Як мати свій власний сайт (навіть якщо ви не можете побудувати один) Pt 3

Якщо ви слідували, ви купили хостинг та встановили програмне забезпечення WordPress для шикарної нової веб-сторінки. Сьогодні ми пояснимо менш очевидні пільги WordPress і як ви можете отримати трохи більше пробігу від вашого нового веб-програмного забезпечення.
Це третій і останній запис в нашій серії про володіння власним веб-сайтом і створення контенту з базовою установкою WordPress. На мові будь-який початківець може зрозуміти, ми поговоримо про плагіни і налаштування, які ви можете використовувати для отримання можливостей, які, можливо, навіть не було реалізовано.
Основні налаштування веб-сайту

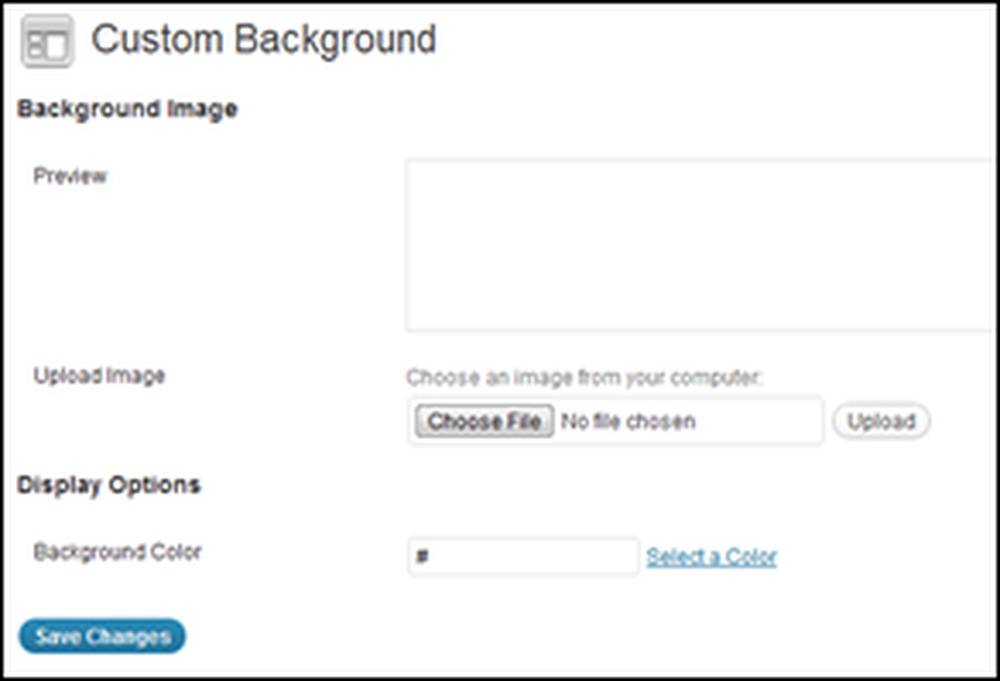
Швидше за все, ви не хочете, щоб ваш веб-сайт виглядав як акція “Просто ще один блог WordPress”. Більшість тем (як, наприклад, тему Picolight, яку ми завантажили в частині 1), мають основні опції, що базуються на меню для вимикання фонових зображень (або плоских кольорів), а також зображень заголовків, кольорів посилань та інших незначних редагувань..
Більшість з них можна знайти в розділі "Налаштування" або "Вигляд" у меню ліворуч сторінки адміністрування WordPress. Зазвичай це дуже зручні та зручні для користувача способи налаштування зовнішнього вигляду веб-сайту, тому ми не будемо надто глибоко роз'яснювати, як змінити фонове зображення або завантажити новий заголовок.

