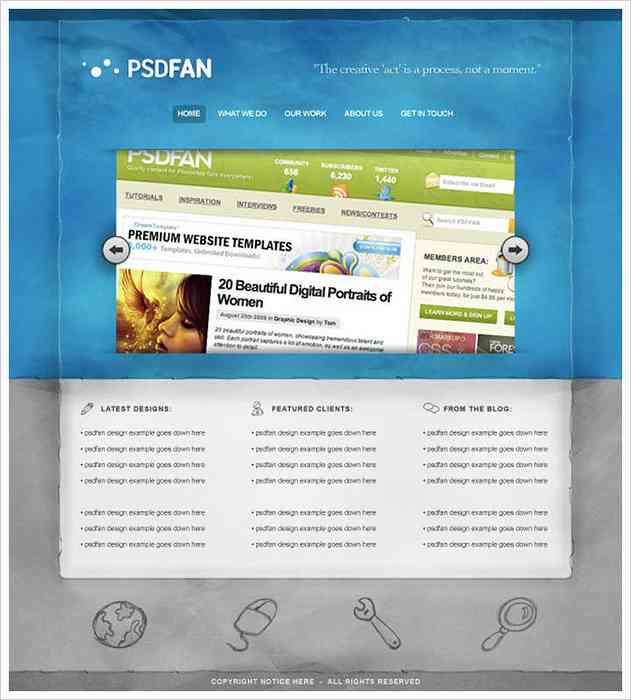
Створіть шорсткий, прозорий веб-дизайн - Цей підручник навчить вас створювати шорсткий сайт з Photoshop, використовуючи шаблони та акварельні бризки. Він має повзунок зображення, текстові блоки та меню.

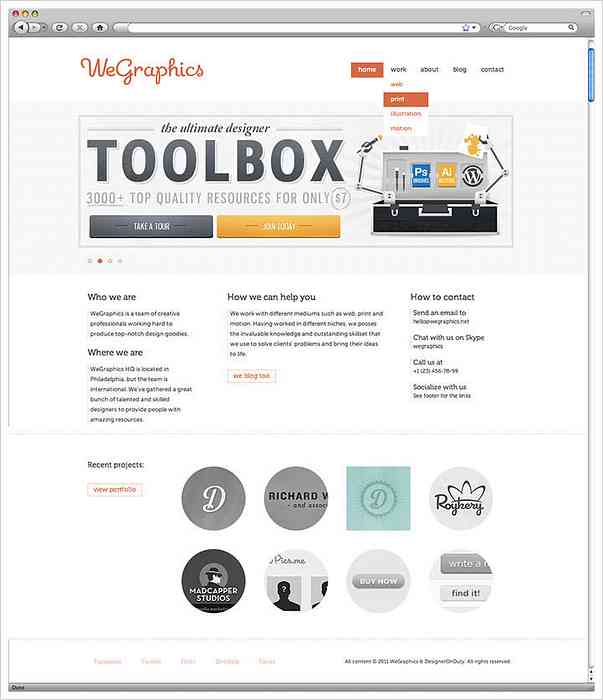
Створіть професійний макет Web 2.0 - Підручник Photoshop про те, як створити професійний високоякісний веб-сайт. Це має багато охоплених методів Photoshop, щоб ви могли поліпшити свої навички.

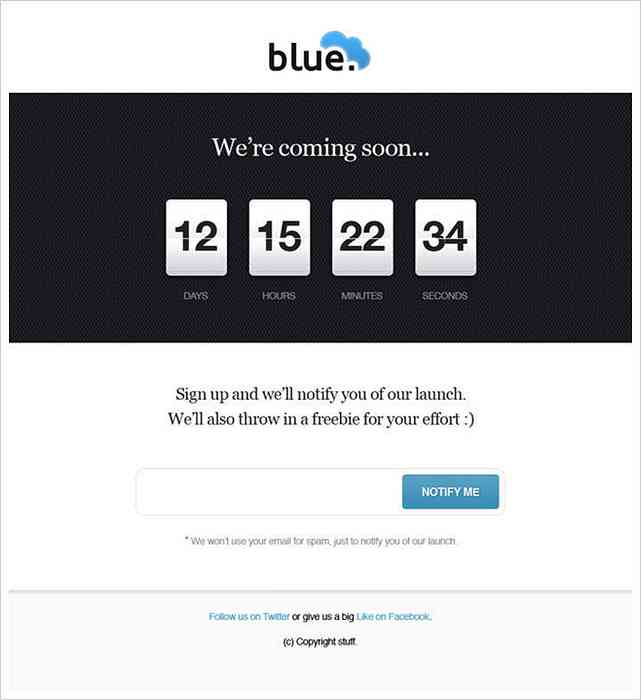
Проектування a “Незабаром” Сторінка в Photoshop - “Незабаром” Сторінки веб-сайтів створюються для інтригу відвідувачів про нові функції, дизайн веб-сайту або інші зміни. У цьому уроці ви побачите процес створення простого найближчим часом сторінка з таймером зворотного відліку.

