Amazon CloudFront - Як налаштувати CloudFront для роботи з S3
Припускаючи, що ви запускаєте веб-сайт або блог із високим рівнем торгівлі, ви зіткнулися з такими проблемами:
- Повільна подача вмісту - Зміст (htmls, зображення, завантажувальні файли) відбувається на дуже низькій швидкості, особливо під час спайків трафіку
- Платні та невикористані - Ви платите вам веб-хостингу більше, ніж ви фактично використовуєте. Це означає, що ви, ймовірно, платите за веб-хостинг пакет з 50 Гб веб-простору і 1 Тб пропускної здатності, але ви майже не використовуєте половину з них.
- Месиві файли / папки - Веб-рахунок знаходиться в безладді. Папки зображень, папки, які можна завантажувати, не належним чином організовані.
Все це можна легко вирішити Amazon CloudFront. CloudFront це нова послуга, запущена компанією Amazon, яка працює на основі технології хмарних обчислень. Використовуючи Amazon S3 як сховище, CloudFront служить у верхній частині відра і доставляє вміст на значно більш високій швидкості з меншою затримкою. Натисніть тут, щоб дізнатися більше.
Якщо ви вже використовуєте Amazon S3 для обслуговування файлів для веб-сайтів, CloudFront це дійсно те, що ви повинні перевірити. Тепер ми допоможемо вам налаштувати CloudFront для обслуговування веб-файлів.
-
Перший і формост
Отримати Amazon S3 обліковий запис (читайте тут), а потім зареєструйтеся для служби Amazon CloudFront. Перевірте свою електронну пошту, щоб переконатися, що ця служба активована.

-
Створити дистрибутив
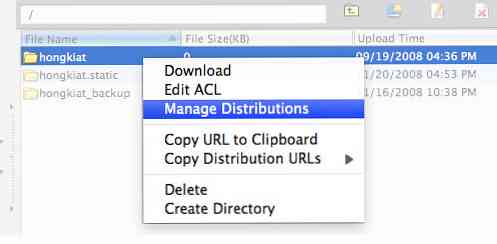
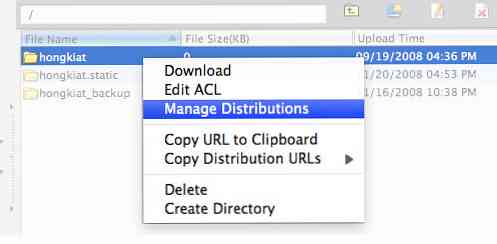
Програми, які використовуються для керування ковшами Amazon S3, можуть змінюватися, але ми спробуємо дотримуватися безкоштовного інструменту - S3 Firefox, файловий менеджер S3 з підтримкою CloudFront. Підключіться до свого облікового запису за допомогою S3 Firefox, клацніть правою кнопкою миші на назві кошика (якщо файли та папки всередині / будуть доступні в Інтернеті), виберіть Управління розподілом.

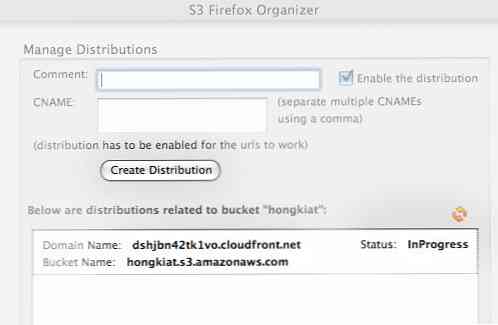
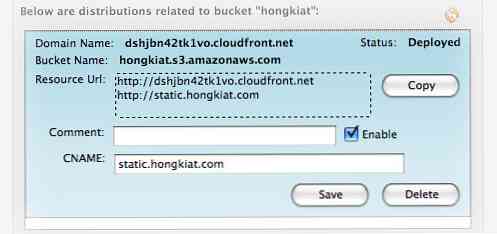
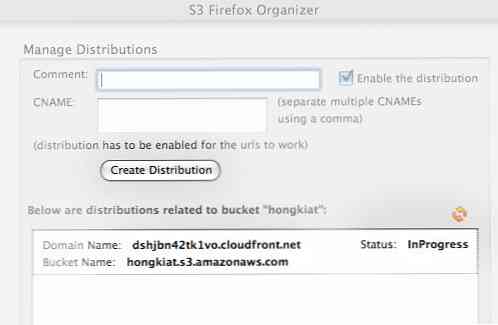
Розподіл є унікальною URL-адресою, яку можна використовувати для посилання на файл. Ви отримаєте кращу картину після її створення. Натисніть на Створити дистрибутив щоб створити свій перший дистрибутив для сегмента.