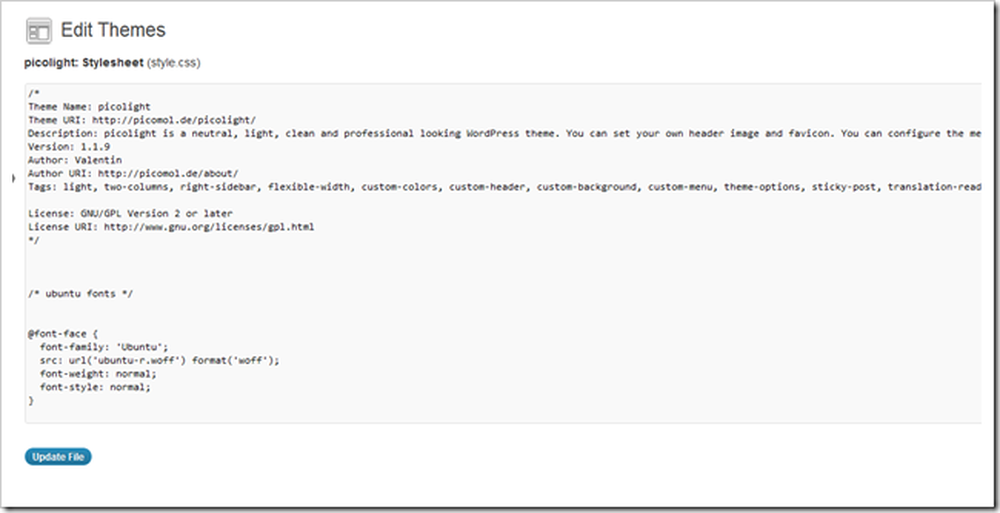
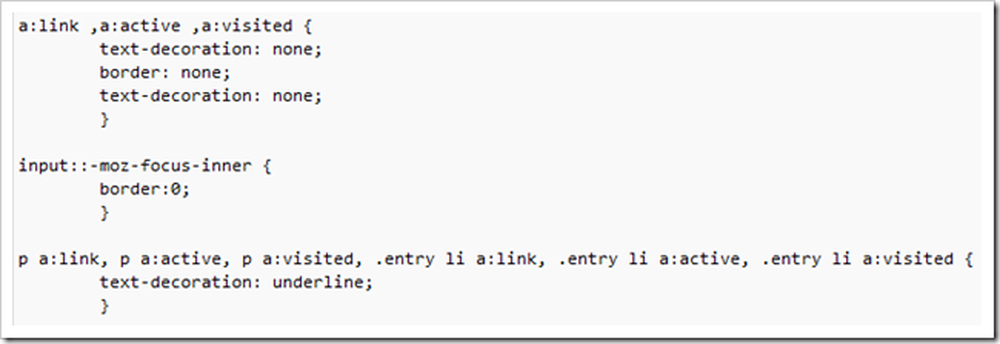
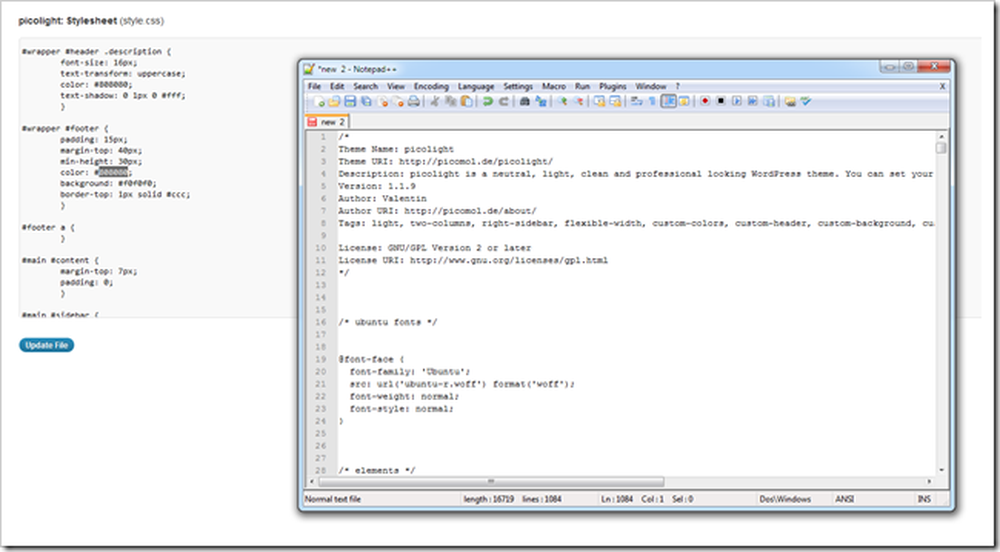
Більш глибоке налаштування будь-якої завантаженої теми також досить легко, якщо ви знаєте трохи HTML і CSS, і ви маєте достатньо терпіння, щоб дізнатися про свою тему і досить сміливі, щоб ризикнути щось. Перейшовши до меню Вигляд> Редактор, ви можете редагувати таблиці стилів і джерело більшості сторінок, які складають вашу тему.

