30 портфелів веб-дизайну, які вражають клієнтів
Час традиційних портфелів на основі друку вже не існує. У наші дні різноманітні технології дозволяють реалізувати найболючіші, найбільш креативні та видатні ідеї у вашому дизайнерському портфоліо, онлайн. Від мазків із сміливими кольоровими схемами та інтерактивними ефектами, до використання незвичайних шрифтів або повноекранного відео, багато дизайнерів приділяють багато уваги створення портфоліо, яке вражає.
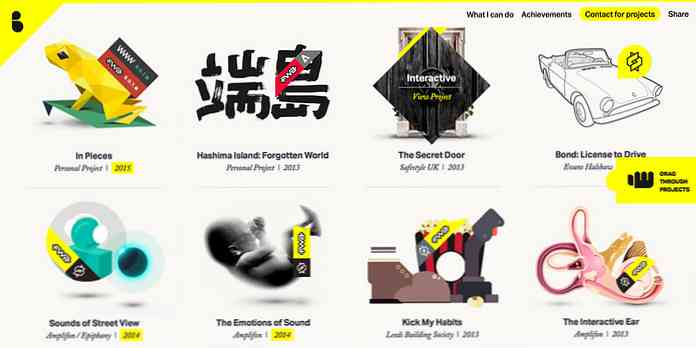
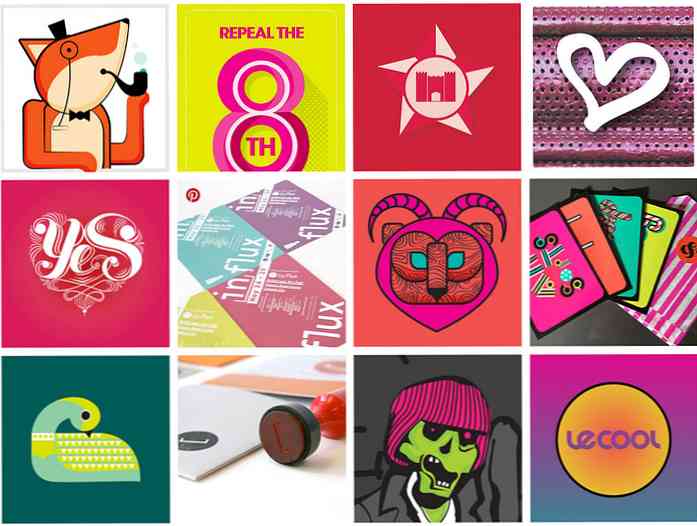
На цій посаді ми представляємо вам, за допомогою своїх портфелів, деякі з найталановитіших дизайнерів у мережі. Скріншоти, які представляють роботу цих дизайнерів не чинити справедливості на те, на що вони здатні.
Натисніть, щоб перевірити їх анімаційні та інтерактивні особисті сторінки щоб побачити, що це таке, що вони повинні запропонувати. Є також багато способів, з якими можна зв'язатися з ними; всю інформацію можна отримати на відповідних сайтах.
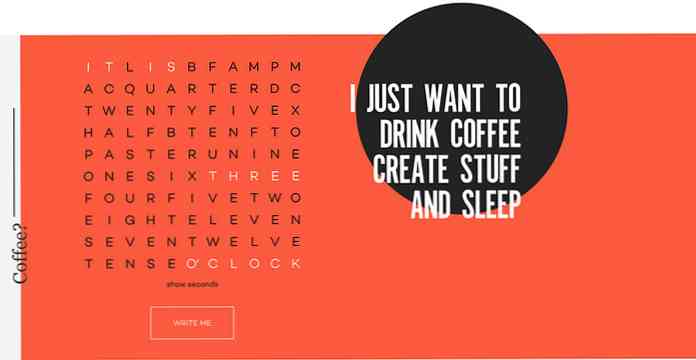
Ірен Деметрі