Після створення ви помітите нове доменне ім'я: XXXXX.cloudfront.net створюється для вас. Стан повернеться з В процесі до Розгорнуто коли це зроблено. Також можна натиснути кнопку Оновити, щоб оновити статус.
Якщо у вас є наступний актив:
- https://assets.hongkiat.com/uploads/folder1/imageA.jpg, тепер його можна отримати за допомогою URL-адреси
- http://XXXXX.cloudfront.net/folder1/imageA.jpg
Ви все ще можете обслуговувати файли з першим URL-адресою, але останнє - за допомогою CloudFront, і це швидше.
-
Створіть CNAME
URL-адреса розповсюдження починається з http://XXXXX.cloudfront.net/ і ми не думаємо, що є спосіб вирішити, що відбувається раніше .cloudfront.net. Однак, щоб зробити URL простішим, приємнішим і простішим для запам'ятовування, ми можемо використовувати CNAME для відображення цієї URL-адреси на все, що ми хочемо. Це вимагає доступу до панелей керування веб-хостингом. У цьому прикладі ми покажемо вам, як відобразити:
- http://XXXXX.cloudfront.net/ до
- https://assets.hongkiat.com/uploads/
Якщо ви не знайомі з CNAME, ми пропонуємо вам попросити вашого веб-хосту зробити це за вас. Ви будете вводити щось подібне до цього, звичайно, зі своєю URL-адресою для розповсюдження.

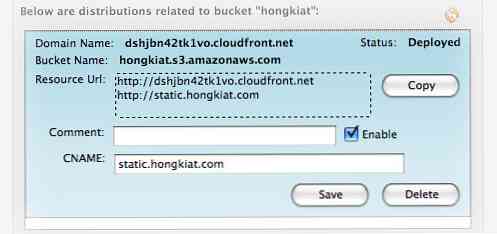
Це може зайняти 24 години для розповсюдження, але в той же час, заповнені CNAME в S3 Firefox.

Після правильного розповсюдження (ви можете протестувати за допомогою ping-адреси URL-адреси) можна використовувати файли https://assets.hongkiat.com/uploads/*.
-
Порівняння продуктивності
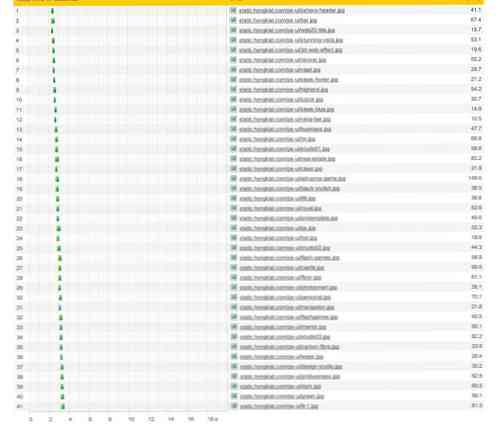
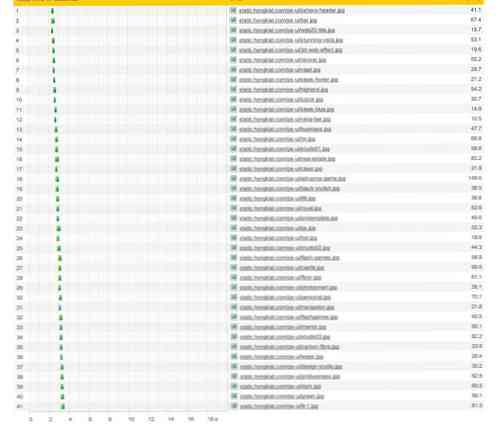
Ми всі знаємо, як швидко й ефективно обслуговувати файли Amazon S3, але ми думали, що ви повинні побачити порівняння після того, як CloudFront реалізується на вершині сервісу, тому ви будете знати, що кожен витрачений копій варто. Щоб зробити справедливе порівняння відмінностей у швидкості завантаження, ми взяли вміст блогу, завантажили його двічі; один раз із зображеннями, розміщеними під hongkiat.s3.amazonaws.com, інший раз із зображеннями в static.hongkiat.com (CloudFront) і контролювати його за допомогою Pingdom Tools. Натисніть на зображення для збільшення.
hongkiat.s3.amazonaws.com - 41 зображення завантажено на 6,5 сек.

static.hongkiat.com (CloudFront) - 41 зображення завантажено за 3,5 сек.