Це найкращий спосіб налаштувати частини макета, шрифтів та інших частин теми, до яких не входив автор теми. Це може бути єдиним способом, щоб ваш веб-сайт виглядав так, як ви хочете, або це може бути кошмар, якщо ви боїтеся коду та сценаріїв.

Під час редагування вашого CSS і джерела в WordPress наведемо слово: завжди зберігайте локальну версію, до якої ви можете повернутися. Це ніколи не зашкодить принаймні вставте оригінал у нове вікно блокнота і збережіть його зручно, щоб повернути будь-які дивні зміни, які ви могли зробити.
Розширення функцій вашого сайту за допомогою модулів

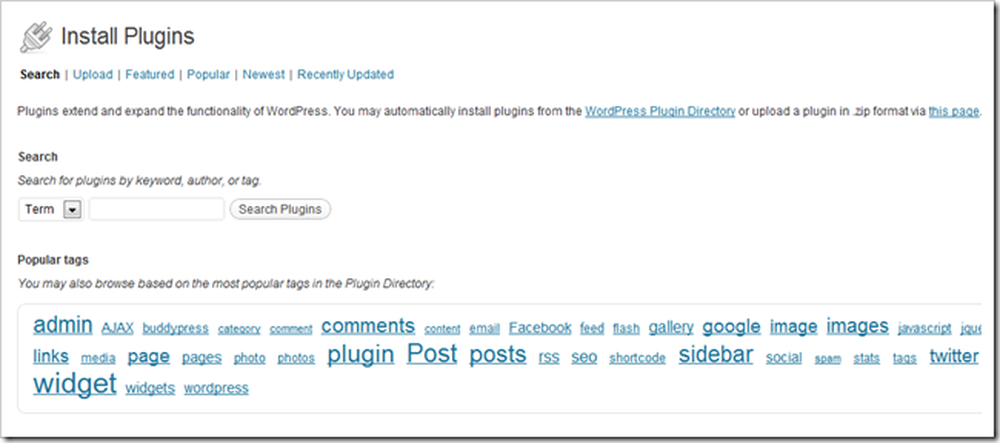
Додатки є однією з найкращих можливостей вашого нового програмного забезпечення WordPress. Вони - це натовп-джерела, легкі для встановлення розширення, які додають легкі функціональні можливості, які WordPress не має прямо з коробки. Знайдіть сторінку плагінів, перейшовши до додатків> Додати нове.

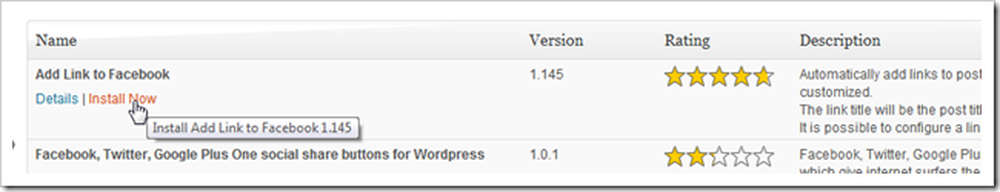
Шукайте функціональні можливості, які потрібно додати на свій сайт (наприклад, автоматичну інтеграцію з Facebook).

Дуже легко знайти великий плагін і встановити його.

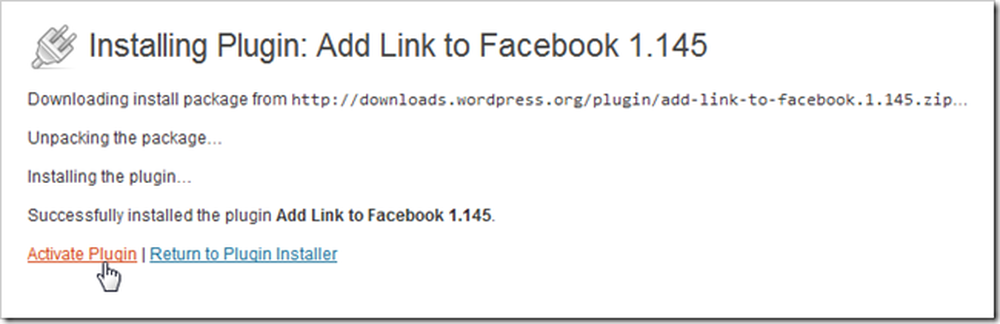
Ви повинні активувати плагін після його встановлення. Крім того, через примхи кожної іншої установки WordPress і відмінностей між хостами, не кожен плагін буде працювати для вас. Будьте готові встановити та видалити багато плагінів, перш ніж знайдете ті, які вам найбільше підходять.