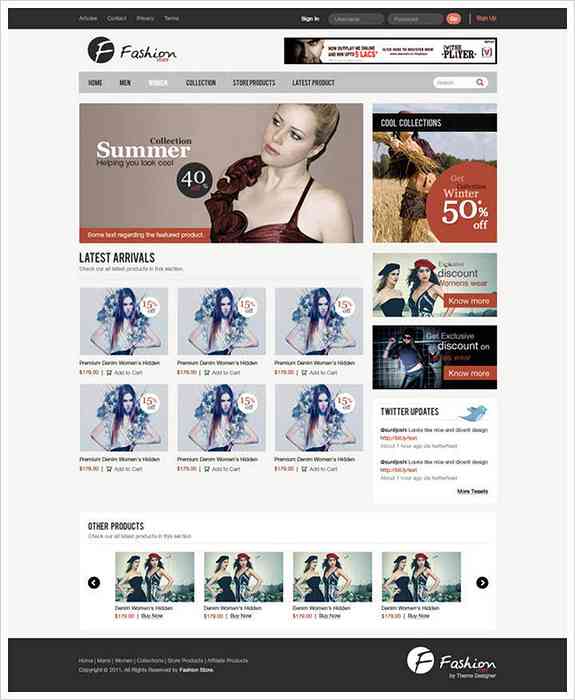
Створення інтерфейсу веб-сайту чистої електронної комерції в Photoshop - У цьому уроці ви дізнаєтеся, як створити веб-сайт електронної комерції у Photoshop. The Автор також ділиться своїми радами з перших рук що вам обов'язково стане в нагоді.

Створити темний, чистий дизайн веб-сайту в Adobe Photoshop - У цьому посібнику ви збираєтеся навчитися проектувати чисту темну веб-сторінку в Photoshop. Ти будеш працювати з простими формами, шарами, стилями, візерунками, і більше.

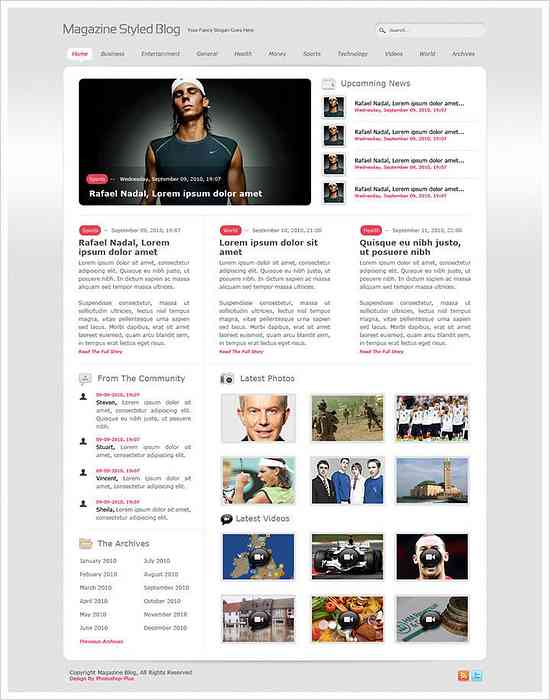
Журнал стилізований макет блогу - У цьому підручнику ви збираєтеся створити просту сторінку журналу з майбутні повідомлення, зображення, повідомлення, меню, логотип і вікно пошуку.

Створення стильного елегантного веб-дизайну в Photoshop - Наявність вражаючого онлайн-портфоліо є важливим для творців. Створіть приголомшливий веб-сайт портфоліо після цього підручника.

