Як включити SSL для Localhost за допомогою MAMP
Встановлення SSL (Socket Secure Layer) є одним із способів захисту вашого веб-сайту. В основному, SSL буде шифрувати транзакції даних між браузером і сервером. Таким чином, ви, ймовірно, захочете протестувати свій сайт в середовищі SSL ще на стадії розробки.
URL-адреси та інші засоби веб-сайту, такі як CSS і JavaScript, вказані правильно через https протоколу. Отже, як увімкнути SSL у нашому локальному хості? Це вимагатиме деяких командних рядків, модифікацій файлів, конфігурацій і ще декількох громіздких кроків. Але давайте обійдемо все це і використовуємо MAMP Pro замість.
Увімкнення SSL
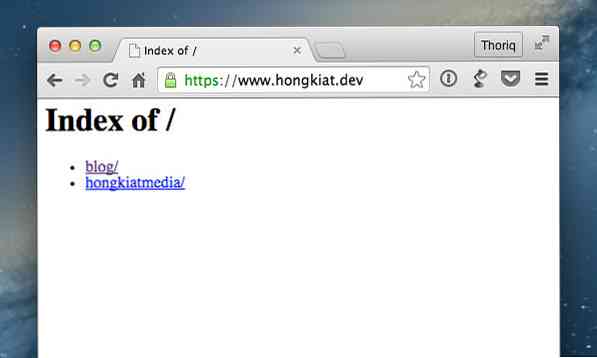
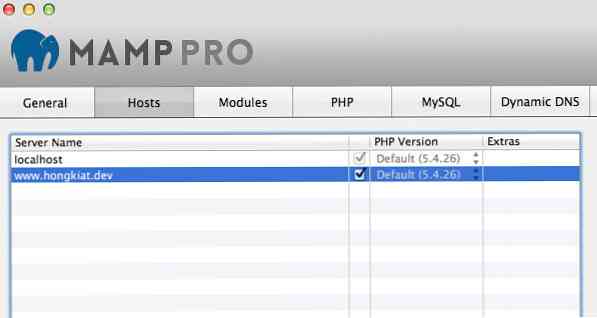
Запустіть MAMP і створіть VirtualHost зі спеціальним доменом; цей домен можна встановити як розширення .dev або .місцеві. У цьому випадку я створив www.hongkiat.dev яка використовується для розміщення www.hongkiat.com розвитку.

Кожен з VirtualHost, який ви створюєте в MAMP, матиме окремі параметри, на яких можна виконати деякі конфігурації.
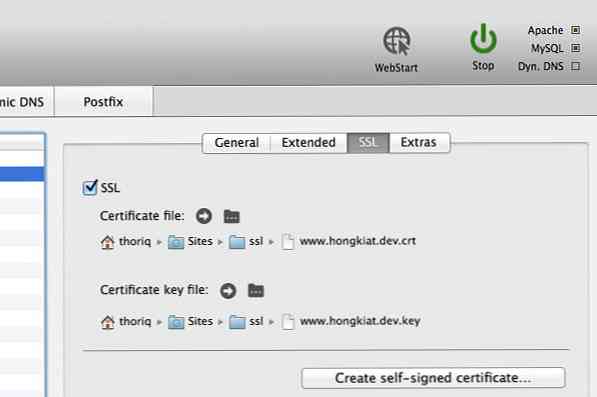
Щоб увімкнути SSL для VirtualHost, перейдіть на вкладку SSL і встановіть прапорець SSL. Після цього потрібно знайти файли сертифікатів SSL. Якщо у вас є один, знайдіть і призначте файли. Якщо ні, натисніть кнопку Створити самостійно підписаний сертифікат, щоб дозволити MAMP створити сертифікати для вас.
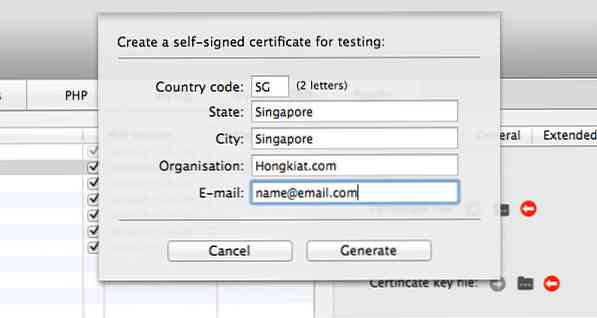
Щоб створити його, MAMP запитає вас про певну інформацію, наприклад, код країни та штат, які слід призначити в сертифікаті, наприклад:

Збережіть файл у відповідній папці та встановіть SSL.