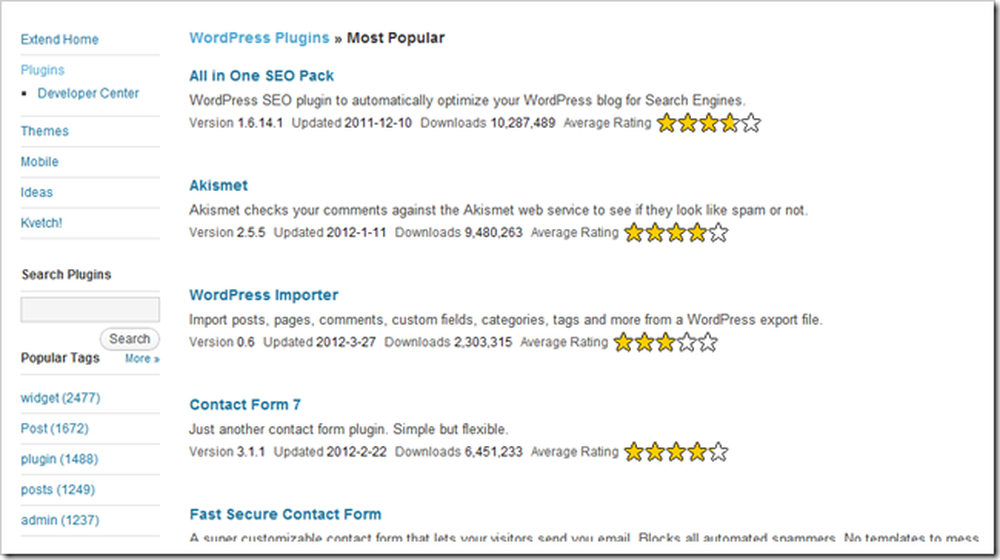
WordPress.org має список своїх найпопулярніших плагінів (більшість з яких є відмінними), щоб надати вам чудові можливості без знання кодування веб-додатків. Ви можете завантажити їх там або повернутися до меню "додати нові плагіни" та додати їх туди (рекомендовано).
Особисті рекомендації включають: Контактний формуляр 7, все в одному SEO Pack, Сторінки повідомлень, Налаштувати RSS, Увімкнути Заміна медіа та Простий Google Analytics.
Що Heck є віджетом?

Віджети спеціальні плагіни, які можна визначити як невеликі гаджети, які заповнюють частину макета веб-сторінки. Вони можуть показувати дату, дозволяти читачам підписуватись, дозволяти їм шукати або надавати додаткові меню, щоб допомогти їм перейти до іншого вмісту. Вони також можуть відображати твіттер або вміст з будь-якої кількості сторінок, які ви могли б розмістити на інших сайтах.