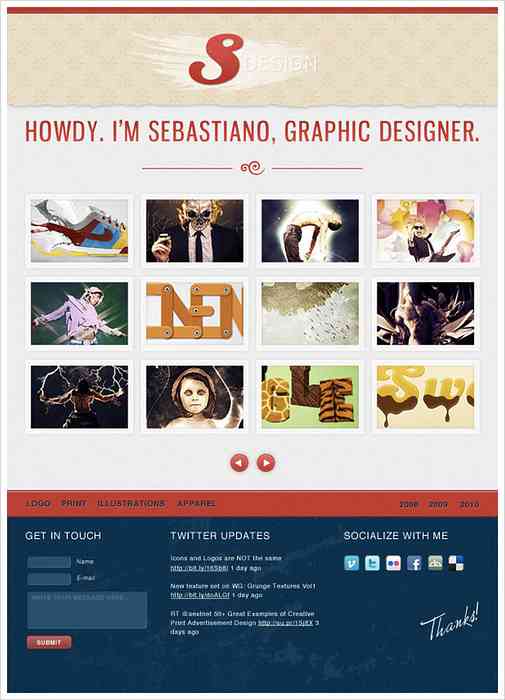
Розробити гладкий текстурований синій портфель - Ось підручник про те, як розробити елегантний елегантний портфель з текстурами та креативним макетом. Ти будеш використовуйте текстури, стилі шарів, форми та режими накладання.

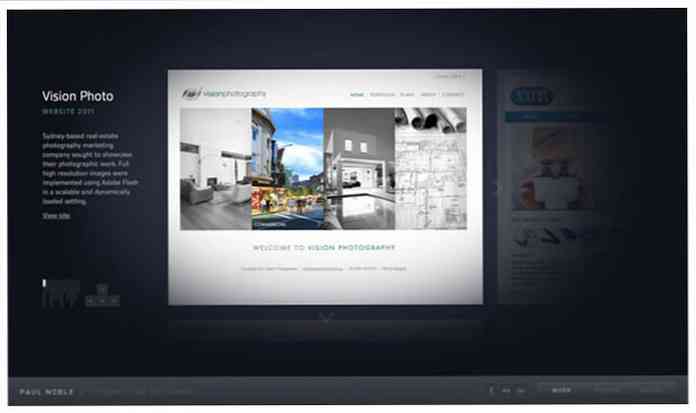
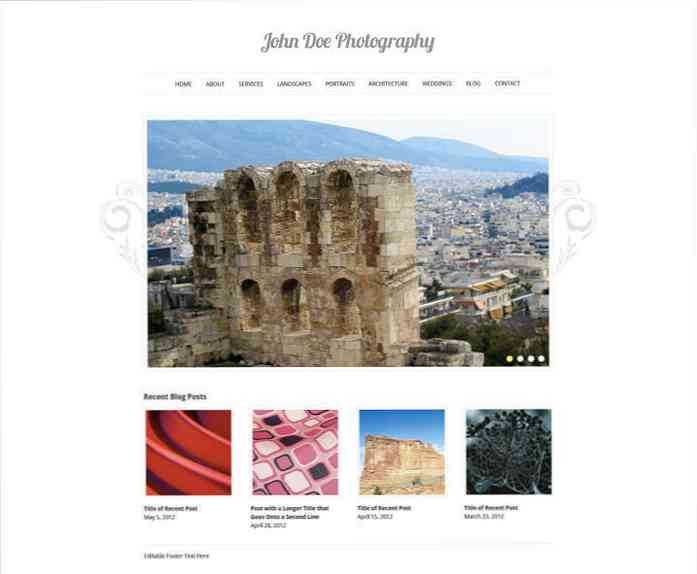
Дизайн веб-сайту елегантної фотографії в Photoshop - Тут ви навчитеся створювати простий елегантний портфель фотографій у Photoshop. Цей сайт був використаний як тема WordPress, і ви можете зробити те ж саме.