Зробити Chrome довірою до вашого веб-сайту
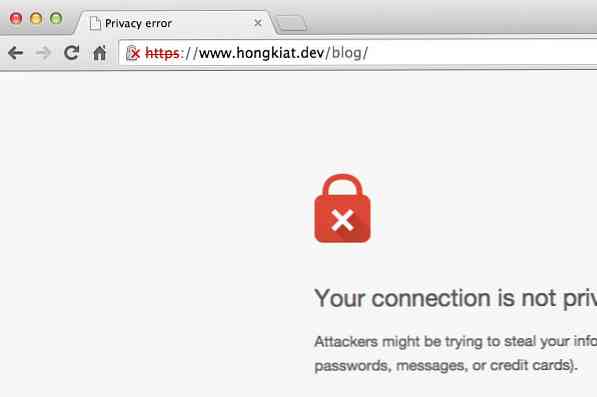
Після встановлення SSL тепер ви зможете переглядати свій веб-сайт за допомогою https протоколу. Але затримайтеся, але ви бачите помилку (як нижче), оскільки сертифікат SSL у цьому випадку не розпізнається браузерами, Chrome. Примітка якщо ви запускаєте веб-сайти на основі WordPress, вам доведеться змінити siteurl і додому запис з wp_options таблиці в базі даних.

Якщо у вас немає довіри до себе, ви можете просто перейти до Додатково і натисніть кнопку Перейдіть до назва вашого веб-сайту , щоб переглянути свій веб-сайт.
Якщо ви роздратовані червоним хрестом, показаним у Chrome, вам потрібно сили Chrome довіряє створеному сертифікату:
По-перше, клацніть на значку закресленого замка, а потім натисніть кнопку Інформація про сертифікат посилання. Chrome покаже вам спливаюче вікно з усіма відомостями про сертифікат SSL, призначеному на веб-сайті. Перетягніть значок сертифіката на робочий стіл.
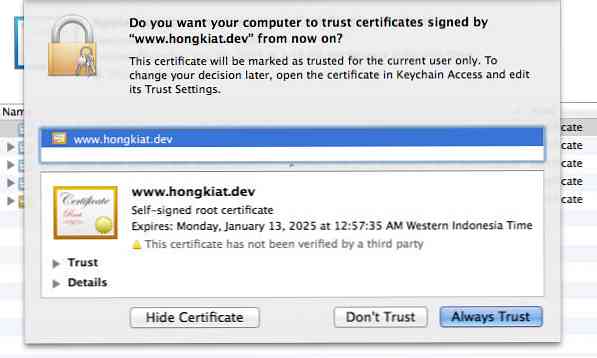
Якщо ви запускаєте OS X, відкриття цього файлу сертифіката приведе вас до програми Keychain Access.

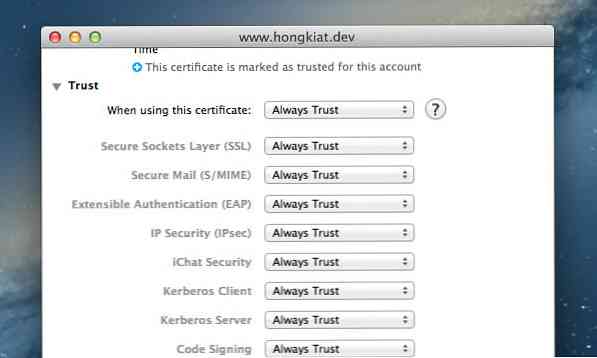
І, як ви могли очікувати, ви повинні вибрати Always Trust. Виберіть сертифікат веб-сайту, а потім натисніть кнопку [i] кнопку, щоб відкрити деталі сертифіката Довіра рівень. У межах Довіра на вкладці, ви побачите опцію "При використанні цього сертифіката". На цьому етапі встановлено значення "Використовувати спеціальні налаштування". Зробіть свій сертифікат надійним, встановивши цей параметр на "Завжди довіряти"; Вам буде запропоновано ввести пароль один раз для оновлення цього параметра.

Ми всі готові. Повторно відкрийте веб-сайт у Chrome і зараз ви побачите зелений замок. Вітаємо, ваш сертифікат SSL тепер надійний.