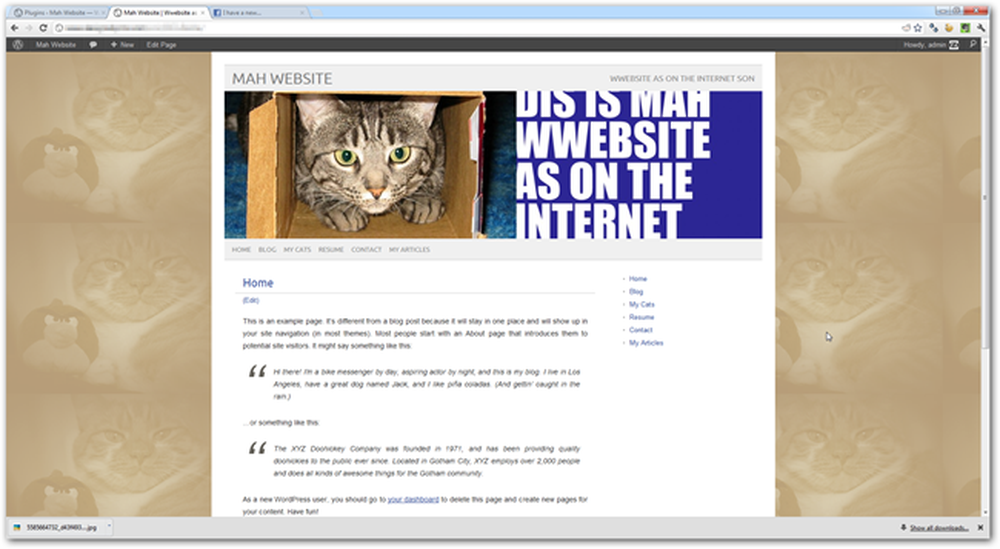
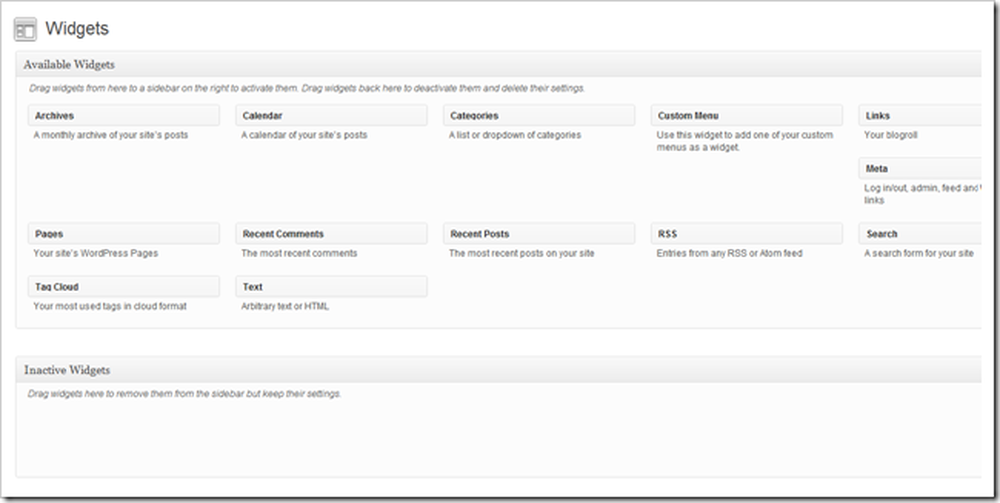
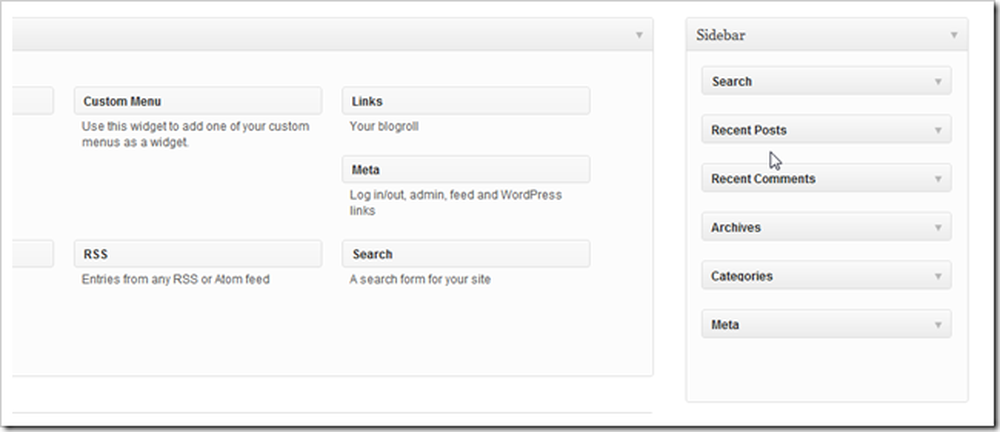
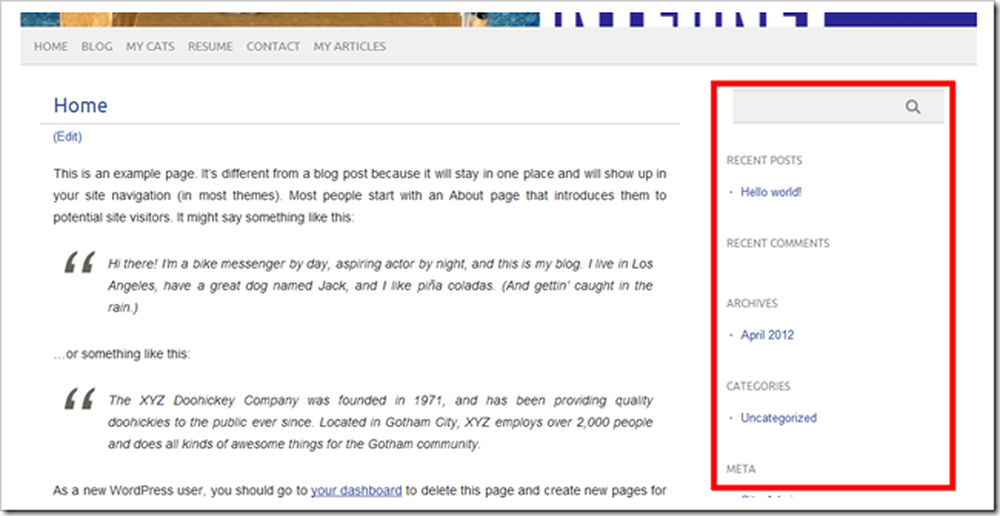
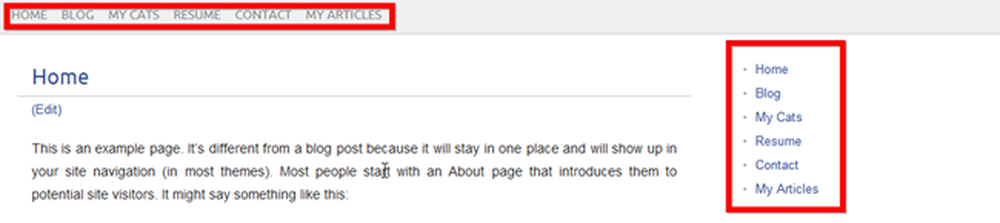
Це робить набагато більше сенсу з швидкою демонстрацією. Ви можете перейти до Оформлення> Віджети, щоб знайти сторінку, показану вище. Тема Picolight, яку ми використовуємо, підтримує лише одну область віджетів, що є правою бічною панеллю.