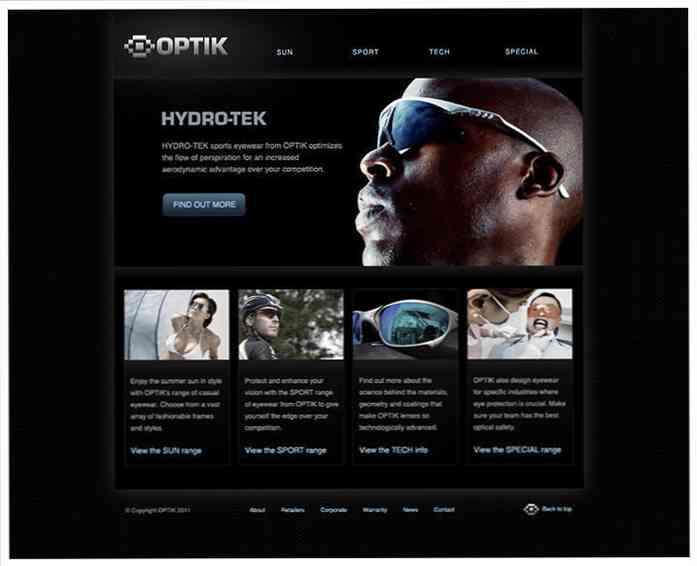
Створіть елегантний веб-дизайн портфоліо в Photoshop - Ось ще один навчальний посібник з портфоліо, але з темною колірною схемою. Вказано всі зображення, піктограми та шрифти, які використовуються в цьому посібнику, щоб ви також могли їх використовувати.

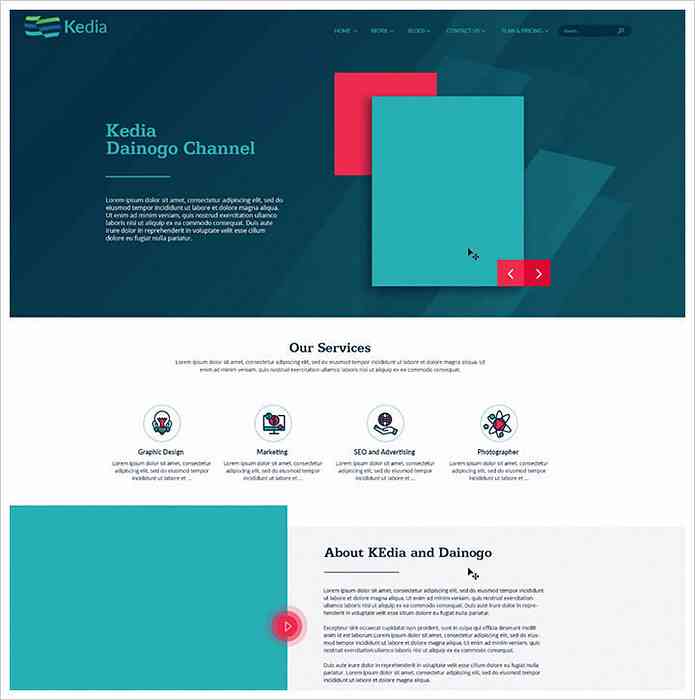
Веб-підручник: Проектування та кодування веб-сайту чистого багатоцільового призначення - Ось детальне керівництво щодо того, як розробити та кодувати чистий елегантний веб-сайт. Він може бути використаний для будь-якого виду бізнесу, тому що він має багатоцільовий дизайн.

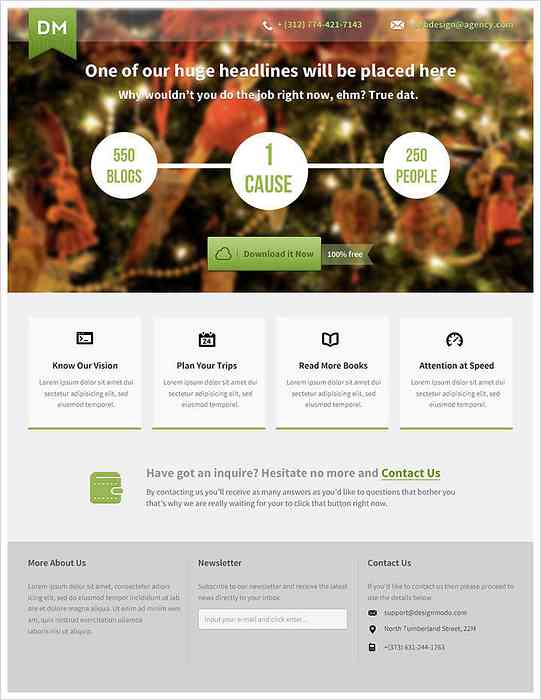
Як зробити красиву сторінку приземлення з Photoshop - Навчіться розробляти приголомшливу цільову сторінку для будь-якого продукту або послуги у Photoshop, дотримуючись цього посібника.