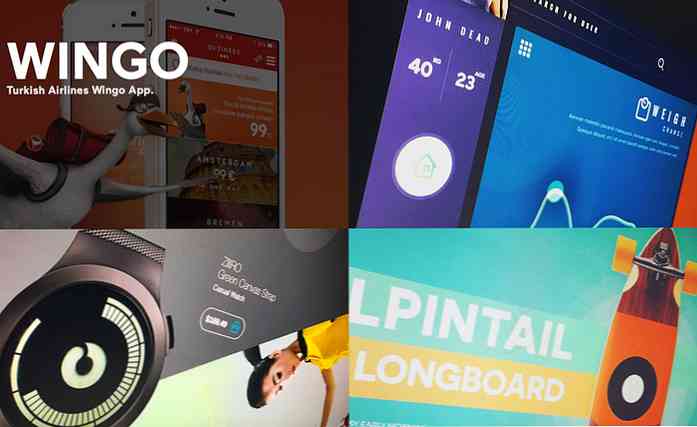
Давид Стасяк

Поліна Осмонт

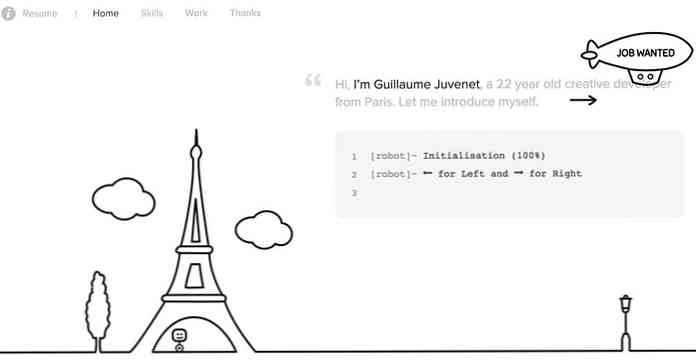
Гійом Ювенет

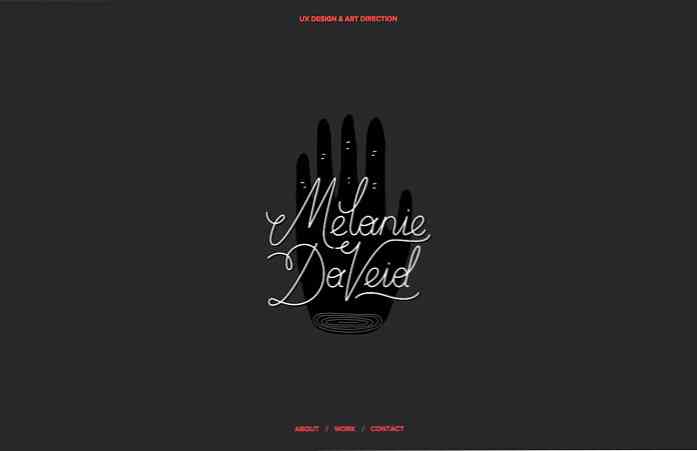
Мелані Давейд

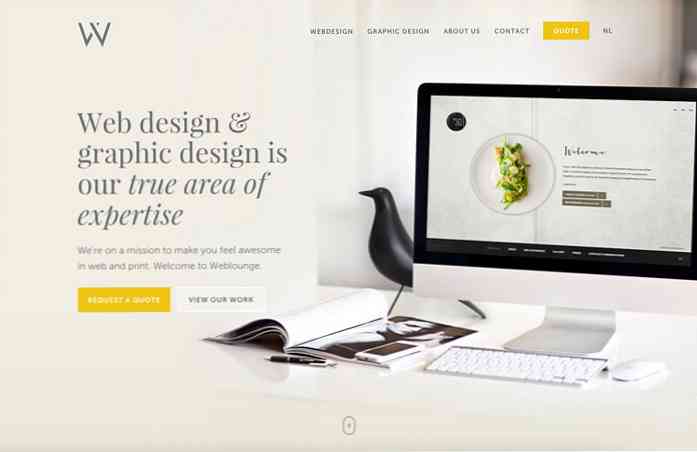
Weblounge

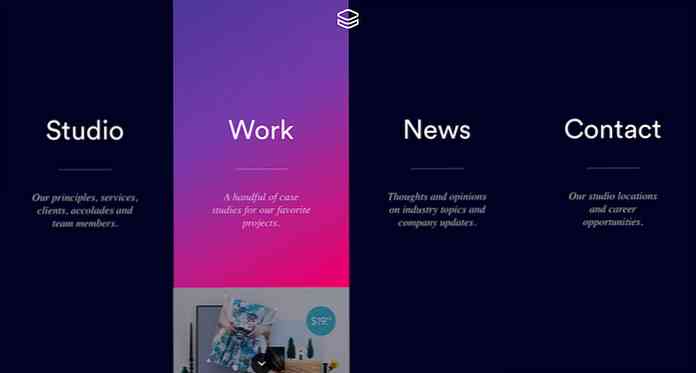
Анакін

Неможливо бюро

Брайан Джеймс

Bethany Heck

Робін Ногуєр