Віджети за замовчуванням з'являються тут і можуть бути відредаговані так, як ви хочете.

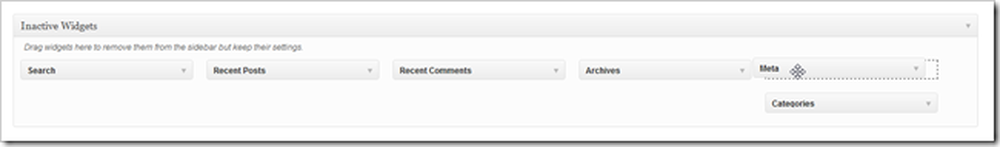
Перетягніть віджети за умовчанням до "неактивних" ...

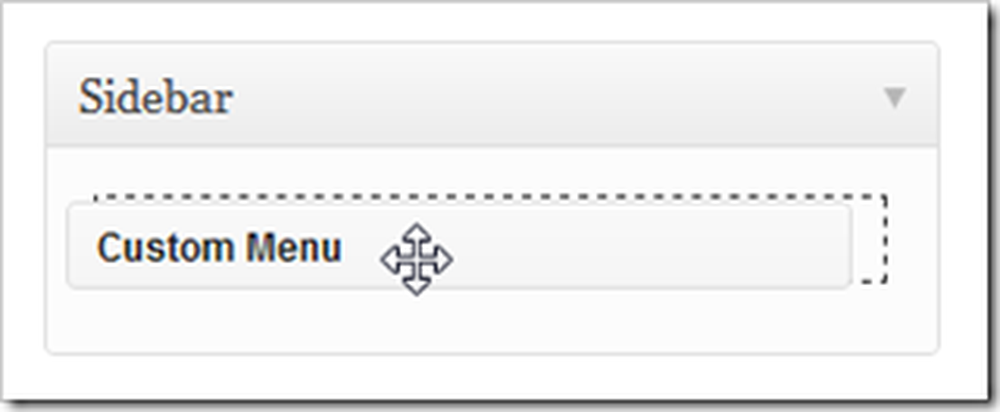
І коли ми додаємо "Custom Menu" до області віджетів ...