Photoshop веб-дизайну підручник - стильний портфель з текстурою зерна - Ось безкоштовний відео-підручник про те, як створити портфоліо з текстурою зерна в Photoshop. Це має темну колірну схему і текстурованою зерна фону з градієнтами.

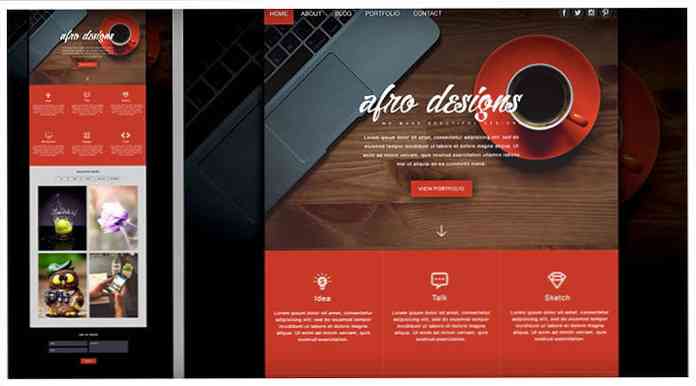
Афро Портфоліо Дизайн сайту в Photoshop - Photoshop CC Підручник - Ось 51-хвилинний відео-підручник про те, як створити односторінковий веб-сайт в CC Photoshop. Це має яскравий сміливий дизайн, творчі шрифти та галерею зображень.

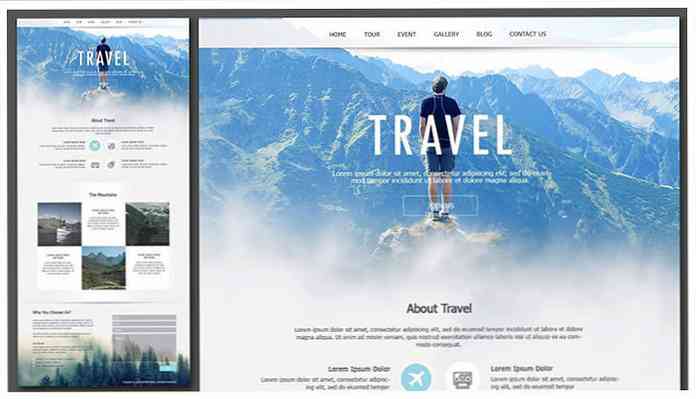
Дизайн подорожі на сайті однієї сторінки за допомогою Photoshop - У цьому підручнику ви збираєтеся створити хороший односторінковий туристичний сайт. Ви будете використовувати для відсічної маски створення заголовка, спеціальних правил сітки та оформлення типографіки.

Створіть базовий веб для початківців - Це відмінний підручник Photoshop для початківців, який допоможе вам створити базовий сайт. Ти будеш дизайн заголовка зображення, меню, блок послуг і контактна форма.

Дизайн чистий веб-сайт портфоліо в Photoshop - Це високоякісний відео-підручник про те, як створити чистий темний портфель для творчості з Photoshop. Це має творчі фотоефекти і приголомшлива типографія.

Зробити веб-дизайн на одній сторінці в Photoshop - Це простий посібник про те, як створити веб-сайт на одну сторінку для креативного агентства або дизайн-студії. Ти будеш створювати різні текстові блоки, фотоефекти та колонтитули.

Створити професійний веб-сайт (частина 1) - Це перша частина відео-підручника, яка навчить вас створювати професійний веб-сайт з нуля. Ти будеш використовувати прості форми, іконки та шрифти.