Шина Флінн

Бен Девід Санду

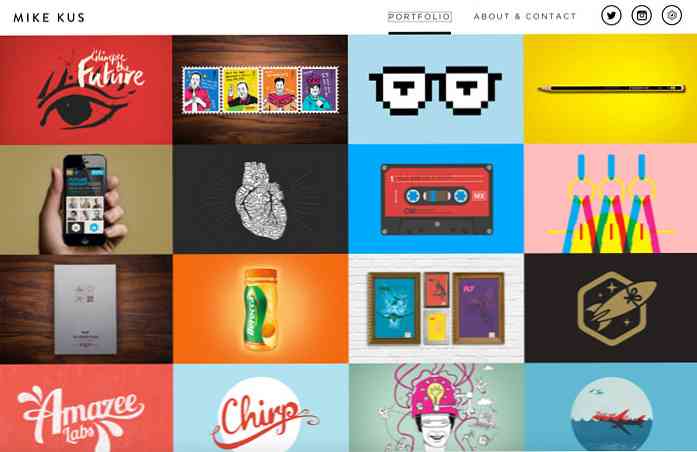
Майк Кус

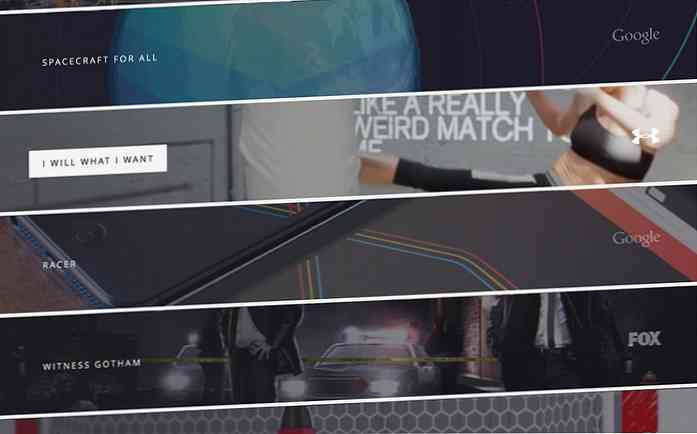
Активна теорія

Фіксація

Велика крапля

Нога робота

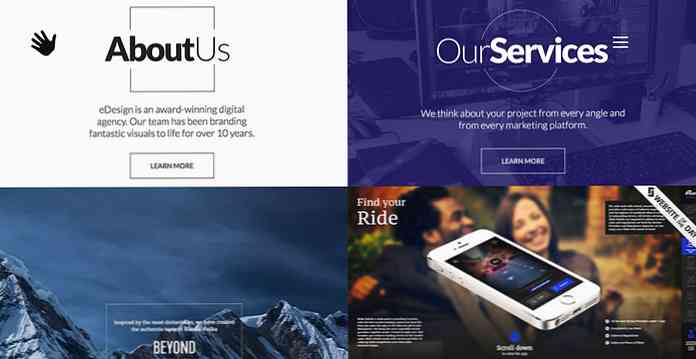
eDesign

Pixel Bytes Media

Тім Сміт

Звукові носії

Підсмажений цифровий

Двічі

Андреа Пуччіні

Cüneyt .EN

Аліса