На нашій сторінці тепер є друге меню на бічній панелі. Ми можемо створити нове користувацьке меню з вихідними посиланнями, додати кнопку, подібну до Facebook, або будь-яку іншу інформацію, яка плаває у човні.

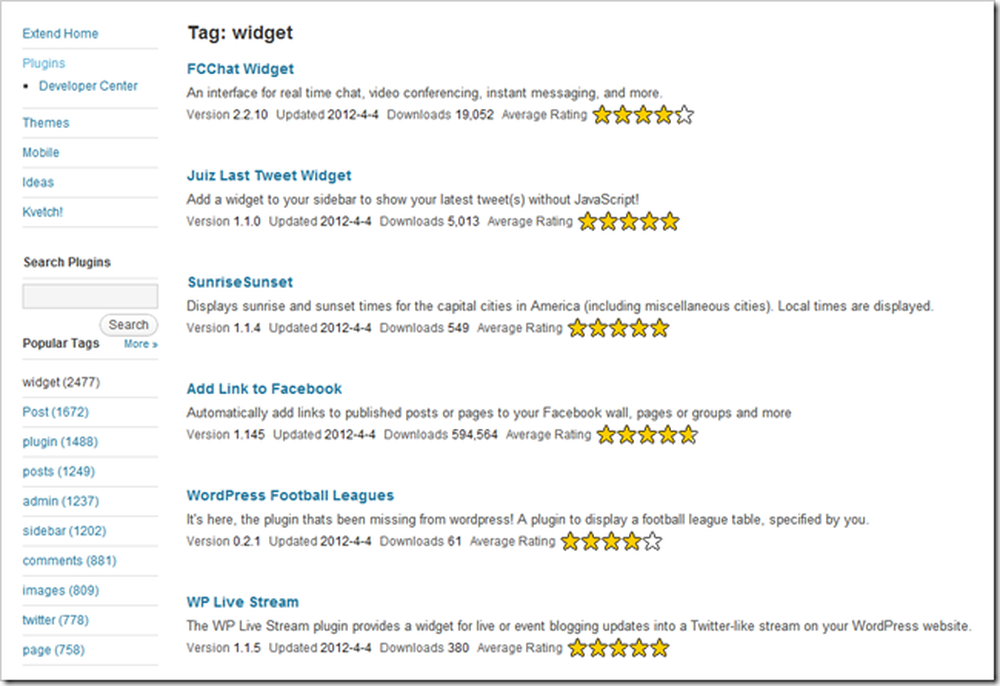
У WordPress.org також є сторінка, на якій можна переглянути деякі з найпопулярніших плагінів, позначених як "віджети". Знову ж, завантажте їх тут або скористайтеся інсталятором плагінів, щоб отримати їх.
Зробіть себе великою веб-сторінкою… Легкий шлях!
На особистому зауваженні, ваш автор має важкий час, вважаючи, що програмне забезпечення та WordPress (або Joomla, або Drupal) є безкоштовним. Він пропонує дивовижно багатофункціональні інструменти для створення чудового сайту до того, що практично будь-хто без особливих навичок з HTML, CSS або PHP може мати свій власний домен з функціональним каналом RSS, який може витягувати контент з Flickr, Twitter, автоматично розміщувати на Facebook і безліч інших дивовижних можливостей. Якщо ви пропустили їх, ознайомтеся з першою та другою частинами цієї простої серії з трьох частин і почніть будувати свій власний чудовий сайт.
Як володіти власним веб-сайтом (навіть якщо ви не можете створити один)
Частина 1: Хостинг та встановлення | Частина 2: Теми та меню
Частина 3: Налаштування, віджети та плагіни
Отже, як ми це робили? Ви відчуваєте себе більш заплутаним, або менше? Або ви легендарний "веб-майстер", з великою кількістю порад для новачків для їх першої "реальної" веб-сторінки? Розкажіть, що ви думаєте в коментарях, або надсилайте свої запитання на адресу [email protected]. Ваші питання про WordPress і створення основних веб-сторінок можуть бути включені як частина більше статей про створення великого особистого сайту.
Image Credit: Кішки позіхають Дейв Шумакер, Creative Commons.