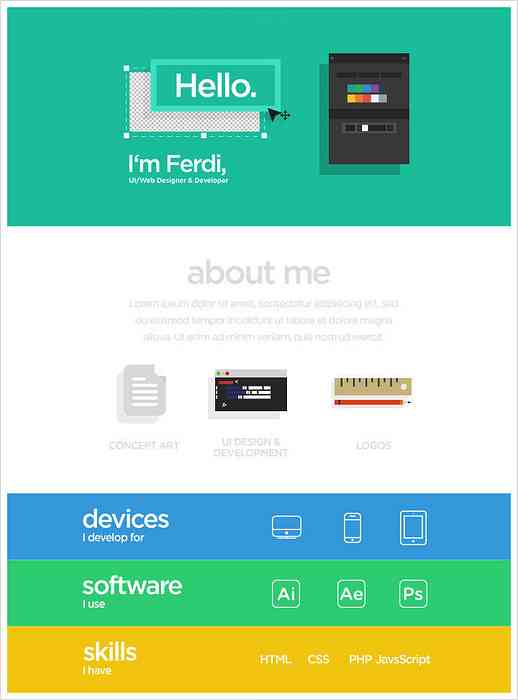
Плоский дизайн однієї сторінки веб-сайту - Нижче наведено докладний одногодинний посібник щодо створення веб-сайту з плоским дизайном у Photoshop та Illustrator. Ви будете використовувати Photoshop для проектування веб-сайту та Illustrator для роботи з векторними іконками.

Підручник з веб-дизайну: Як створити веб-сайт у Photoshop - Ось короткий відео-підручник про те, як створити веб-сайт спортивного ресторану. Ви будете використовувати прості форми, кольори, типографіка та зображення.

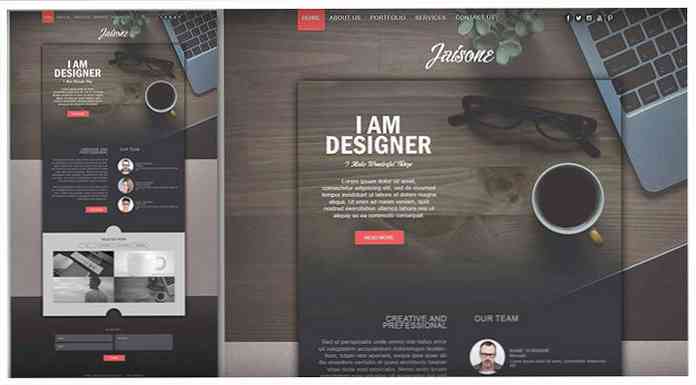
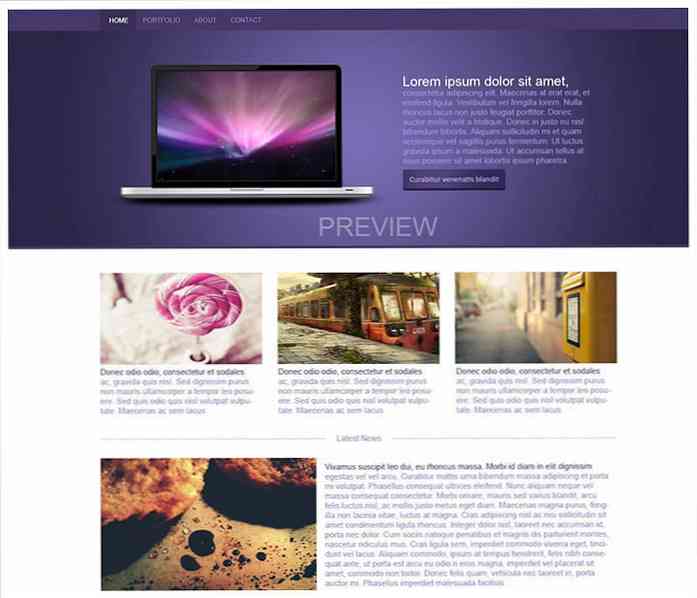
Як створити веб-сайт у Photoshop - У цьому підручнику ви побачите процес створення простого веб-сайту в Photoshop. Ти будеш використовувати макет ноутбука, прості форми, і текст tarnsformation.

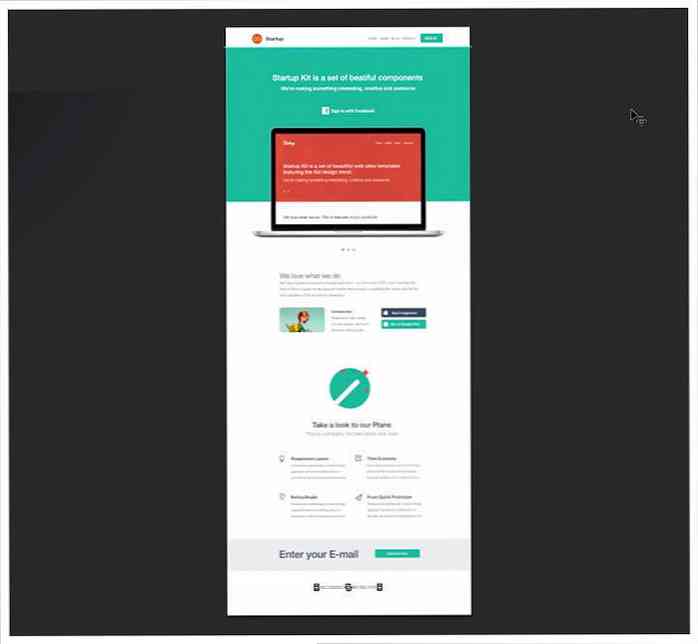
Створіть веб-сайт Плоский дизайн у Photoshop, використовуючи Flat UI - Ось відео-підручник від Designmodo про те, як створити веб-сайт за допомогою плоского інтерфейсу. Ви будете використовувати популярні Методи Photoshop використовують дизайнери для створення сучасного плоского дизайну.

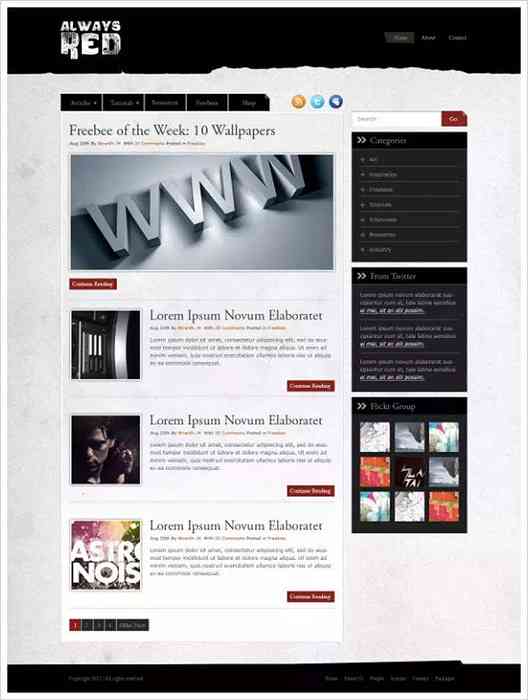
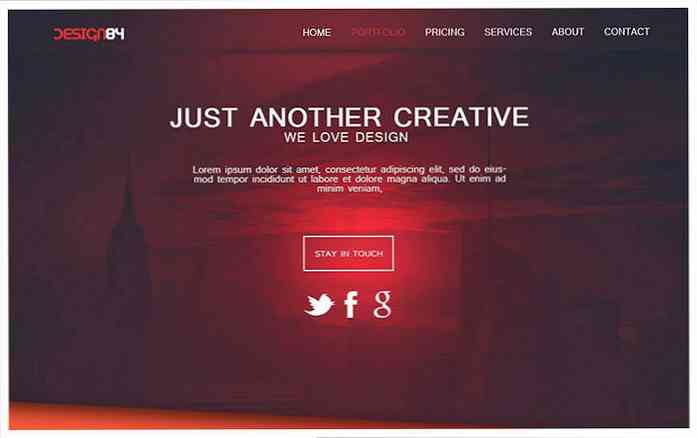
Створення креативного макета веб-дизайну в Photoshop - У цьому відео-підручнику ви дізнаєтеся, як розробити червоне креативне портфоліо. Ви будете використовувати градієнти, прості фігури та векторні іконки.

Стильний туризм створення сайту в Photoshop CC - Використовуйте Photoshop CC для створення цієї дивовижної сторінки туристичного сайту. Ви побачите, як це зробити створити гарну галерею зображень, розмістити відео в заголовку, та додавання текстових блоків.

Створіть шаблон оформлення журналу у Photoshop - Ось легке керівництво Photoshop про те, як створити красивий сайт журналу. Ви також можете завантажити безкоштовний шаблон веб-сайту, показаний у цьому відео.